Attributes
Definition and Usage
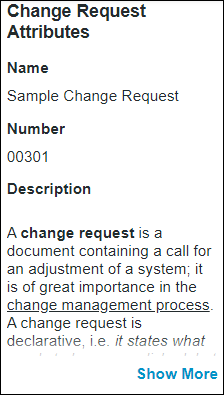
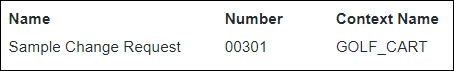
The Attributes component is a widget that displays name-value pairs. The value always appears below the name. You can display values of different data types. A set of attributes can be presented as a group using a group name.
The following are sample images showing the Attributes component:



You can configure the Attributes component in the following ways:
• Define the attributes to show
• Set the layout and related display settings
• Define the title for an attribute group; this is only available for attribute groups with a vertical layout
Attributes Generic is a generic predefined configuration available for the Attributes component.
Binding Properties
Input | ||
|---|---|---|
Property Name | Description | Property Type |
Input | Used for identifying the data to be fetched from the backend system. Sample JSON: { "version":"1.0.0", "data":[ { "adapter":{ "thingName":"PTC.WCAdapter", "instanceName":"windchill" }, "itemListsData":[ { "objectType":"PTC.ChangeMgmt.ChangeRequest", "items":[ { "id":{ "value":"OR:wt.change2.WTChangeRequest2:439476" } } ] } ] } ] } | JSON in CCO format |
TailoringName | Uniquely identifies an instance of the Attributes component. This value is used internally for looking up tailoring information for that specific instance. Only use this binding property in when there is a dedicated tailoring page for your custom task. | String |
SubComponentConfiguration | Bind the configuration to this property when this component is used as a subcomponent within another component or within a contained mashup. Sample JSON: { "implementationThingName":"PTC.Nav.AttributesGenericBusinessLogicThing", "configuration":{ "layout":{ "selectedKey":"horizontal", "additionalData":{ }, "version":"1.0.0" }, "attributes":{ "sets":[ { "data":{ "selectedValues":{ "data":[ { "itemListsData":[ { "items":[ { "id":"Role#Display", "ordinal":0 }, { "id":"Activity|Deadline", "ordinal":5 }, { "id":"Status#Display", "ordinal":4 } ], "objectType":"PTC.Workflow.WorkItem" }, { "items":[ { "id":"Category#Display", "ordinal":1 }, { "id":"RequestPriority#Display", "ordinal":3 } ], "objectType":"PTC.ChangeMgmt.ChangeRequest" } ], "adapter":{ "instanceName":"windchill", "thingName":"PTC.WCAdapter" } } ] } } } ] } } } | JSON |
Configuration Properties
The following tables show the JSON properties used to configure this component.
For more information on the structure of the configuration, see Component Configuration Structure.
For more information on sub-properties, see Sub-Properties and Container Keys.
Property Name | Description | Property Type | Default Value | Required or Optional | |
|---|---|---|---|---|---|
attributes | The list of attributes for which data needs to be fetched from the backend system. For Windchill, these property names must match those defined by the Windchill REST Services EDM. | N/A | Required | ||
isMultiLine | Determines whether content should be wrapped. Options: true, false. This property is a sub-property to layout and is only relevant when layout is set to vertical. Its container key is isMultilineDefinition. | N/A | Required | ||
layout | Determines how attributes are arranged in the user interface. The available options are: • vertical: Attributes are stacked one below the other. • horizontal: Attributes are arranged side by side. The available sub-properties for layout depend on whether vertical or horizontal is selected. See the sample configurations for Attributes Generic for more detail. | N/A | Required | ||
maxHeight | Maximum height for both attribute name and value in the user interface. If content exceeds the maxHeight property value, the “show more/show less” link or button is available. This property is only relevant for the following two cases: • When layout is set to horizontal. In this case it is a sub-property to layout. • When layout is set to vertical and isMultiLine is set to true. In this case it is a sub-property to isMultiLine. Its container key is dimensionDefinition. | N/A | Required | ||
maxWidth | Maximum width for attribute name and value in the user interface. This property is only relevant for the following two cases: • When layout is set tohorizontal. In this case it is a sub-property to layout. • When layout is set to vertical and isMultiLine is set to false. In this case it is a sub-property to isMultiLine. Its container key is dimensionDefinition. | N/A | Required | ||
Sample Configuration
For a sample configuration for the Attributes component, see the Attributes Generic configuration.
Customization Services
In addition to configuration, each component supports extending its business logic to customize the component. The business logic of each component includes overridable services in a Thing Template that you can extend and override. The overridable services for this component are detailed in the following table.
For examples of returns and parameters for each service, see Examples of Input/Output for Customization Services.
Name | Description |
|---|---|
GetConfigurations | Returns the available configurations for the component implementation. Parameters: None Returns: JSON |
GetImplementationLabel | Returns either the localized name of the component or the token that can be used to obtain the localized name. This localized name is displayed in the Mashup Builder user interface. Parameters: None Returns: String |
ProcessAttributesConfiguration | Processes the attributes configuration and splits attributes intoout-of-the-box attributes and additional attributes. Returns a JSON with key value pairs in the following form: • OOTBAttributes : OOTB Attributes configuration CCO JSON • additionalAttributes : Additional Attributes configuration CCO JSON The attributes are split into out-of-the-box and additional based on their object type. Attributes that have object type ending with .Custom.Adapter or Custom.Implementation are treated as additional attributes. All other attributes are considered out-of-the-box attributes. Parameters: attributes (Required)– JSON with the list of out-of-the-box attributes and additional attributes. configuration (Optional)– JSON with the final merged configuration obtained from the Tailoring Manager resource. Returns: JSON in CCO format |
GetAttributesValues | Returns a JSON with attributes and their values. Parameters: input (Required)– JSON in CCO format that includes the input ID for the data to be fetched from the backend system and the adapter information for the backend system. configuration (Optional)– JSON with the final merged configuration obtained from the Tailoring Manager resource. attributes (Required)– JSON with the list of out-of-the-box attributes and additional attributes. Returns: JSON in CCO format |
GetAdditionalAttributesValues | Returns a JSON with values for additional attributes. This service should be implemented by the component implementation. Parameters: input (Required)– JSON in CCO format that includes the input ID for the data to be fetched from the backend system and the adapter information for the backend system. configuration (Optional)– JSON with the final merged configuration obtained from the Tailoring Manager resource. attributes (Required)– JSON with the list of additional attributes. OOTBAttributesValues (Optional)– JSON in CCO format with values ofout-of-the-boxattributes returned by GetAttributesValues.These values can be used to calculate values for additionalattributes. Returns: JSON in CCO format |
GetAdditionalAttributes | Returns the list of additional attributes to be added to the list of available out-of-the-box attributes. Parameters: None Returns: JSON |
UpdateAvailableAttributes | Updates one or more attributes from the attributes list and returns the final list. Parameters: attributes (Required)– JSON with the list of out-of-the-box attributes and additional attributes. Returns: JSON |
Implementation Definition
For the implementation definition for the Attributes component, see the Attributes Generic configuration.