Combo Chart Widget (Themable)
Overview
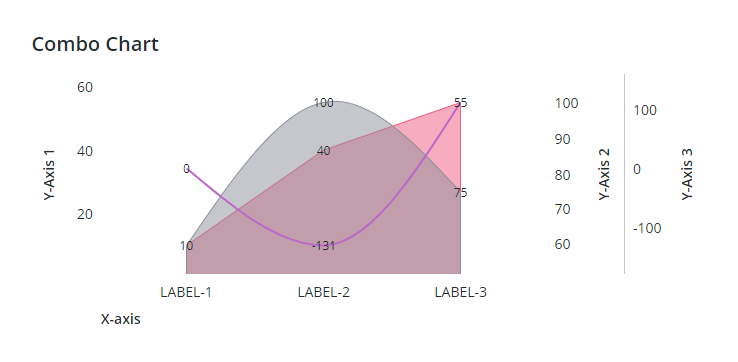
The Combo Chart widget enables you to represent data series on the chart using multiple marker types, such as columns, lines, area, and points. You can overlay multiple sets of data using different types of visualization to compare the quantities of units across multiple data series. The Y-axis represents quantity and the X-axis represents the category. Displaying data using different chart visualization types makes it easier to read the different scales for the Y-axes.

The following are some the main configurations that are available for the Combo Chart.
• Visualize data series using lines, columns, areas, and points.
• Bind data from multiple sources.
• Configure the stacking order ZIndex of the data series.
• Apply state formatting to style the chart based on values.
• Group and stack data series.
Best Practices
• Keep data sampling enabled to improve the chart performance at run time. Disabling data sampling may cause slower performance when the chart displays thousands of data points from multiple series. You should only disable sampling when the chart data set is small.
Data Format
You must create an infotable with field definitions that represent the data structure for the chart. The infotable must include a field definition for the X and Y-axis values. You can add multiple data series by adding additional columns with field definitions for the data series values. Each infotable row represents a category on the X-axis and its corresponding Y-axis values. The following table lists the data format for the infotable:
X Axis | Y Axis Value | Y Axis Value N | |||
|---|---|---|---|---|---|
Field Definition | x:{name: 'x', baseType: 'STRING'} | value1: {name: 'value1', baseType: 'NUMBER'} | value2:{name:'value2',baseType:'NUMBER'} | ||
Use | Defines the X-axis values. The data must have a STRING, NUMBER, or a DATETIME base type. Each row is displayed as a category on the X-axis. The defined name for this column is the option that you should select for the XAaxisField widget property. | Defines the Y-axis value and the legend label for the category. | Defines the Y-axis value and the legend label for each additional data series. | ||
Base Type | STRING, NUMBER, or DATETIME
| NUMBER | NUMBER | ||
Row Example | x: 'Apple'—Where Apple is a category name to show on the X-axis | value1: 10—The Y-axis value for the category | value2: 30—The Y-axis value for data series N. |
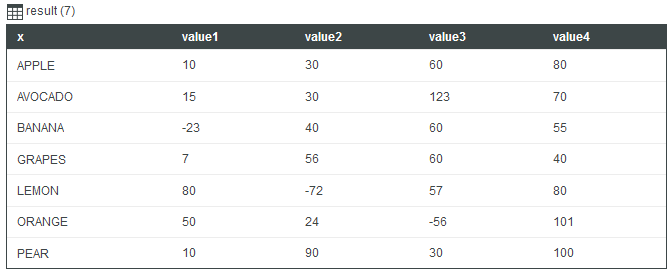
The following image shows an example of returned data from an infotable with four field definitions for the y-axis:

Widget Properties
The properties of the Combo Chart widget are listed below.
