Customizing Servigistics InService with the Third-Party Ordering System Information
You can add information obtained from the third-party ordering system to Servigistics InService. For example, assume you want to integrate the Status attribute information from the third-party ordering system and present it as a custom attribute on the Details page.
Getting Feedback from the Third-Party Ordering System and Storing it in Servigistics InService for Processing
Using the placeOrder() method, the third party ordering system returns feedback such as order ID, order status, and so on, that is saved in Servigistics InService for further reference.
This section provides the guidelines to save the feedback received from the third-party ordering system. Consider an example where order ID and order status are received from the third-party ordering system. This information is saved in the Order object using soft attributes and is displayed on the Details page of an order. To achieve this, follow these steps:
1. Create the following soft attributes on the Order object:
◦ orderId
◦ orderStatus
The following sample code contains details about saving the information obtained from the third-party ordering system:
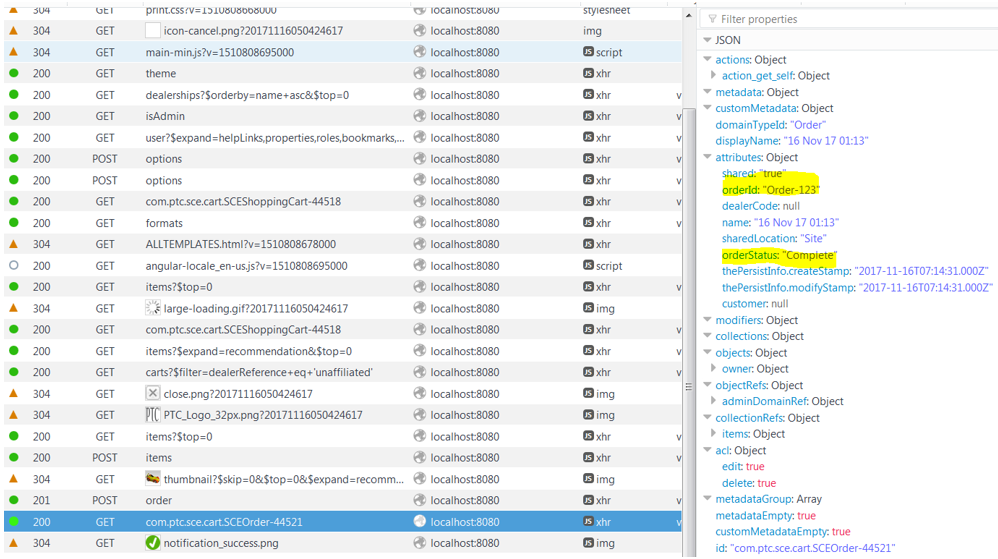
2. After the order is placed, check the response of the order call that contains these two soft attributes:
3. Include the soft attributes values on the Details page by following these steps:
a. Add the following code in the file <INS_HOME>/codebase.war/ delivery/app/views/orderDetails/details.html to display the attribute value on the Details page:
<div class='attributeInfo'>
<span>ORDER ID: </span>
<span data-ng-bind="::context.currentNode.attributes.orderId"></span>
</div>
<div class='attributeInfo'>
<span>ORDER STATUS: </span>
<span data-ng-bind="::context.currentNode.attributes.orderStatus"></span>
</div>
b. Run the following command from the Windchill shell:
<ANT_HOME/bin/ant -f / codebase.war/delivery/minimize.xml
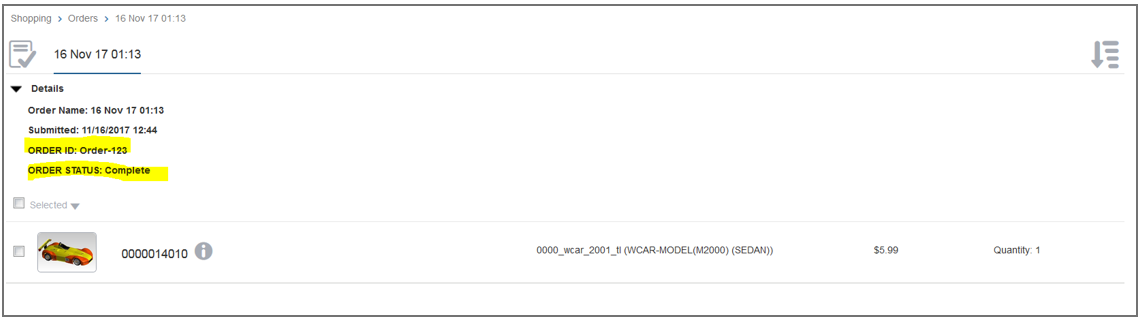
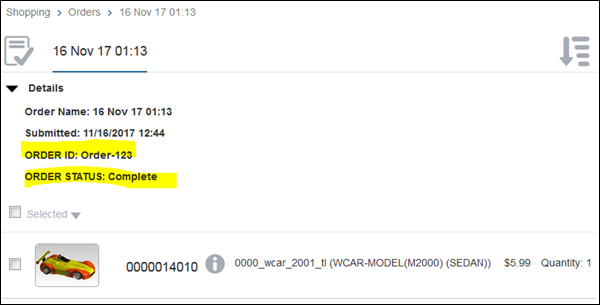
The attributes are displayed on the Details page:
Displaying Custom Attributes on the Details Page of an Order
You can display custom attributes on the Details page of an order in Servigistics InService. Custom attributes are additional details about the order, such as order status, that you want to view on the Details page. Use the soft attributes mechanism to store custom attributes in Servigistics InService. The custom attributes information is displayed only after the order is placed.
Follow these steps to display a custom attribute on the Details page of an order:
1. Open the details.html file located in the directory <INS_HOME>/InS_SW/SW/Applications/Windchill.ear/codebase.war/delivery/app/views/orderDetails.
2. Add the following HTML tags for the custom attribute:
<div class='attributeInfo'>
<span><custom_attribute_display_name></span>
<span data-ng-bind="::context.currentNode.attributes.<custom
_attribute>"></span>
</div>
<custom_attribute_display_name> is the display name of the attribute on the Details page of an order and <custom_attribute> is the key for the custom attribute.
3. Run the following command from a Windchill shell to deploy the changes made in step 2: <ANT_HOME>/bin/ant -f <INS_HOME>/InS_SW/SW/Applications/Windchill.ear/codebase.war/delivery/minimize.xml
The custom attribute is displayed on the Details page of an order.
In these example steps, the custom attributes orderId and orderStatus are displayed on the Details page of an order:
1. Open the details.html file located in the directory <INS_HOME>/InS_SW/SW/Applications/Windchill.ear/codebase.war/delivery/app/views/orderDetails.
2. Add the following HTML tags for the custom attributes orderId and orderStatus:
<div class='attributeInfo'>
<span>ORDER ID: </span>
<span data-ng-bind="::context.currentNode.attributes.orderId
"></span>
</div>
<div class='attributeInfo'>
<span>ORDER STATUS: </span>
<span data-ng-bind="::context.currentNode.attributes.orderStatus
"></span>
</div>
3. Run the following command from a Windchill shell to minimize the client: <ANT_HOME>/bin/ant -f <INS_HOME>/InS_SW/SW/Applications/Windchill.ear/codebase.war/delivery/minimize.xml.
The Details page of an order displays the custom attributes: