Creación de sugerencias de gráfico personalizadas
Las sugerencias se utilizan para proporcionar información detallada sobre los puntos de datos en un widget de gráfico. Una sugerencia se muestra automáticamente al colocar el puntero sobre un punto de datos en tiempo de ejecución. Por defecto, el contenido de las sugerencias de los widgets de gráfico se crea utilizando datos del gráfico o del origen de datos enlazado. Se pueden crear sugerencias personalizadas para realizar lo siguiente:
• Proporcionar información adicional relacionada con un punto de datos del gráfico.
• Localizar el contenido de la sugerencia utilizando las tablas de localización.
• Mostrar datos adicionales de una columna de la infotable enlazada.
• Mostrar información más compleja en varias líneas.
Los siguientes gráficos soportan sugerencias personalizadas:

El contenido y el formato de las sugerencias se pueden personalizar mediante la propiedad ValuesTooltip en todos los gráficos soportados.
|
|
El gráfico de Pareto tiene una propiedad LineValuesTooltip adicional que permite personalizar la sugerencia de una línea de porcentaje acumulado.
|
Creación de una sugerencia personalizada
Para añadir un token de localización en Composer:
1. Abra la tabla de localización Default.
2. En la ficha Tokens de localización, pulse en Añadir. Se abre el panel Nuevo token de localización.
3. En Nombre, introduzca un nombre para el token.
4. En Valor de token, introduzca el mensaje de sugerencia personalizado mediante las variables y las opciones de formato disponibles para el tipo de gráfico.
5. Pulse en  para añadir el token y, a continuación, pulse en Guardar para guardar la entidad.
para añadir el token y, a continuación, pulse en Guardar para guardar la entidad.
Se pueden añadir sugerencias localizadas para la configuración regional soportada en la aplicación. Para añadir soporte de localización a las sugerencias, añada tokens a cada tabla de localización de ThingWorx. Para obtener más información sobre el uso de las tablas de localización, consulte el tema Tablas de localización.
Para mostrar una sugerencia personalizada en un widget de gráfico en Mashup Builder:
1. Seleccione un widget de gráfico en el lienzo y, a continuación, abra el panel Propiedades.
2. En el cuadro de entrada de la propiedad ValuesTooltip, especifique el contenido de la sugerencia de una de las dos siguientes maneras:
◦ Escriba un patrón para la sugerencia personalizada utilizando las variables y las opciones de formato disponibles para el widget de gráfico seleccionado.
◦ Pulse en  y seleccione un token de localización con un mensaje de sugerencia personalizado.
y seleccione un token de localización con un mensaje de sugerencia personalizado.
3. Pulse en Guardar.
El contenido personalizado de la sugerencia se muestra cuando se pasa por encima de un punto de datos del gráfico en tiempo de ejecución.
Opciones de formato y variables predefinidas
Las siguientes variables y opciones de formato están disponibles para todos los widgets de gráfico soportados:
• #title#: permite mostrar el texto antes del primer salto de línea como el título. Solo se puede definir un título al principio del mensaje de sugerencia.
• #newline#: permite crear un nuevo salto de línea.
• ${Data:<Infotable-field>}: permite mostrar el valor en un campo de infotable especificado.
• ${DataSourceN:<Infotable-field>}: permite mostrar el valor en un campo de infotable especificado para el origen de datos. Utilice esta opción para especificar un origen de datos cuando un gráfico muestre datos de varios orígenes.
Además de las variables globales, cada widget de gráfico soporta un conjunto específico de variables que muestran los datos del gráfico. En las siguientes secciones se enumeran las variables y opciones de formato de los widgets de gráfico en Mashup Builder.
