Defining the Menu Bar Items Using an Infotable
In addition to menu entities, you can use the MenuEntry Data Shape to create an infotable that defines menu items. Each row in the infotable is an item on the menu bar. You can bind the infotables to the menu bar in Mashup Builder using the PrimaryNavData and SecondaryNavData widget properties. To display items for the primary and secondary navigation groups, create two services that return a formatted infotable: one for the primary and one for the secondary items. You can use the parentMenuId and MenuId fields to define the hierarchy of items when the menu contains multiple levels of navigation. Menus without a parentMenuId value are displayed as top-level items on the menu bar.
1. In Composer, open a Thing, Thing Template, or any other type of entity, and then open the Services tab.
2. Click Add to create a new service for the menu bar.
3. Under Service Info, type a name for the service, and then click Save and Continue.
4. In the code editor, define a new infotable using the MenuEntry Data Shape.
Optionally, use the available code snippets:
a. In the left pane, expand Snippets, then under Code Snippets, expand Infotable.
b. Select the Create Infotable from datashape snippet to create an infotable. A dialog box opens.
c. In the dialog box, select the MenuEntry data shape, and then click Insert Code Snippet. The code snippet is added to the code editor.
5. Define the menu items by adding rows with values for each infotable field using the Data Shape. The syntax to define a row is as follows:
<infotable_name>.AddRow(<Row_Object>);
6. When you finish defining your service, click Done, then Save to save the changes to the entity.
|
|
Click Execute to preview the returned output infotable from the data service.
|
The following table lists the field definitions of the MenuEntry Data Shape.
|
Field Definition
|
Description
|
Base Type
|
Primary Key
|
|---|---|---|---|
|
linkDestination
|
Sets the type of item to link to. You can set the value to URL or Mashup.
|
STRING
|
Yes
|
|
isDefault
|
Displays the item automatically when the menu bar is viewed at run time. You can only configure one item as default.
|
BOOLEAN
|
No
|
|
parentMenuId
|
The ID of the parent menu item to assign the item to. Leave this field empty to display the item as a top-level menu.
|
STRING
|
No
|
|
imageURL
|
The name of the Media entity to use as an icon for the item.
|
IMAGELINK
|
No
|
|
linkTarget
|
Controls how the link target opens when linkType is set to Hyperlink.
• Popup—Opens the link in a pop-up browser window.
• New—Opens the link in a new browser tab.
• Replace—Replaces the page on the current tab.
• Empty—Replaces the current window.
|
STRING
|
No
|
|
description
|
An optional field that contains a description of the menu item.
|
STRING
|
No
|
|
menuId
|
A unique identifier for the menu item.
|
STRING
|
No
|
|
linkType
|
The supported values are: Hyperlink, Mashup, Menu, or Logout.
|
STRING
|
No
|
|
title
|
The text to display for the linked item on the menu bar.
|
STRING
|
Yes
|
Sample Data Service
The following data service shows an example of how to create fixed and dynamic menu items.
In the first section, create an infotable using the CreateInfoTableFromDataShape() method:
let result = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "MenuEntry"
});
infoTableName: "InfoTable",
dataShapeName: "MenuEntry"
});
The infotable is stored in a variable named result. Next, define the top-level menu items using the MenuEntry data shape. You can pass the data field values as JSON objects using the AddRows() infotable method. The following section defines several static menu items.
result.AddRow({
menuId: 'topMenu',
linkType: 'Menu',
});
result.AddRow({
linkDestination: 'OverviewMashup',
isDefault: true,
parentMenuId: 'topMenu',
imageURL: 'Dashboard',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idOverview',
linkType: 'Mashup',
title: 'Overview'
});
result.AddRow({
linkDestination: '',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'TableView',
linkTarget: '', // (Popup, Mashup, New)
description: '',
menuId: 'idLogs',
linkType: 'Menu',
title: 'Logs'
});
result.AddRow({
linkDestination: 'AllSitesMashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idAllSites',
linkType: 'Mashup',
title: 'All Sites'
});
result.AddRow({
linkDestination: 'Site1Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite1',
linkType: 'Mashup',
title: 'Site 1'
});
result.AddRow({
linkDestination: 'Site2Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite2',
linkType: 'Mashup',
title: 'Site 2'
});
result.AddRow({
linkDestination: 'Site3Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite3',
linkType: 'Mashup',
title: 'Site 3'
});
result.AddRow({
linkDestination: '',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'DevicesIcon',
linkTarget: '', // (Popup, Mashup, New)
description: '',
menuId: 'idDevices',
linkType: 'Menu',
title: 'Devices'
});
result.AddRow({
linkDestination: 'SearchMashup',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'Search',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSearch',
linkType: 'Mashup',
title: 'Search'
});
menuId: 'topMenu',
linkType: 'Menu',
});
result.AddRow({
linkDestination: 'OverviewMashup',
isDefault: true,
parentMenuId: 'topMenu',
imageURL: 'Dashboard',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idOverview',
linkType: 'Mashup',
title: 'Overview'
});
result.AddRow({
linkDestination: '',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'TableView',
linkTarget: '', // (Popup, Mashup, New)
description: '',
menuId: 'idLogs',
linkType: 'Menu',
title: 'Logs'
});
result.AddRow({
linkDestination: 'AllSitesMashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idAllSites',
linkType: 'Mashup',
title: 'All Sites'
});
result.AddRow({
linkDestination: 'Site1Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite1',
linkType: 'Mashup',
title: 'Site 1'
});
result.AddRow({
linkDestination: 'Site2Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite2',
linkType: 'Mashup',
title: 'Site 2'
});
result.AddRow({
linkDestination: 'Site3Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite3',
linkType: 'Mashup',
title: 'Site 3'
});
result.AddRow({
linkDestination: '',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'DevicesIcon',
linkTarget: '', // (Popup, Mashup, New)
description: '',
menuId: 'idDevices',
linkType: 'Menu',
title: 'Devices'
});
result.AddRow({
linkDestination: 'SearchMashup',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'Search',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSearch',
linkType: 'Mashup',
title: 'Search'
});
You can also generate menu items dynamically by using data. The following code snippet is used to generate menu items for Things that are defined using a common Thing Template. The items link to the home mashup associated with each Thing and are displayed under a menu named Devices.
