ウィジェットへの検証の適用
検証を使用して、ユーザーがマッシュアップ内で入力可能または選択可能なデータをチェックできます。検証を使用することで、データが正しいフォーマットで入力され、アプリケーションの要件を満たしていることを確認できます。入力には必須のものと、電話番号や電子メールアドレスなど、特定のフォーマットに従う必要があるものがあります。通常、サーバーにデータを送信する前に、クライアント側で単純な検証が実行されます。ただし、イベントとサービスを使用して、サーバー側で高度な検証を行うことができます。次の方法で、検証を使用することによってマッシュアップのユーザーエクスペリエンスを向上させることができます。
• 正しいフォーマットを使用してデータを収集します。データが欠落していたりフォーマットが間違っていたりする場合、データサービスや関数が正しく機能しないことがあります。
• 有効で安全なデータだけがサーバーに保存されるようにすることで、ユーザーデータを保護します。
• アプリケーションに危害を及ぼす可能性がある悪意のあるデータからマッシュアップを保護します。
検証に成功すると、入力をサーバーに送信できるようになります。検証に失敗すると、失敗のメッセージが表示されるので、入力を修正して再試行できます。ウィジェットとスタイルのプロパティを使用して、基準、成功、失敗のメッセージのテキスト、アイコン、スタイルを設定できます。以下のウィジェットでは入力検証がサポートされています。
• テキスト領域
• 日付ピッカー
• ドロップダウン
• チェックボックス
• スライダー
• グリッド
グリッドウィジェットへの検証の適用の詳細については、グリッド内の入力の検証を参照してください。
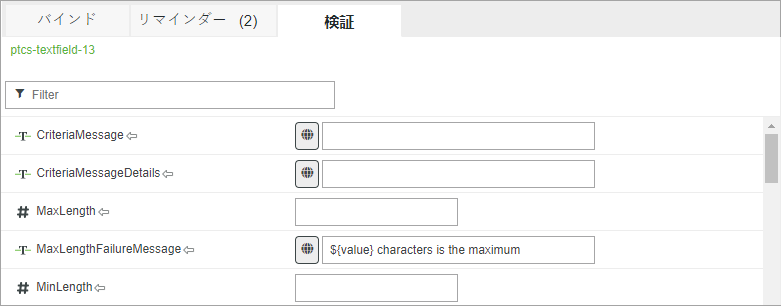
デザインタイムでリストされた入力ウィジェットのいずれかを選択すると、その検証プロパティが「検証」パネルにリストされます。次の図は、テキストフィールドウィジェットのプロパティを示しています。MaxLength や MinLength メッセージなどの検証プロパティを設定できます。