Property Name | Description | Base Type | Default Value | Bindable? (Y/N) | Localizable? (Y/N) | ||
|---|---|---|---|---|---|---|---|
SeriesNType | Sets the type of visualization used to display the series data on the chart. Options: Default, Line, Bar. Area, Marker, Stepper | STRING | Default | N | N | ||
StepPosition | Sets the position of the step visualization relative to data values. This property is applied when the ChartType property is set to Stepper. You can visualize steps before, after, or in the center of a data point. Options: Before, Center, After
| STRING | Center | Y | N | ||
DisableLegendGrouping | Disables grouping within the chart legend. By default, the data series are grouped based on their Y-axis. | BOOLEAN | False | N | N | ||
ShowHideLegendButtonType | Controls the type of button used to show and hide the legend area at run time. Options: Tertiary, Transparent | STRING | Transparent | N | N | ||
ResetButtonType | Options: Tertiary, Transparent | STRING | Transparent | N | N | ||
ValuesAlignmentBar | Sets the alignment of the data value labels relative to the chart bars. Options: Base, End. | STRING | End | N | N | ||
ValuesTooltip | Specifies a custom tooltip to display when a data point is selected. You can show a title, text, data values, and create new lines. Use the following syntax: Add #title# before a string to show a title, #newline# to create a new line, ${<token_name>} to display data from available chart tokens, and ${Data:<infotable_column>} or ${DataSourceN:<infotable_column>} to display values from an infotable column. For example: #title#Chart Tooltip Title#newline#${label}, ${total}#newline#${Data:Column3}. | STRING | [[ComboChartDefaultTooltip]] | Y | Y | ||
Height | Sets the widget height when placed in a static layout. | NUMBER | 476 | N | N | ||
Width | Sets the widget width when placed in a static layout. | NUMBER | 471 | N | N | ||
VerticalSliderZoomMinLabel | Specifies the text label for the minimum value of the slider zoom control. | STRING | Y | Y | |||
VerticalSliderZoomMaxLabel | Specifies the text label for the maximum value of the slider zoom control. | STRING | Y | Y | |||
SampleSize | Sets the maximum number of data points to display when visualizing large data sets on the chart. To disable sampling, set this property to 0. | NUMBER | N | N | |||
ChartType | Sets the chart type. Options: Line, Bar, Area, Marker, Stepper | STRING | Line | N | N | ||
YAxisRulerAlignment | Specifies the Y-axis to use as the reference for the ruler lines. You can align ruler lines with the data value markers of the primary or the secondary Y-axis. | ||||||
XAxisMinimumValues | Sets the minimum range for the X-axis values. By default the range is automatically calculated based on the widget data. | ||||||
XAxisMaximumValues | Sets the maximum range for the X-axis values. By default the range is automatically calculated based on the widget data. | STRING | Y | N | |||
XAxisDateFormatToken | Enter a DD-MM-YY string pattern to set the date and time format for the X-axis. Format strings are case sensitive. You can use formats supported by the Moment.js library. For example, use a MMMM D YYYY hh:m A pattern to format the date and time as October 12 1987 09:30 PM. | STRING | Y | Y | |||
XAxisFormat | Sets the format for the X-axis values. | ||||||
HideLegendLabel | Hides the legend area. | BOOLEAN | False | Y | N | ||
AlignBarsAtZero | Aligns the bars of all Y-axes on the chart at zero. | BOOLEAN | False | Y | N | ||
AxisDisplayControl | Adds a configuration menu to the chart toolbar that enables you to control the visibility of Y-axes at run time. | BOOLEAN | False | Y | N | ||
ChartType | Sets the default type of visualization used to display the series data in the chart. You can manually override this selection for each data series using the SeriesNType property. | STRING | Line | N | N | ||
CustomClass | Specifies the custom CSS class to apply to this widget. You can enter multiple classes that are separated by a space. | STRING | N/A | Y | N | ||