Gráfico de barras y líneas
En los widgets de gráfico de barras y líneas se muestran sugerencias al pasar el puntero por encima de una barra, una columna o un punto de datos. Las sugerencias por defecto se definen en los tokens de localización BarChartDefaultTooltip y LineChartDefaultTooltip como:
${label}, ${series}: ${value}
• ${label}: rótulo de datos del eje.
• ${series}: nombre de la serie de datos de la barra seleccionada.
• ${value}: valor del punto de datos en el eje.
Gráfico de programación
En el widget de gráfico de programación se muestran sugerencias cuando se selecciona un evento o se pasa el puntero por encima de él. El contenido de la sugerencia se define en el token de localización ScheduleChartDefaultTooltip como:
#title#${reason}#newline#Start: ${start}#newline#End: ${end}#newline#Duration: ${duration}
Las siguientes variables predefinidas están disponibles para el widget de gráfico de programación:
• ${reason}: motivo del evento de programación.
• ${start}: fecha y hora del inicio del evento.
• ${end}: fecha y hora del final del evento.
• ${duration}: diferencia de tiempo entre el inicio y el final del evento.
Para obtener más información sobre el gráfico de programación, consulte el tema Widget de gráfico de programación.
Gráfico de cascada
En el widget de gráfico de cascada se muestran sugerencias al seleccionar o una barra o columna, pasar el puntero por encima de ellas. El contenido por defecto de la sugerencia se define en el token de localización como WaterfallChartDefaultTooltip:
${label}, ${series}: ${value}#newline##step#${total} in total#step#
• ${label}: rótulo de la barra seleccionada en el eje.
• ${series}: nombre de la serie de datos de la barra seleccionada.
• ${value}: valor de la barra en el eje.
• ${total}: valor total de la barra.
• #step#<variables>#step#: se utiliza para mostrar distintas sugerencias para las barras de resumen al principio y al final del rango de datos. Se pueden utilizar las partes de la sugerencia contenidas en #step# para mostrar información adicional solo para las barras que representen cambios en el valor total. Por ejemplo, en la sugerencia por defecto, la siguiente parte de la sugerencia solo se muestra para las columnas de tendencia:
#step#${total} in total#step#
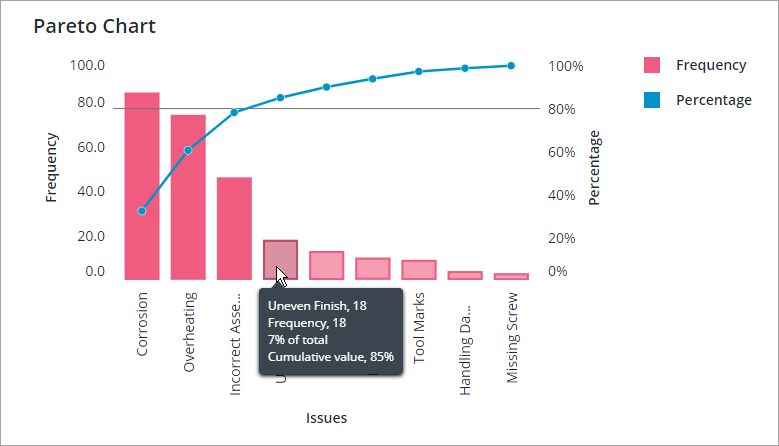
Gráfico de Pareto
El widget de gráfico de Pareto soporta dos tipos de sugerencias personalizadas:
• ValuesTooltip: se muestra cuando se selecciona una categoría en el gráfico. La sugerencia por defecto se almacena en el token ParetoChartDefaultTooltip como:
${label}, ${total}#newline#${series}, ${value}#newline#${perc} of total#newline#Cumulative value, ${percCum}
• LineValuesTooltip: se muestra cuando se selecciona un punto de datos en la línea de porcentaje acumulado. La sugerencia por defecto se almacena en el token ParetoChartLineDefaultTooltip como:
${label}, ${total}#newline#${perc} of total#newline#Cumulative value, ${percCum}
Están disponibles las siguientes variables predefinidas:
• ${label}: rótulo del punto de datos en el eje.
• ${series}: nombre de la serie de datos de la que forma parte el punto de datos.
• ${value}: valor del punto de datos en el eje.
• ${total}: valor del total.
• ${perc}: valor del porcentaje del número total de todas las categorías de datos.
• ${percCum}: valor del porcentaje acumulado de los datos.
Para obtener más información, consulte el tema Widget de gráfico de Pareto.
Ejemplo: Gráfico de Pareto
Se pueden combinar las variables predefinidas con texto para personalizar el contenido de la sugerencia. En el siguiente ejemplo se muestran sugerencias personalizadas para las barras de datos del widget de gráfico de Pareto mediante la propiedad ParetoChartDefaultTooltip:
${label}: ${total}