最良事例
• ウィジェットのレイアウト内に検証メッセージを表示するための十分なスペースがあることを確認してください。ウィジェットに設定した固定高さが小さすぎると、メッセージの表示に影響が生じる可能性があります。高さは自動サイズに設定することをお勧めします。
検証プロパティの設定
用意されている検証プロパティを使用して、次のコンフィギュレーションを実行できます。
• ValidationState プロパティを使用して、検証の状態をプログラムによって次のいずれかの値に設定します。
◦ Undefined - 検証が無効になっている場合 (デフォルト)
◦ Unvalidated - 検証がトリガーされていない場合
◦ Valid - 検証に成功した場合
◦ Invalid - 検証に失敗した場合
• Validate イベントを使用して、ウィジェットのデータが変更された場合に関数の検証サービスをトリガーします。
• ValidationOutput プロパティを使用して、検証の状態を取得します。
• 基準、失敗、成功、および必須の値のメッセージの表示、テキスト、およびアイコンを制御します。
• ValueRequired プロパティを使用して、ウィジェットに値を指定する必要があるかどうかを制御します。
各ウィジェットに固有の追加のプロパティがあります。たとえば、テキスト領域ウィジェットでは、サポートされる最大文字数と最小文字数を設定できます。
|
|
各ウィジェットのプロパティの全リストについては、各ウィジェットのトピックを参照してください。
|
データを検証するには、次の 2 つの方法があります。
• インスタント - インスタント検証を使用している場合、ユーザーがデータを入力するとデータがチェックされます。この方法では、ユーザーの入力中にフィードバックを提供できます。たとえば、Changed または EnterKeyPressed イベントを使用して、テキストフィールドウィジェット内で特殊文字が入力されているかどうかを検証できます。このタイプの検証では、サーバーに接続している必要はなく、通常はクライアント側で実行されます。
• 明示的 - 送信ボタンをクリックしたり、リンクを使用して別のページに移動したりするなど、ユーザーの操作に応じてデータを検証します。このようなイベントが発生した場合、ValidationState プロパティの値として Valid または Invalid を返す検証サービスを実行できます。このタイプの検証を使用して、サーバー側検証を実行できます。これはクライアント側検証よりも時間がかかります。
クライアント側検証の適用
このタイプの検証を使用して、ブラウザ内で適用される検証規則を適用できます。クライアント側検証を使用すると、ユーザーがデータをサーバーに送信する前にフォーマットの問題を修正できるので、アプリケーション内でのエクスペリエンスが向上します。さらに、クライアント側検証はサーバー側検証よりも高速です。クライアント側検証をどのような場合に適用できるかについて、次に例を示します。
• 必須フィールドにデータが含まれているかどうかをチェックする。
• 郵便番号や電子メールアドレスのフォーマットをチェックする。
• 特殊文字やシーケンスを検証する。
バリデータ関数や定義式関数などの関数を使用して、クライアント側でデータを検証してからサーバーに送信できます。
サーバー側検証の適用
クライアント側検証を使用しても、入力データが有効で安全であることは保証されません。高度な検証を実行するには、サーバー側検証サービスを使用します。次の場合、サーバー側とクライアント側の両方で、送信されたデータを検証する必要があります。
• 検証でサーバーベースのデータにアクセスする場合、または検証の際に大量のデータが必要である場合。たとえば、ユーザーがデータベースにアクセスして、リクエストフォームでマシンの部品を注文できるかどうかをチェックする場合などです。この場合、クライアント側検証では大量のデータをダウンロードする必要があり、パフォーマンスが低下する可能性があります。
• 機密データを操作する場合。クライアント側検証を適用してもセキュリティは保証されません。ユーザーは間違ったデータや悪意のあるデータをサーバーに送信する可能性がまだあります。すべての入力データがサニタイズされた後でサーバーに送信されるようにしてください。
サーバー側検証の使用例を以下に示します。
• 新しいマシン部品の ID が一意ですでに存在していないかどうかをチェックする。
• Remote Thing の名前が存在するかどうかをチェックする。
• 電子メールアドレスが存在するかどうかをチェックする。
• ユーザーがタスクの実行に必要なアクセス許可を持っているかどうかをチェックする。
ウィジェットへの検証の適用
ウィジェットに検証を適用するには、次の手順を実行します。
1. Mashup Builder で、入力ウィジェットをキャンバス上から選択するか、「エクスプローラ」パネルを使用して選択します。
2. 「検証」パネルで、検証基準とメッセージを定義します。
◦ 値を必須にするには、ValueRequired プロパティを true に設定します。RequiredMessage プロパティを使用して、表示するメッセージをカスタマイズできます。
◦ 検証の要件と結果についてユーザーに通知する、基準、失敗、成功のメッセージを設定します。
3. 必要に応じて、ウィジェットの ValidationState プロパティを関数またはデータサービスにバインドします。
4. 実行する検証のタイプに応じて、Validate イベントを関数またはデータサービスにバインドします。
◦ クライアント側検証を実行するには、関数を使用します。
◦ サーバー側検証を実行するには、データサービスを使用します。
5. 「保存」をクリックして、マッシュアップを表示します。
検証はランタイムにウィジェットに適用されます。
検証メッセージのカスタマイズ
検証をサポートしているウィジェット内で次のタイプのメッセージを表示できます。
• 基準 - 検証が適用される前に表示されます。
• 失敗 - 検証に失敗した場合に表示されます。
• 成功 - 検証が成功した場合に表示されます。
• 必須 - 必須の値が欠落している場合に表示されます。
|
|
テキストフィールドなどの一部のウィジェットには、組み込みの検証プロパティに固有のメッセージが含まれています。各ウィジェットで使用可能なプロパティの詳細については、ウィジェットのトピックを参照してください。
|
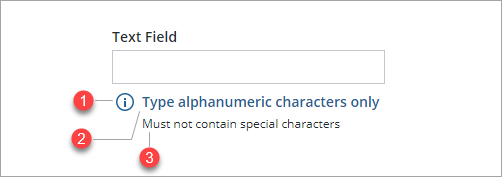
必要なデータフォーマットおよびウィジェットに適用される検証規則についてユーザーに通知する基準メッセージを表示できます。基準メッセージを表示するには、ShowValidationCriteria プロパティを true に設定します。