Data | The infotable data source for the chart. | Infotable | N/A | Y | N | ||
DataFieldN | Specifies the infotable field to use for data series N. | Infotable | N/A | N | N | ||
DataLabelN | The label to display in the legends area for data series N. | STRING | N/A | Y | Y | ||
DataPointSelection | Specifies the data point to select relative to the pointer position. You can set the property to select the nearest data point on the vertical axis, horizontal axis, or both axes. Options: • None • Pointer Position • Nearest Horizontal • Nearest Vertical • Both Axes | STRING | N/A | Y | N | ||
DataSeriesStyleN | Enables you to apply state formatting for data series N in the chart. You can style the series based on data values to spot trends and patterns more easily. | State Formatting | N/A | N | N | ||
DirectSelectionZoom | Allows you to zoom in by selecting two data items on the chart. The options that are available to you for this property are Horizontal Axis, Vertical Axis, Both, and None. This property appears in the properties list when you select HorizontalZoom or VerticalZoom. | STRING | None | Y | N | ||
DragSelectionZoom | Allows you to zoom in to a specific part of the chart by drawing a selection box around the data range that you want to view. The options that are available to you for this property are Horizontal Axis, Vertical Axis, Both, and None. This property appears in the properties list when you select HorizontalZoom or VerticalZoom. | STRING | None | Y | N | ||
Disabled | Disable the widget in the mashup. | BOOLEAN | N/A | Y | N | ||
DisplaySeriesNOn | Sets the Y axis or stacking group for data series N. | STRING | N | N | |||
EmptyChartIcon | Specifies the icon to display when the chart is empty. | MEDIA | not visible | N | N | ||
EmptyChartLabel | Specifies the text to display when the bound infotable does not contain any data. | STRING | [[ChartStateLabelEmpty]] | N | Y | ||
ErrorStateIcon | Specifies the icon to display when the chart data cannot be loaded. | MEDIA | error | N | N | ||
ErrorStateLabel | Specifies the text to display when the chart data cannot be loaded. | STRING | [[ChartStateLabelError]] | N | N | ||
ExternalPadding | Sets the padding from the axes. The padding value is a percentage of the bar width. | NUMBER | 25 | Y | N | ||
GroupPadding | Sets the padding between the series. The padding value is a percentage of the bar width. | NUMBER | 25 | Y | N | ||
HideDataTooltips | Hides tooltips that are displayed on hovering or selecting a data point on the chart. | BOOLEAN | False | N | N | ||
HideLegend | Hides the legend area. | BOOLEAN | False | Y | N | ||
HideNotes | Hides the notes area. | BOOLEAN | False | Y | N | ||
HideValues | Hides the value labels on the chart. | BOOLEAN | False | Y | N | ||
HideXAxis | Hides the X-Axis. | BOOLEAN | False | Y | N | ||
HideYAxisN | Hides the Y-Axis for data series N. | BOOLEAN | False | Y | N | ||
HorizontalAxisLabelsRotation | Enter a value from -180 to 180 to set the rotation angle of labels on the horizontal axis. | NUMBER | Automatically calculated | N | N | ||
HorizontalAxisMaxHeight | Sets a maximum height for the horizontal axis. | NUMBER | 85 | Y | N | ||
HorizontalZoom | Enables you to zoom in or out on the horizontal axis. When you select this property, the HorizontalIntervalControl, HorizontalRangeZoom, and HorizontalSliderZoom, DirectSelectionZoom, and DragSelectionZoom properties appear in the properties list. | BOOLEAN | False | Y | N | ||
HorizontalIntervalControl | Adds controls that allow you to zoom in on the horizontal axis according to specific intervals. The available options are None, which is the default selection and Dropdown list. When you select Dropdown list, the HorizontalIntervalControlLabel and HorizontalIntervalData properties appear on the properties list. | STRING | None | N | N | ||
HorizontalIntervalControlLabel | Specifies the text label for the interval zoom controls for the horizontal axis. | STRING | n/a | Y | Y | ||
