ThingViewControls User Interface
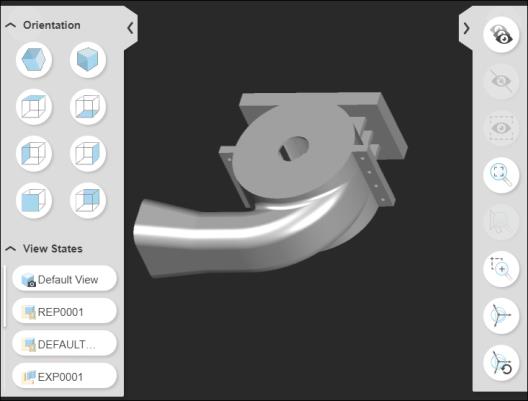
You can use the ThingViewControls property to activate the side panels user interface. From these panels, you can interact with the model. There are two side panels. Click  and
and  to open the panels and the arrows to close the panels.
to open the panels and the arrows to close the panels.
 and
and  to open the panels and the arrows to close the panels.
to open the panels and the arrows to close the panels.
You can resize the left-hand side panel by dragging the edge of the panel. This enables the long names of figures and View States to be displayed without getting truncated. The maximum width the side panel can be resized to is 40% of the widget width. To automatically fit the panel to display the long Figure and View state names, double-click the panel edge. The resized position is stored in the browser, so that it is retained between the sessions.
If there is not enough space to display the panels, they close automatically, and the panel options are disabled.
From the panels, you can perform the following actions:
•  Left-side panel
Left-side panel
 Left-side panel
Left-side panel◦ Orientation—Sets the orientation of the view. For example, ISO1, ISO2, and so on.
◦ View States—Lists the view states in the model.
◦ Figures—Lists the illustration figures in the model.
•  Right-side panel
Right-side panel
 Right-side panel
Right-side panel◦  Show all—Shows the hidden parts.
Show all—Shows the hidden parts.
◦  Hide selected—Hides the selected parts.
Hide selected—Hides the selected parts.
◦  Isolate selected—Hides the parts in the model that are not selected.
Isolate selected—Hides the parts in the model that are not selected.
◦  Zoom all—Zooms the view to display all the parts.
Zoom all—Zooms the view to display all the parts.
◦  Zoom selected—Zooms the view to display the selected parts.
Zoom selected—Zooms the view to display the selected parts.
◦  Zoom window—Zooms the view to display the parts within the defined area. Use the pointer to drag a rectangular area.
Zoom window—Zooms the view to display the parts within the defined area. Use the pointer to drag a rectangular area.
◦  Part dragger—Enables and disables the part dragger on selected parts.
Part dragger—Enables and disables the part dragger on selected parts.
◦  Restore part position—Resets the moved parts to their original position.
Restore part position—Resets the moved parts to their original position.
 Restore part position—Resets the moved parts to their original position.
Restore part position—Resets the moved parts to their original position.Under Figures menu for Animation and Sequences, when you load any figure containing an animation or a sequence, it displays the playback controls for it.
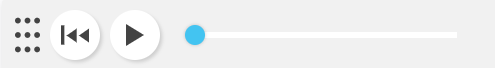
• Animation:

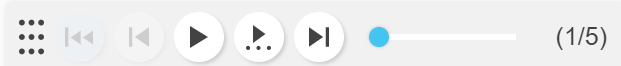
• Sequence:

The controls show the playback progress and allow you to drag the progress bar to move to a specific animation point. Using these controls you can perform the following actions:
•  Drag to Move- Allows you to drag the panel to move it along the bottom.
Drag to Move- Allows you to drag the panel to move it along the bottom.
 Drag to Move- Allows you to drag the panel to move it along the bottom.
Drag to Move- Allows you to drag the panel to move it along the bottom.•  Rewind to Start- Rewinds to the start of the first step in the sequence.
Rewind to Start- Rewinds to the start of the first step in the sequence.
 Rewind to Start- Rewinds to the start of the first step in the sequence.
Rewind to Start- Rewinds to the start of the first step in the sequence.•  Play- Plays the animation. In case of Sequence, it plays the current step in the sequence.
Play- Plays the animation. In case of Sequence, it plays the current step in the sequence.
 Play- Plays the animation. In case of Sequence, it plays the current step in the sequence.
Play- Plays the animation. In case of Sequence, it plays the current step in the sequence.•  Play All- Plays all the steps in the sequence.
Play All- Plays all the steps in the sequence.
 Play All- Plays all the steps in the sequence.
Play All- Plays all the steps in the sequence.•  Next Step- Goes to the end of the next step in the sequence.
Next Step- Goes to the end of the next step in the sequence.
 Next Step- Goes to the end of the next step in the sequence.
Next Step- Goes to the end of the next step in the sequence.•  Previous Step- Goes to the end of the previous step in the sequence.
Previous Step- Goes to the end of the previous step in the sequence.
 Previous Step- Goes to the end of the previous step in the sequence.
Previous Step- Goes to the end of the previous step in the sequence.•  Progress Bar- Displays the progress of the animation.
Progress Bar- Displays the progress of the animation.
 Progress Bar- Displays the progress of the animation.
Progress Bar- Displays the progress of the animation.The property DisplaySequenceAnimationControls controls the display of the Animation and Sequence playback controls. For more information, see ThingView Widget: Properties.