1. ValidationCriteriaIcon - 基準メッセージに使用するアイコンを設定します。
2. CriteriaMessage - 基準アイコンの横に表示する基準メッセージを設定します。
3. CriteriaMessageDetails - 検証基準について表示する追加の詳細。
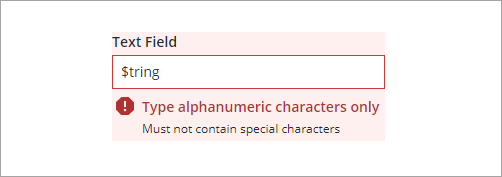
検証に失敗したときに基準メッセージを表示するには、ShowFailureMessage プロパティを true に設定します。

失敗状態の場合は基準状態のメッセージと詳細も表示されます。失敗状態に固有のアイコンを設定するには、ValidationFailureIcon プロパティを使用します。
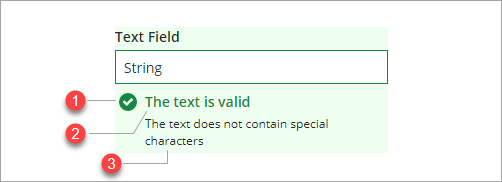
重要な操作またはタスクの選択やデータが有効であることを確認する成功メッセージを表示できます。成功メッセージを表示するには、ShowValidationSuccess プロパティを true に設定します。ランタイムで ValidationState プロパティの値が Valid に設定されると、成功メッセージが表示されます。

1. ValidationSuccessIcon - 成功メッセージ内に表示されるアイコンを設定します。
2. SuccessMessage - 検証状態について表示するメッセージを設定します。
3. SuccessMessageDetails - 検証の成功について表示する追加の詳細。
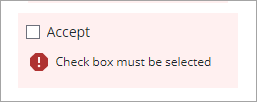
RequiredMessage プロパティを使用して、必要な値が欠落しているか選択されていない場合にメッセージを表示できます。次の例は、チェックボックスウィジェットが選択されていない場合に表示される失敗メッセージを示しています。

この例では、TrueRequired および ShowValidationFailure プロパティが有効になっています。ShowValidationCriteria および CriteriaMessage プロパティを使用して、選択が必須であることを示すことができます。
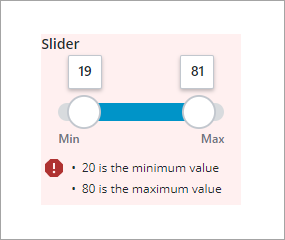
複数の検証が失敗した場合、失敗メッセージがリストに表示されます。次の例では、範囲の 1 つ目の値が最小値より小さく、2 つ目の値が許容される最大値より大きいことが原因で、スライダーの検証に失敗しています。

検証メッセージのスタイル設定
デフォルトでは、成功、失敗、基準のメッセージは赤色、緑色、青色のハイライト色を使用してスタイル設定されます。マッシュアップスタイルテーマ内の検証スタイルをカスタマイズできます。
1. Composer でスタイルテーマエンティティを開きます。
2. 「スタイル」タブの「グローバル」で、 > を展開します。
3. 「成功」および「危険」の色の値を編集します。
4. スタイルテーマに対する変更を保存し、マッシュアップで変更をプレビューします。
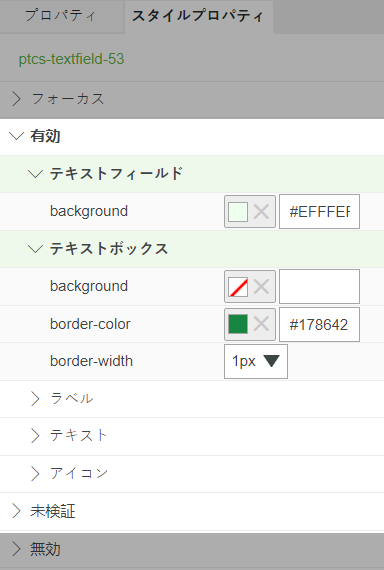
「スタイルプロパティ」パネルで、ウィジェットスタイルプロパティを使用して、これらの各状態のフォント、色、背景色をスタイル設定することもできます。
1. Mashup Builder で、サポートされている入力ウィジェットを選択します。
2. 「スタイルプロパティ」パネルで、Valid などの検証状態を展開します。設定可能な各要素がリストされます。
日時ピッカーウィジェットのスタイルプロパティは「ベース」状態の下に表示されます。 |

3. 1 つまたは複数の要素を展開し、設定可能なスタイルプロパティを編集します。
4. 「保存」をクリックし、「マッシュアップを表示」をクリックします。検証が適用されるときに、これらのスタイルで表示されるようになりました。