En la sugerencia se muestra el contenido de dos variables: la primera variable muestra el rótulo de datos y la segunda muestra el valor total.
Creación de sugerencias de varias líneas
Se pueden añadir saltos de línea para crear sugerencias en las que se muestren valores y texto en varias líneas. Para mostrar la segunda variable y su valor en una línea nueva, añada #newline# al mensaje de la sugerencia:
${label}#newline#Frequency: ${total}

El contenido del mensaje después de #newline# se muestra en una línea nueva.
Adición de un título
Para realzar el rótulo de categoría en la primera línea, añada #Title# al principio de la sugerencia:
#title#${label}#newline#Frequency: ${total}

Los títulos se realzan con una fuente en negrita y de mayor tamaño. También se separan del cuerpo de la sugerencia mediante una línea de división.
#title# se puede utilizar solo para dar formato a la primera línea de una sugerencia. |
Visualización del contenido del origen de datos
Además de las variables predefinidas que están disponibles para cada gráfico, se pueden mostrar los datos de una infotable mediante las siguientes variables:
Variable | Datos | Descripción |
|---|---|---|
${Data:<Infotable-field>} | Origen único | Permite mostrar valores en el campo de infotable especificado para cada fila. |
${DataSourceN:<Infotable-field>} | Varios orígenes | Permite mostrar el valor en un campo de infotable especificado para el origen de datos. Utilice esta opción para especificar un origen de datos cuando un gráfico muestre datos de varios orígenes. Reemplace N por el número de la propiedad del origen de datos y <Infotable-field> por el nombre de la columna de infotable con los valores que desee mostrar. |
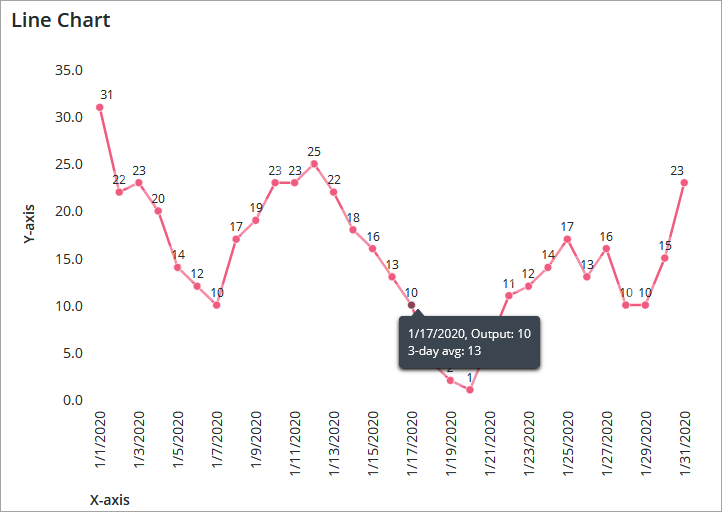
Estas variables permiten mostrar el contenido de una columna de infotable. Por ejemplo, se puede mostrar contexto adicional sobre los datos seleccionados que no se muestran en el gráfico. En la siguiente imagen se muestra un widget de gráfico de líneas con una serie de datos. En el gráfico se mide la salida de una línea de producción. Además de la salida diaria del gráfico, en la sugerencia se muestra la producción media de los últimos tres días. El mensaje de la sugerencia se define de la siguiente manera:
${label}, ${series}: ${value}#newline#3-day avg: ${Data:3DayAvr}
Donde ${Data:3DayAvr} es el nombre de la columna que contiene un valor promedio de tres días para cada punto de datos.

En este ejemplo, la sugerencia se muestra para una serie de datos. Si un gráfico contiene más de una serie, es posible que los datos promedio de tres días no sean pertinentes para todas las series de datos. Asegúrese de que los valores de la sugerencia personalizada sean pertinentes para cada serie de datos del gráfico. Para obtener más información sobre el formato de la infotable de cada gráfico, consulte el tema correspondiente del widget.