Disabling Legacy Custom CSS Class Styles
By default, legacy styles are applied to fixed-size widgets when you set the CustomClass property. The actual Width or Height properties of the widget are replaced by a 100% width or height value, depending on the layout direction of the Flexbox container. This value is applied when fixed-size widgets like Button, Link, Dropdown, and Textfield are placed inside a container with responsive positioning. At run time, widgets with a 100% width or height may shrink when the available width or height is smaller than the space required to display the full mashup layout.
In 9.5 or later, you can disable these legacy style overrides for a widget using the DisableCustomClassLegacyStyles property. To set the property to true, perform the following steps:
1. Select the widget on the canvas or using the Explorer panel.
2. On the Properties panel, set the DisableCustomClassLegacyStyles property to true.
|
|
This property is only available when the CustomClass property is set or bound for a widget.
|
3. Click Save.
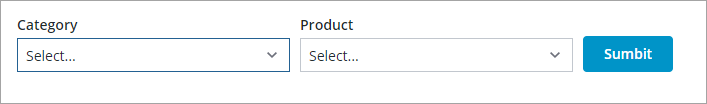
The actual width or height is applied to the widget. The following example shows a group of widgets with a fixed size that are displayed in a Flexbox container with responsive positioning and a horizontal layout direction. The container width is higher than the minimum space required to display all the widgets. The Product Dropdown widget has a custom CSS class and the DisableCustomClassLegacyStyles property is set to false.

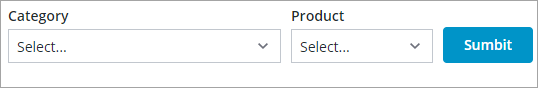
The following image example shows the behavior of the layout when the available container width is decreased.

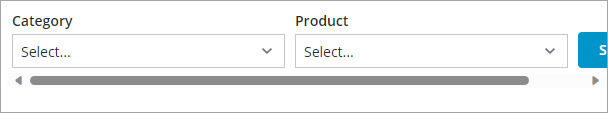
Because a custom CSS class is set and DisableCustomClassLegacyStyles is set to false, the Dropdown widget shrinks because its actual width value is set to 100%. In this example, wrapping is disabled and the widgets are displayed on a single line. To avoid this behavior, set the DisableCustomClassLegacyStyles property to true. The following image shows the behavior of the layout when the property is enabled for the Product Dropdown widget.

The actual width value of the widget is preserved and a scroll bar is displayed when the available container width is smaller than the width required to display the widgets.