Soft Attributes for Carts
A customization hook is added to the client in the following locations to enable the addition of custom attributes in carts:
• <INS_ HOME>/InS_SW/SW/Applications/Windchill.ear/codebase.war/delivery/app/resources/cartsResource.js
• <INS_ HOME>InS_SW/SW/Applications/Windchill.ear/codebase.war/delivery/app/views/cartDetails/details/details.html
You must edit these files to include soft attributes for creating and updating carts.
Follow these steps to create a soft attribute cartAttribute for creating and updating carts:
1. Log into Servigistics InService administration home page as an administrator.
2. On the administration home page, click Attributes.
3. On the Types panel, click Shopping Cart, if not already selected by default.
4. On the Attributes panel, click Create Attribute.
5. Enter the internal name, data type, display name, and description for the soft attribute cartAttribute and click Apply.
6. Open the cartsResource.js file located in the directory <INS_ HOME>/InS_SW/SW/Applications/Windchill.ear/codebase.war/delivery/app/resources.
7. In the createCart function, add the new soft attribute cartAttribute and its value 123:
resource.createCart = function (items, name, note) {
var itemsToAdd;
if (items && items instanceof Array) {
itemsToAdd = items;
} else if (items) {
itemsToAdd = [items];
}
var postData = {
items: [{
attributes: {
name: name,
note: note,
cartAttribute: "123"
},
collections: {
items: {
items: itemsToAdd
}
}
}]
};
8. Open the details.html file located in the directory <INS_ HOME>InS_SW/SW/Applications/Windchill.ear/codebase.war/delivery/app/views/cartDetails/details.
9. Add the following input field details for the soft attribute cartAttribute in the details.html file:
<div>
<label for=" cartAttribute">
Cart Attribute
</label>
<textarea id=" cartAttribute"
type="text"
name=" cartAttribute"
data-ng-model="context.currentNode.attributes.cartAttribute"
data-ng-blur="onDetailsFieldBlur($event)"
data-select-and-focus
data-ptc-max-length="1000">
</textarea>
</div>
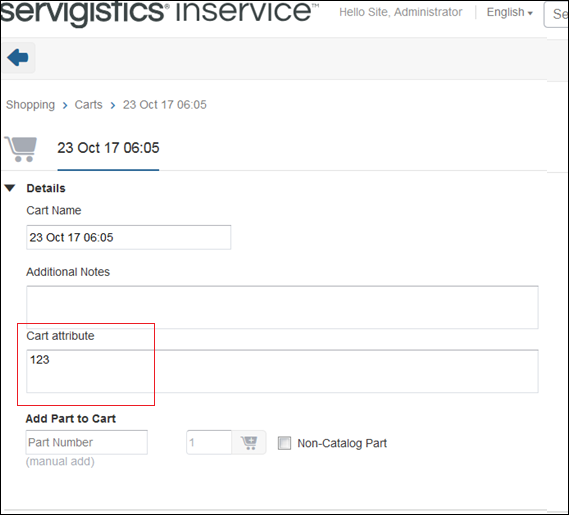
The soft attribute cartAttribute is displayed on the Details page for Carts:
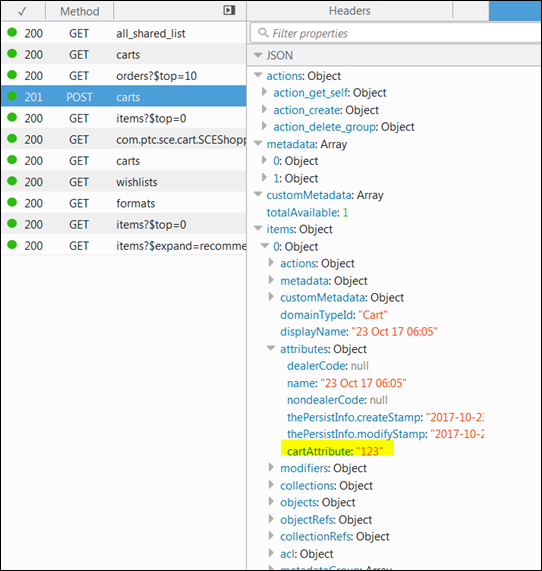
In the following JSON file, the POST request result for the cart creation contains the soft attribute cartAttribute: