新增橫幅至 ThingWorx Navigate
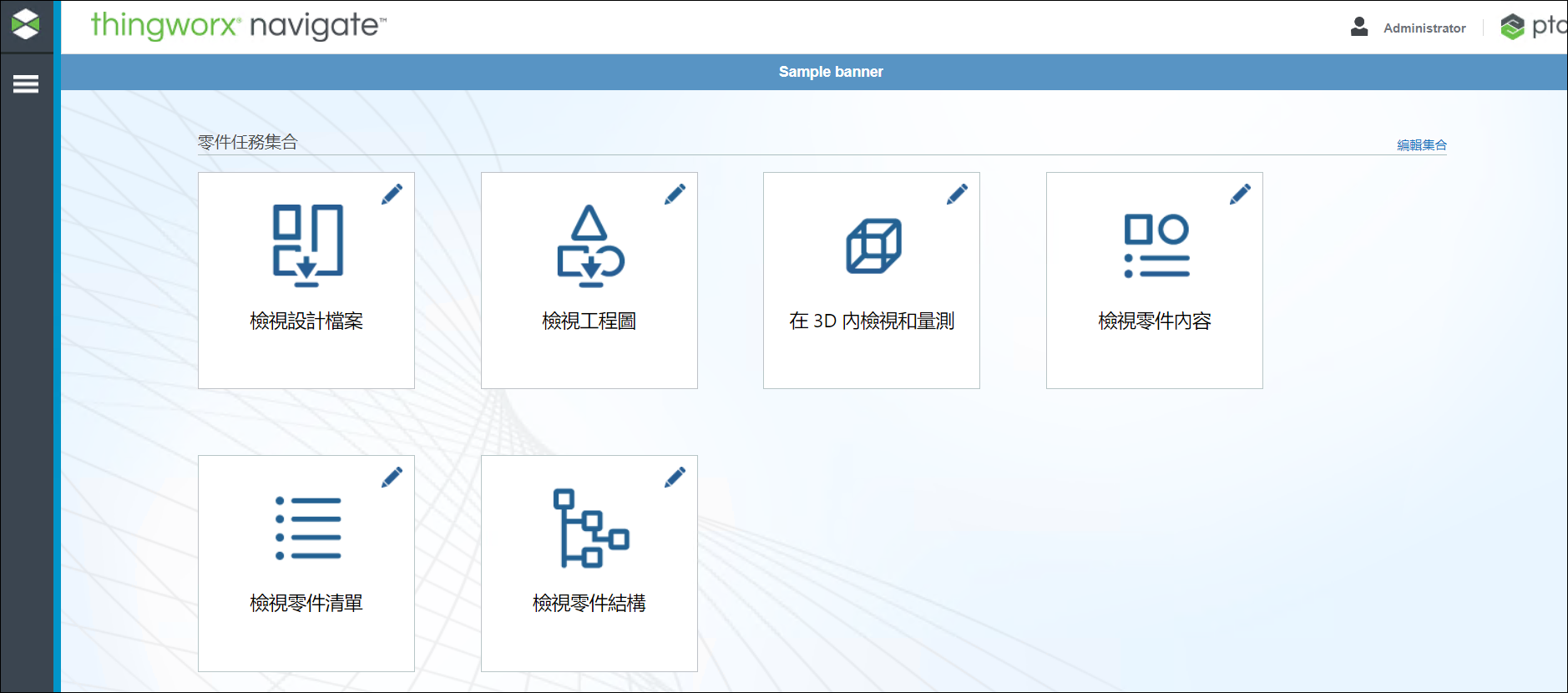
您可以新增橫幅將訊息快速傳遞給您的使用者。我們會提供範例橫幅 PTC.AccessApp.SampleBannerMashup。下圖顯示了橫幅的大小與位置:

自訂點和選用資產
• 自訂點 - NavigateMasterBannerThing
• 選用資產 - 橫幅可以包含圖像
將橫幅新增至首頁
請遵循下列步驟來將橫幅混搭新增至 PTC.AccessApp.Master:
1. 請修改 PTC.AccessApp.SampleBannerMashup 的副本,或者為橫幅建立新混搭。橫幅的固定高度為 35 像素。請確定您的橫幅混搭具有下列內容:
◦ 圖像高度 - 小於或等於 35 像素
◦ 文字標籤高度 - 小於或等於 30 像素
◦ 預設圖像寬度 - 541 像素
2. 在 ThingWorx Composer 中搜尋物件 NavigateMasterBannerThing,然後開啟它。
3. 在「服務」頁面上,按一下 SetBanner。
4. 在「輸入」的 bannerMashupName 底下,開始鍵入橫幅混搭的名稱。
5. 按一下「儲存輸入集合」。
6. 按一下「執行」。橫幅在 ThingWorx Navigate 中更新。
移除橫幅
如果想要移除橫幅,請將 bannerMashupName 方塊清空,然後執行服務。
升級考量
在升級 ThingWorx Navigate 之前,請先備份您的自訂橫幅混搭。升級之後,請重新匯入混搭並完成上述步驟 2-6。