HorizontalIntervalData | The data source for the interval zoom control options. When you select an entry from the horizontal interval dropdown list, the chart is zoomed in according to the selected duration value and the start/end anchor point. | INFOTABLE | n/a | Y | N | ||
HorizontalIntervalAnchorPoint | Allows you to select the anchor position of the interval range within the data set. Select Start to place the interval at the start of the data set, or End to place the interval at the end. For example, if you specify a 3 — month interval in a 12 — month data set, you can select Start to show the first 3 months or End to show the last 3 months of the data set. This property appears when you select the ShowHorizontalAnchorPointControl property. | STRING | Start | Y | N | ||
HorizontalIntervalAnchorPointLabel | Specifies the label for the interval anchor point for the horizontal axis. This property appears when you select the ShowHorizontalAnchorPointControl property. | STRING | n/a | Y | Y | ||
HorizontalRangeZoom | Adds controls that allow you to specify a value range to zoom in on the horizontal axis. When you select this property, the following HorizontalStartZoomLabel and HorizontalEndZoomLabel properties appear on the properties list. | BOOLEAN | False | Y | N | ||
HorizontalRangeZoomDateFormat | Sets the date format within the date selection box when using a range selection zoom. The supported formats are based on the Moment.js JavaScript library and are case sensitive. | STRING | n/a | N | N | ||
HorizontalRangeZoomDateWidth | Sets the width of the date selection box on the horizontal axis when zooming is enabled. | NUMBER | 332px | N | N | ||
HorizontalStartZoomLabel | Specifies the text label for the start of the range selection. | STRING | n/a | Y | Y | ||
HorizontalEndZoomLabel | Specifies the text label for the end of the range selection. | STRING | n/a | Y | Y | ||
HorizontalSliderZoom | Adds a slider control that allows you to display data between a minimum and a maximum value on the horizontal axis. When you select this property, the HorizontalSliderZoomMaxLabel and HorizontalSliderZoomMinLabel properties appear on the properties list. | BOOLEAN | False | Y | N | ||
HorizontalSliderZoomMaxLabel | Specifies the label for the maximum value of the slider zoom control. | STRING | n/a | Y | Y | ||
HorizontalSliderZoomMinLabel | Specifies the label for the minimum value of the slider zoom control. | STRING | n/a | Y | Y | ||
InternalPadding | Sets the padding between the series. The padding value is a percentage of the bar width. | NUMBER | 25 | Y | N | ||
Label | Specifies the text label to display for the combo chart. | STRING | [[ComboChart]] | Y | Y | ||
LabelReset | Sets the label that is displayed within the reset button on the chart toolbar. | STRING | Reset | Y | Y | ||
LabelAlignment | Aligns the text for the widget label. Options: None, Left, Center, Right. | STRING | Left | N | N | ||
LabelPosition | Sets the position of the text label. Options: None, Top, Bottom, Left. | STRING | Top | N | N | ||
LabelType | Sets the label type for the Combo chart, such as Header, Sub-Header, Label, or Body. | STRING | Sub-Header | Y | N | ||
LegendAlignment | Aligns the chart legend. | STRING | Left | N | N | ||
LegendFilter | Adds check boxes next to data series in the legend that control the visibility of data series. | BOOLEAN | False | N | N | ||
LegendMaxWidth | Sets a maximum width for the legend area. | NUMBER | 736 | Y | N | ||
LegendPosition | Sets the position of the chart legend. Options: None, Left, Center, Right. | STRING | Left | N | N | ||
LoadingIcon | Specifies the icon to display when the chart data is loading. | STRING | chart_loading_combo_pareto | N | N | ||
Margin | This property is disabled. You must define the margins for this responsive widget on its container. | STRING | 5 | N | N | ||
