ボタンウィジェット (テーマ指定可能)
ウィジェットをマッシュアップに追加してデータサービスにバインドする方法については、以下のビデオをご覧ください。新しいタブでビデオを開くには、プレーヤーのタイトルをクリックします。
ボタンウィジェットを使用することで、マッシュアップにボタンを追加し、ボタンがクリックされたときにイベントを発生させることができます。

|
|
ボタンウィジェットは、プラットフォーム内の標準ウィジェットとして、および SDK からインポート可能な Web コンポーネントとして使用できます。
|
ボタンのバリエーション
• プライマリ - ユーザーがマッシュアップで実行できるプライマリ操作 (「削除」ボタンなど)。通常、マッシュアップまたはダイアログには、ユーザーが実行できるプライマリ操作が 1 つ含まれている必要があります (確認ダイアログの「適用」ボタンなど)。

• セカンダリ - ユーザーがプライマリ操作に加えてマッシュアップで実行できるセカンダリ操作 (確認ダイアログの「キャンセル」ボタンなど)。

• ターシャリ - ワークフローで必須ではない独立した操作に使用します。

• 危険 - 保存されているデータに影響を与えたり、元に戻せない変更が生じる可能性のある危険な操作に使用します。1 つのマッシュアップに複数の危険ボタンを追加しないでください。

• 透明 - すべてのユーザーには関連しない、マッシュアップのメインフォーカスエリアにない操作に使用します。透明ボタンの外観はリンクに似ています。

マッシュアップスタイルテーマの「スタイル」タブでこれらのボタンタイプのデフォルトスタイルをカスタマイズできます。
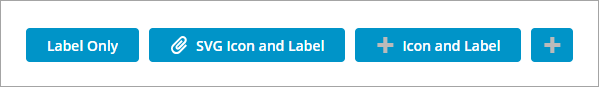
ボタンコンテンツの設定
ウィジェット内にラベルと複数のタイプのアイコンを表示できます。

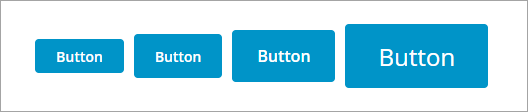
ボタンサイズの設定
次のいずれかの方法で、ボタンのサイズを設定できます。
• コンテンツに基づいて調整されるレスポンシブウィジェットとして。
ウィジェットの ButtonSize プロパティを使用して、定義済みサイズのいずれかを選択します。オプション: 「標準」、「中」、「大」、「特大」。ボタンサイズを変更すると、ラベルのフォントサイズと、ボタンのラベルとアイコンの周囲のパディングに影響があります。タッチスクリーンデバイスのマッシュアップを設計する際には、「中」以上のボタンサイズを使用することをお勧めします。

• コンテナの幅に合わせて調整されるレスポンシブウィジェットとして。
レイアウト内のレスポンシブ配置の Flexbox コンテナにボタンを追加し、ウィジェットの ButtonSize プロパティを「幅に合わせて調整」に設定します。このボタンは、コンテナ内の唯一のウィジェットである場合、使用可能なスペース全体に表示されます。このオプションは、タッチスクリーンデバイス用のマッシュアップを設計する際に使用できます。「幅に合わせて調整」に設定されているボタンのサイズを設定するには、「レイアウト」パネルでその親コンテナに使用可能なレイアウトオプションを使用します。たとえば、ボタンコンテナのパディングまたはマージンの値を設定することで、ボタンの間隔を広げることができます。
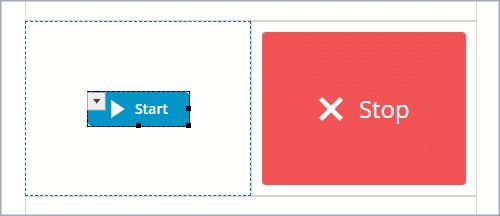
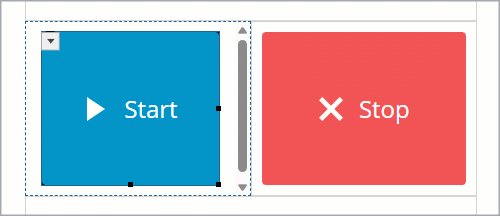
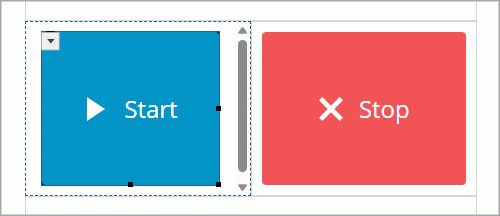
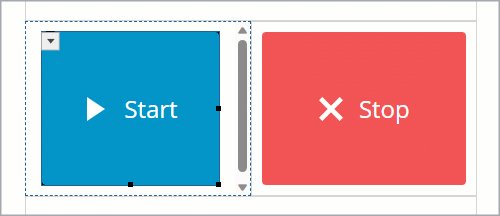
次の例では、ButtonSize プロパティを「幅に合わせて調整」に変更したときに、デザインタイムで左側の標準ボタンが拡大してそのコンテナ全体に表示されています。

