Widget de indicador

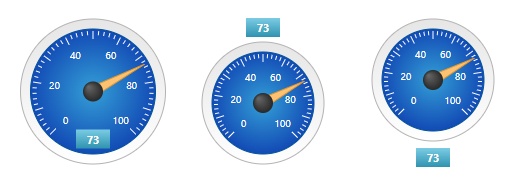
El widget de indicador muestra un indicador de aguja que visualiza un único valor dentro de un rango específico. El widget se puede configurar de las siguientes maneras:
• Definir cuántas secciones o intervalos tiene el indicador.
• Controlar la visibilidad y el formato de los rótulos de valores.
• Definir los valores de abertura y ángulo de referencia para controlar cómo se muestra el rango de datos.
• Mostrar una leyenda en la que se describen los datos.
• Controlar el tamaño de los marcadores de graduación, la aguja, el punto de centro y el borde del indicador.
Enlace de datos al widget de indicador
Para mostrar datos en el widget de indicador, se debe enlazar una propiedad numérica a su propiedad Data.
1. En Mashup Builder, enlace una propiedad numérica de un servicio a la propiedad Data del widget.
2. En el panel Propiedades, configure las siguientes propiedades:
◦ Para definir el rango en el indicador, utilice las propiedades MinValue y MaxValue.
◦ Para dar formato a los valores y rótulos del widget, utilice las propiedades ValueDecimals y LabelDecimals.
◦ Para definir la abertura del rango de valores, utilice la propiedad Aperture. Por defecto, la abertura se define en 255.
3. Pulse en Guardar y, a continuación, en Ver mashup.
El valor del indicador se muestra cuando el servicio de datos enlazado se ejecuta en tiempo de ejecución.
Se puede enlazar un origen de datos a las propiedades ValueDecimals y LabelDecimals para definir el número de decimales dinámicamente. Los distintos tipos de datos pueden requerir un formato específico de decimales de valor y de rótulo. Por ejemplo, se puede hacer coincidir el formato del valor con el tipo de datos actual cuando en el indicador se muestran datos de múltiples orígenes.
Configuración del rótulo de valor del indicador
Por defecto, en el widget se muestra el valor actual mediante la aguja del indicador. Se puede mostrar un valor mediante la propiedad ValueDisplayMode del widget. A continuación, se muestran las opciones disponibles:
• Ninguno: permite ocultar el rótulo del valor (por defecto).
• Dentro: dentro del indicador.
• Superior: encima del indicador.
• Abajo: debajo del indicador.

Propiedades de los widgets
En la siguiente tabla no se incluyen estilos ni propiedades de widget comunes. |
Nombre de la propiedad | Descripción | Tipo base | Valor por defecto | ¿Es enlazable? (Sí/No) | ¿Es localizable? (Sí/No) | ||
|---|---|---|---|---|---|---|---|
CustomClass | Clase CSS definida por el usuario que se aplicará al elemento div superior del widget. Pueden introducirse varias clases, separadas por un espacio. | STRING | n/d | Sí | N | ||
Data | El origen de datos del widget. Se debe enlazar un único valor numérico.
| NUMBER | n/d | Sí | N | ||
MinValue | Valor máximo del indicador | NUMBER | 0 | Sí | N | ||
MaxValue | Valor máximo del indicador | NUMBER | 100 | Sí | N | ||
ValueFormatter | Reglas de estilo para la aguja del indicador y la visualización de valores. | STATEFORMATTING | Formato de estado | N | N | ||
FormatNeedle | Se aplica el formato de estado a la aguja. | BOOLEAN | True | N | N | ||
Intervals | Número de intervalos del indicador (afecta a las marcas, los rótulos y el aro del indicador). | NUMBER | 10 | N | N | ||
IntervalsPerLabel | Número de intervalos del indicador por rótulo (afecta a la cantidad de rótulos). | NUMBER | 2 | N | N | ||
LabelDisplayMode | Ubicación para mostrar el rótulo (dentro, fuera o ninguna). | BOOLEAN | Dentro | N | N | ||
ShowDataLoading | Se muestran los datos durante la carga. | BOOLEAN | True | N | N | ||
MinorTicks | Número de marcas menores entre las marcas mayores. | NUMBER | 4 | N | N | ||
TickLength | Longitud de la marca mayor. | NUMBER | 8 | N | N | ||
MinorTickLength | Longitud de la marca menor. | NUMBER | 4 | N | Sí | ||
ValueDisplayMode | Ubicación para mostrar el valor (arriba, abajo, dentro o ninguna). | STRING | Abajo | N | N | ||
LabelDigits | Número de dígitos que se utilizan para mostrar los valores del rótulo. | NUMBER | 3 | N | N | ||
LabelDecimals | Número de decimales que se utilizan para mostrar los valores del rótulo. | NUMBER | 0 | Sí | N | ||
ValueDigits | Número de dígitos que se utilizan para mostrar los valores. | NUMBER | 3 | N | N | ||
ValueDecimals | Número de decimales que se utilizan para mostrar los valores. | NUMBER | 0 | Sí | N | ||
LegendDisplayMode | Ubicación para mostrar la leyenda (Arriba, Abajo o Ninguna). | STRING | Abajo | N | N | ||
Legend | Texto de la leyenda del indicador. | STRING | n/d | Sí | Sí | ||
ReferenceAngle | Ángulo que controla la orientación del indicador (grados). | NUMBER | 225 | N | N | ||
Aperture | Ángulo que controla el tamaño del indicador (grados). | NUMBER | 270 | N | N | ||
NeedleDiameter | Diámetro de la aguja del indicador (píxeles). | NUMBER | 10 | N | N | ||
CenterDiameter | Diámetro del centro del indicador (píxeles). | NUMBER | 20 | N | N | ||
GaugeBorder | Ancho/espesor del borde del indicador (píxeles). | NUMBER | 20 | N | N | ||
RingWidth | Ancho/espesor del aro del indicador (píxeles). | NUMBER | 10 | N | N | ||
ToolTipField | Sugerencia opcional que se muestra al pasar el puntero del ratón por encima del widget en tiempo de ejecución. | STRING | n/d | Sí | Sí | ||
ShowDataLoading | Se muestra la carga de datos. | BOOLEAN | True | N | N | ||
Visible | Permite definir la visibilidad del widget en tiempo de ejecución. | BOOLEAN | True | Sí | N |