MarkerShape | Sets the marker shape for data points on the chart. Options: None, Circle, Square, Diamond. | STRING | Circle | N | N | ||
MultipleDataSources | Enables you to visualize data from multiple sources on the chart. | BOOLEAN | False | N | |||
NoDataSourceIcon | Specifies the icon to display when the chart is not bound to a data source. | Media | bind | N | N | ||
NoDataSourceLabel | Specifies the text to display when the chart is not bound to a data source. | STRING | [[ChartStateLabelNoData]] | N | Y | ||
Notes | Specifies the text to display within the notes area on the chart. You can enter a string or select a localization token. | STRING | N/A | Y | Y | ||
NotesAlignment | Aligns the text within the notes area. | STRING | Left | N | N | ||
NotesPosition | Sets the position of the notes area. | STRING | Bottom | N | N | ||
NumberOfReferenceLines | Sets the number of reference lines to display on the chart. Reference lines are used to highlight the chart data relative to a specific value. You can add up to 24 lines and configure the label, axis, and value of each line. | NUMBER | 0 | N | N | ||
NumberOfSeries | Sets the number of data series to display on the chart. | NUMBER | 8 | N | N | ||
NumberOfStacks | Sets the number of data series stacks to display on the chart. | NUMBER | 0 | N | N | ||
NumberOfXLabels | Sets the number of labels on the X-axis. | NUMBER | Auto | Y | N | ||
NumberOfYaxes | Sets the number of the Y-Axes to display on the chart. | NUMBER | 1 | N | N | ||
PointerType | Specifies the appearance of the pointer when hovering on the chart. You can use guide lines to track a data value relative to an axis. Options: None, Standard, Horizontal Line, Vertical Line, Crosshair. | STRING | Standard | Y | N | ||
ReferecneLineNLabel | Sets the text label of the reference line. | STRING | Y | Y | Y | ||
ReferecneLineNValue | Sets the numeric value of the reference line. | NUMBER | Y | N | Y | ||
ReferenceLineNAxis | Specifies the axis to use for the reference line. | STRING | N | N | N | ||
ResetToDefaultValue | Resets the inputs for this widget to their default values. | Service | N/A | Y | N | ||
ReverseXAxis | Displays the X-Axis values in the reverse order. | BOOEALN | False | N | N | ||
ReverseYAxis | Reverses the order of values on the Y-axis. | BOOEALN | False | N | N | ||
RulersInFront | Shows the rulers in front of the data values. By default, rulers are displayed behind the data. | BOOEALN | False | Y | N | ||
SampleSize | Sets the maximum number of data points to display when visualizing large data sets on the chart. To disable sampling, set this property to 0. | NUMBER | Auto | Y | N | ||
SelectedData | An infotable that contains the selected data on the chart. | INFOTABLE | N/A | Y | N | ||
SelectedSeriesChanged | An event that triggers when the selected series is changed. | Event | N/A | Y | N | ||
SelectionMode | Controls how many data points a user can select at the same time. Choose multiple to allow a user to select more than one data point. Options: None, Default, Single, Multiple. | STRING | Default | Y | N | ||
Series1MarkerShape | Sets the marker shape of the series 1 data points on the chart. | STRING | Default | N | N | ||
Series1MarkerSize | Sets the marker size of data series 1. | NUMBER | 8 | Y | N | ||
Series1Type | Sets the type of visualization used to display the series 1 data on the chart. | STRING | Default | N | N | ||
Series1ZAxis | Sets the series order on the Z-axis. By default, all groups are set to the same Z-axis value. Stacked groups are arranged based on the series type followed by this property. | NUMBER | 0 | N | N | ||
SeriesClicked | Triggers an event when a data point on the chart is clicked. | Event | N/A | Y | N | ||
ShowChartBands | Highlights the reserved space for bar categories on the chart. When set to true, the area for each category is shaded using a gray color. | BOOLEAN | False | N | N | ||
ShowDataLoading | Displays a spinning icon when data is loading. | BOOLEAN | True | N | N | ||
