ThingViewControls 使用者介面
可以使用 ThingViewControls 內容來啟動側面板使用者介面。可以從這些面板與模型互動。有兩個側面板。按一下  與
與  可開啟面板,按一下箭頭可關閉面板。
可開啟面板,按一下箭頭可關閉面板。
 與
與  可開啟面板,按一下箭頭可關閉面板。
可開啟面板,按一下箭頭可關閉面板。
您可以拖曳面板邊緣來重定左側面板的大小。如此,即可連續顯示圖與檢視狀態的長名稱,而不截斷。側面板的最大寬度可調整為小器具寬度的 40%。欲自動調整面板以顯示較長的圖與檢視狀態名稱,請連按兩下面板邊緣。重定過大小之後的位置會儲存在瀏覽器中,以在工作階段之間保留。
如果沒有足夠的空間來顯示這些面板,它們會自動關閉,且面板選項會被禁用。
從面板中,您可執行下列動作:
•  左側面板
左側面板
 左側面板
左側面板◦ 「定向」- 設定檢視定向。例如,ISO1、ISO2 等。
◦ 「檢視狀態」- 列出模型中的檢視狀態。
◦ 「圖」- 列出模型中的插圖。
•  右側面板
右側面板
 右側面板
右側面板◦  全部顯示 - 顯示隱藏的零件。
全部顯示 - 顯示隱藏的零件。
◦  隱藏選取項 - 隱藏所選零件。
隱藏選取項 - 隱藏所選零件。
◦  隔離選取項 - 隱藏模型中未選取的零件。
隔離選取項 - 隱藏模型中未選取的零件。
◦  全部縮放 - 縮放檢視以顯示所有零件。
全部縮放 - 縮放檢視以顯示所有零件。
◦  縮放選取項 - 縮放檢視以顯示所選零件。
縮放選取項 - 縮放檢視以顯示所選零件。
◦  縮放視窗 - 縮放檢視以顯示定義區域內的零件。使用指標拖曳矩形區域。
縮放視窗 - 縮放檢視以顯示定義區域內的零件。使用指標拖曳矩形區域。
◦  零件拖曳器 - 針對所選零件啟用與禁用零件拖曳器。
零件拖曳器 - 針對所選零件啟用與禁用零件拖曳器。
◦  還原零件位置 - 將移動的零件重設為其原始方位。
還原零件位置 - 將移動的零件重設為其原始方位。
 還原零件位置 - 將移動的零件重設為其原始方位。
還原零件位置 - 將移動的零件重設為其原始方位。在動畫與序列的「圖」選單下,當您載入包含動畫或序列的任何圖時,它會顯示該圖的播放控制項。
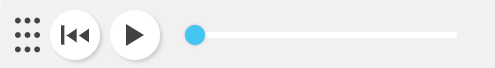
• 動畫:

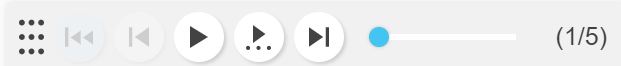
• 序列:

控制項會顯示播放進度,並可讓您拖曳進度列以移至特定動畫點。您可使用這些控制項執行下列動作:
•  拖曳以移動 - 可讓您拖曳面板來沿底部進行移動。
拖曳以移動 - 可讓您拖曳面板來沿底部進行移動。
 拖曳以移動 - 可讓您拖曳面板來沿底部進行移動。
拖曳以移動 - 可讓您拖曳面板來沿底部進行移動。•  倒帶至起點 - 倒轉到序列中第一個步驟的開始。
倒帶至起點 - 倒轉到序列中第一個步驟的開始。
 倒帶至起點 - 倒轉到序列中第一個步驟的開始。
倒帶至起點 - 倒轉到序列中第一個步驟的開始。•  播放 - 播放動畫。在序列的情況下,它會播放序列中的目前步驟。
播放 - 播放動畫。在序列的情況下,它會播放序列中的目前步驟。
 播放 - 播放動畫。在序列的情況下,它會播放序列中的目前步驟。
播放 - 播放動畫。在序列的情況下,它會播放序列中的目前步驟。•  全部播放 - 播放序列中的所有步驟。
全部播放 - 播放序列中的所有步驟。
 全部播放 - 播放序列中的所有步驟。
全部播放 - 播放序列中的所有步驟。•  下一步驟 - 前往序列中下一個步驟的結尾。
下一步驟 - 前往序列中下一個步驟的結尾。
 下一步驟 - 前往序列中下一個步驟的結尾。
下一步驟 - 前往序列中下一個步驟的結尾。•  前一步驟 - 前往序列中上一個步驟的結尾。
前一步驟 - 前往序列中上一個步驟的結尾。
 前一步驟 - 前往序列中上一個步驟的結尾。
前一步驟 - 前往序列中上一個步驟的結尾。•  進度列 - 顯示動畫的進度。
進度列 - 顯示動畫的進度。
 進度列 - 顯示動畫的進度。
進度列 - 顯示動畫的進度。DisplaySequenceAnimationControls 內容可控制動畫與序列播放控制項的顯示。如需詳細資訊,請參閱 ThingView 小器具:內容。