Use GetImplementingThings() method to retrieve the list of Things that are defined by the DevicesTemplate Thing Template. You can store the infotable result in a variable.
let thingsList = ThingTemplates["DevicesTemplate"].GetImplementingThings();
|
|
The returned infotable is implemented using the RootEntityList Data Shape.
|
To generate menu items for each Thing, convert the returned infotable into an array, and then loop over each item:
thingsList.rows.toArray().forEach(row => {
result.AddRow({
linkDestination: row.homeMashup,
isDefault: false,
parentMenuId: 'idDevices',
imageURL: 'DeviceIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'id' + row.name,
linkType: 'Mashup',
title: row.name
});
});
result.AddRow({
linkDestination: row.homeMashup,
isDefault: false,
parentMenuId: 'idDevices',
imageURL: 'DeviceIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'id' + row.name,
linkType: 'Mashup',
title: row.name
});
});
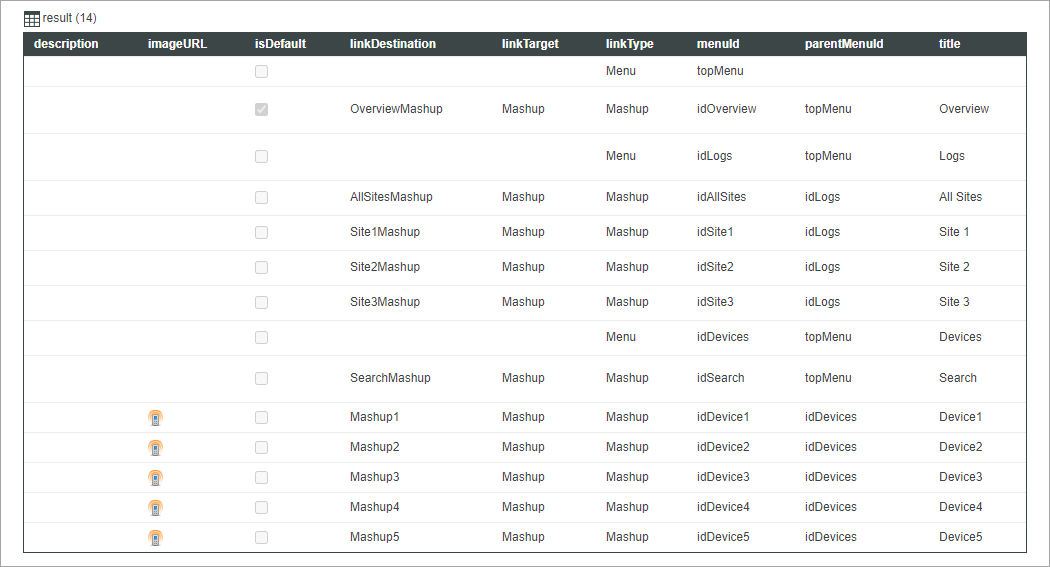
You can pass each Thing property value within the JSON object a variable. The following image shows the infotable output after the data service is executed:

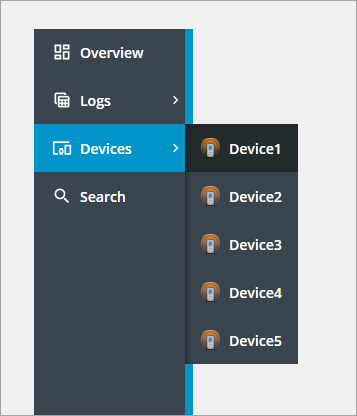
The infotable contains 14 items, including a top-level menu item and five items that are generated dynamically by looping over the results of the GetImplementingThings() method. The following image shows the menu items on the Menu Bar widget at run time.

The items are grouped and displayed under Devices. When a link is clicked, the corresponding home mashup of the current Thing opens.