ShowHideLegend | Adds a show/hide button that enables users to show or hide the chart legend at run time. | BOOLEAN | False | N | N | ||
ShowHorizontalAnchorPointControl | Adds controls for adjusting the anchor value for the horizontal axis. When you select this property, the HorizontalIntervalAnchorPoint and HorizontalIntervalAnchorPointLabel properties appear in the properties list. | BOOLEAN | False | Y | N | ||
ShowXAxis | Shows the X-axis ruler. | BOOLEAN | False | Y | N | ||
ShowYAxis | Shows the Y-axis ruler. | BOOLEAN | False | Y | N | ||
ShowXAxisRuler | Shows the X-Axis ruler. | BOOLEAN | False | Y | N | ||
ShowYAxisRuler | Shows the Y-Axis ruler. | BOOLEAN | False | Y | N | ||
ShowZeroValueRuler | Shows the zero value ruler. | BOOLEAN | False | Y | N | ||
SparkView | Shows a simplified view of the chart vizualization. Enable this property to hide labels, legends, and rulers. | BOOLEAN | False | Y | N | ||
ShowZoomButtons | Shows zoom in and out buttons on the chart toolbar when horizontal or vertical zoom is enabled. | BOOLEAN | False | N | N | ||
TabSequence | The sequence number of the widget when you press the TAB key. | NUMBER | 0 | N | N | ||
ValuesPosition | Sets the position of the data value labels relative to the data points. | STRING | Above | N | N | ||
ValuesPositionBar | Sets the position of the data value labels relative to the chart bars. | STRING | Outside bar | N | N | ||
ValuesTooltip | STRING | Y | Y | ||||
VerticalAxisMaxWidth | Sets a maximum width for the vertical axis. | NUMBER | 85 | Y | N | ||
VerticalZoom | Enables you to zoom in or out on the vertical axis. | BOOLEAN | False | Y | N | ||
VerticalSliderZoom | Adds a slider control that allows you to display data between a minimum and a maximum value on the vertical axis. When you select this property, the VerticalZoomMaxLabel and VerticalZoomMinLabel properties appear on the properties list. | BOOLEAN | False | Y | N | ||
VerticalZoomMaxLabel | Specifies the text label for the maximum value of the slider zoom control. | STRING | N/A | Y | Y | ||
VerticalZoomMinLabel | Specifies the text label for the minimum value of the slider zoom control. | STRING | N/A | Y | Y | ||
Visible | When enabled makes the widget visible in the mashup. | BOOLEAN | True | Y | N | ||
XAxisField | Select the infotable field that contains the data for the X-axis. | INFOTABLE | N/A | N | N | ||
XAxisLabel | Specifies the text label for the X-axis. | STRING | [[XAxis]] | Y | Y | ||
XAxisLabelAlignment | Aligns the X-axis label. | STRING | Left | N | N | ||
XAxisType | Sets the format type of the X-axis values. | STRING | String | Y | N | ||
YAxesMaxWidth | Sets a maximum width for the Y-axes area. A scroll bar is displayed when the area exceeds the maximum width. | NUMBER | 1200 | Y | N | ||
YAxisNFormat | Sets the format for the Y-axis N values. | STRING | 0000.0 | Y | N | ||
YAxisNLabel | Specifies the text label for Y-axis N. | STRING | [[YAxis]] | Y | Y | ||
YAxisNLabelAlignment | Aligns the label for Y-axis N. | STRING | Middle | N | N | ||
YAxisNMaximumValue | Sets the maximum value for the Y-axis range. By default, the range is automatically calculated based on the widget data. | NUMBER | Auto | Y | N | ||
YAxisNMinimumValue | Sets the minimum value for the Y-axis range. By default, the range is automatically calculated based on the widget data. | NUMBER | Auto | Y | N | ||
YAxisNNumberOfLabels | Sets the number of labels for Y-axis N. | NUMBER | Auto | Y | N | ||
YAxisNPosition | Specifies the Y-axis position. When set to Auto, the first Y-axis shows as primary and the rest as secondary. | STRING | Auto | N | N | ||
YAxisNValuesFormat | Sets the format for the value labels on Y-axis N. This property is available when you set HideValues to False. | STRING | Y | N | |||
ZeroValueRuler | Controls the visibility of the zero value rulers on the chart. You can display the ruler for the primary or secondary Y-axis only. Options: Primary Axis, Secondary Axis, None, Both. | STRING | None | Y | N |