以下のレイアウトにはレスポンシブ配置のコンテナが 2 つあり、両方のコンテナでパディングの値を 10 ピクセルに設定して、ボタンの間隔を広げています。ランタイムで、コンテナに使用可能なスペースに基づいてボタンウィジェットのサイズが調整されます。

「特大」または「幅に合わせて調整」を選択した場合、デフォルトのアイコンサイズが 18 x 18 ピクセルから 24 x 24 ピクセルに大きくなります。 |
• 固定サイズのウィジェットとして。
ウィジェットプロパティとスタイルプロパティを使用して、ボタンを固定サイズに設定します。デフォルトでは、ボタンサイズはコンテンツの幅に合わせて調整されます。固定サイズが適用されている場合、ボタンのコンテンツが使用可能なスペースを超えると、コンテンツが切り捨てられます。
ボタンウィジェットのプロパティを以下に示します。
プロパティ名 | 説明 | ベースタイプ | デフォルト値 | バインド可能か(Y/N) | ローカライズ可能か(Y/N) | ||
|---|---|---|---|---|---|---|---|
Icon | ボタンウィジェットでアイコンイメージを設定できます。 | 該当なし | 該当なし | N | N | ||
IconPosition | ラベルを基準にしてアイコンの位置を設定します。オプション: 「左」、「右」、「上」、「下」 | STRING | 左 | N | N | ||
Label | ボタンウィジェットのラベルに表示されるテキスト。 | STRING | ボタン | Y | Y | ||
Disabled | このプロパティを使用して、マッシュアップ内のウィジェットを無効にします。ウィジェットはマッシュアップ内に表示されますが、クリックできません。 | BOOLEAN | False | Y | N | ||
CustomClass | ウィジェットの最上位の div に CSS を定義できます。スペースで区切って、複数のクラスを入力できます。 | STRING | 該当なし | Y | N | ||
ContextID | ウィジェットの ID を設定できます。 | STRING | 該当なし | Y | N | ||
LabelAlignment | ウィジェット内のラベルを左、右、または中央に整列できます。 | STRING | Center | N | N | ||
MaxWidth | ボタンウィジェットの最大幅を設定できます。 最大幅より長い場合、ボタンラベルは切り捨てられます。
| NUMBER | 該当なし | N | N | ||
MaxHeight | プロパティ MultiLine が True に設定されている場合のボタンの最大高さを設定します。 | NUMBER | 該当なし | Y | N | ||
MultiLine | ラベルテキストを別の行に続けて表示するように設定します。 | BOOLEAN | False | N | N | ||
SVGIcon | ボタンウィジェット内に表示する SVG アイコンを選択できます。メディアエンティティを表示するには、標準のプロパティ Icon を使用します。
| メディアエンティティ | 該当なし | N | N | ||
Size | ボタンウィジェットのサイズを設定します。オプション: 「標準」、「中」、「大」、「特大」、「幅に合わせて調整」。このプロパティが「幅に合わせて調整」に設定されている場合、ボタンサイズはレイアウト内のコンテナに収まるように拡大または縮小します。 | STRING | 標準 | N | N | ||
ButtonType | ボタンタイプを設定できます。 ボタンタイプには「プライマリ」、「セカンダリ」、「ターシャリ」、「危険」、「透明」があります。ボタンタイプによってスタイルが異なります。 | STRING | プライマリ | Y | N | ||
TabSequence | ユーザーが TAB キーを押したときにウィジェットがハイライトされる順序。 | NUMBER | 該当なし | N | N | ||
Clicked | ボタンウィジェットがクリックされるとイベントがトリガーされます。 | 該当なし | 該当なし | Y | N | ||
TriggerClick | ボタンクリックをトリガーするバインド可能なサービス。 | 該当なし | 該当なし | Y | N | ||
Width | ウィジェットの幅。デフォルトでは、この幅はラベルの幅に設定されます。幅を固定にするには、プロパティパネルで値を入力するか、キャンバスでウィジェットのサイズを変更します。
| NUMBER | 該当なし | N | N | ||
Height | ウィジェットの高さ。デフォルトでは、この高さはラベルの最大幅に設定されます。高さを固定にするには、プロパティパネルで値を入力するか、キャンバスでウィジェットのサイズを変更します。 | NUMBER | 該当なし | N | N | ||
TooltipField | ウィジェットにカーソルを合わせたときに表示されるツールヒントテキストを設定します。 | STRING | 該当なし | Y | Y | ||
TooltipIcon | ウィジェットのツールヒントのアイコンイメージを設定します。 イメージを追加したり、イメージの URL パスを指定したりできます。 | メディアエンティティ | 該当なし | N | N |