CustomClass プロパティ
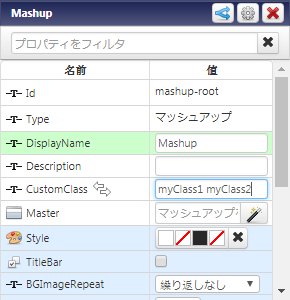
マッシュアップとその他の多くのウィジェットでは、プロパティパネルに CustomClass プロパティが表示されます。複数の CSS クラスに渡せるように、値はスペースで区切られています。

CustomClass プロパティは、カスタム CSS をサポートするすべてのウィジェットで使用可能で、値は境界ボックス div に適用されます。CustomClass プロパティを提供するウィジェットには、次のようなものがあります。
• ボタン
• チェックボックス
• ラベル
• ラジオボタン
• テキストボックス
• テキスト領域
• リスト
• イメージ
• Web フレーム
• ナビゲーション
• リンク
• データフィルタ
• グリッド
• スライダー
• 組み込みマッシュアップ
• リピーター
• パネル
• マッシュアップ
• レイアウト
• バブルチャート
• イベントチャート
• ラベルチャート
• 円グラフ
• 積み上げチャート
• レンジチャート
• 時系列チャート
• ダッシュボード
• データのエクスポート
• 日時ピッカー
• 分割バー
• エンティティピッカー
• フィールドセット
• ファイルアップロード
• 折りたたみパネル
• ゲージ
• LED 表示
• ログアウトボタン
• マスクされたテキストボックス
• メニュー
• 数値エンティティ
• プロパティ表示
• リモートアクセス
• 形状
• タブ
• タブ - レスポンシブ
• タグクラウド
• 時間セレクタ
• ツリー
CustomClass プロパティはバインドも可能です。値は、サービス、マッシュアップパラメータ、その他のウィジェットによって動的に更新されます。
CSS 拡張機能
CSS ファイルは、拡張機能によって ThingWorx に追加できます。CSS が metadata.xml ファイルに含まれている場合、その CSS は合計ランタイム CSS にマージされます。
CustomClass は、拡張機能のウィジェットにも追加できます。このプロパティは、次のようにしてウィジェットの IDE JavaScript に追加できます。
this.widgetProperties = function () {
return {
'name': 'My Extension Widget',
'description': 'Extension widget that was imported.',
'category': ['Navigation'],
'defaultBindingTargetProperty': 'Data',
'supportsAutoResize': true,
'properties': {
'CustomClass': {
'description': 'Custom Class',
'baseType': 'STRING',
'isLocalizable': false,
'isBindingSource': true,
'isBindingTarget': true
},
• isBindSource と isBindingTarget を true に設定して、CustomClass をランタイムで動的に変更できるようにします。
• isLocalizable は true に設定できますが、ローカライズトークンで適切に機能しなくなります。