Customizing Existing Functionality
You can customize existing functionality of Servigistics InService by overriding the template and controller associated with the functionality.
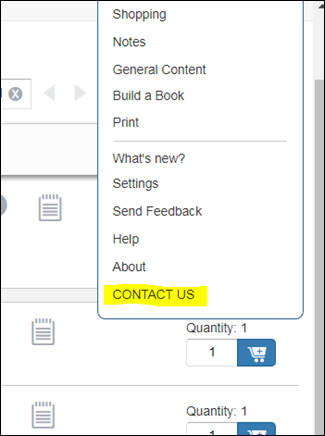
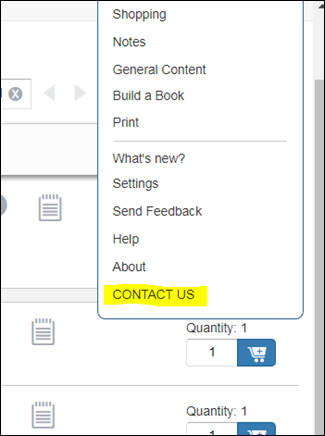
For example, to customize the hamburger menu to display the CONTACT US option, update the following files:
• The
userMenu.tmpl.html template located in the directory
<INS_HOME>/InS_SW/SW/Applications/Windchill.ear/codebase.war/delivery/app/views/header, where
<INS_HOME> is the path to the installation directory for
Servigistics InService. A template is an HTML file.
For more information about templates, see Customizing UI Layout and Attribute Templates.
• The
userMenuController.js controller located in the directory
<INS_HOME>/InS_SW/SW/Applications/Windchill.ear/codebase.war/delivery/app/views/header. A controller is a JavaScript file. In AngularJS, a controller is defined by the JavaScript constructor function. A controller is attached using the
ng-controller directive in the template.
Adding a Template Entry
1. Locate the userMenu.tmpl.html template and copy it to the same directory structure under <INS_HOME>/InS_SW/SW/Applications/Windchill.ear/codebase.war/delivery/custom/app/views/header.
2. Edit the userMenu.tmpl.html file and add the following entry for the CONTACT US option:
<a data-ng-bind="::'CONTACT US' | translate"
class="menu-item-button"
data-ng-click="contactUsWindow()"
data-click-to-hide
href="javascript:void(0);">
</a>
3. From a Windchill shell, run the following command: java com.ptc.sc.util.TemplateMapGenerator / <INS_HOME>/InS_SW/SW/Applications/Windchill.ear/codebase.war/delivery/templateMap.js <INS_HOME>/InS_SW/SW/Applications/Windchill.ear/codebase.war/delivery/custom.
4. Rebuild the client artifacts by running the following command from a Windchill shell: <ANT_HOME>/bin/ant -f <INS_HOME>/InS_SW/SW/Applications/Windchill.ear/codebase.war/delivery/minimize.xml, where <ANT_HOME> is the path to the ant installation directory. The application user interface is updated with the modified template as displayed in the following image.
Adding a Controller Entry
1. Locate the userMenuController.js controller file and copy it to the same directory structure under <INS_HOME>/InS_SW/SW/Applications/Windchill.ear/codebase.war/delivery/custom/app/views/header.
2. Edit the userMenuController.js file and add the onclick function.
3. Add the controller entry in the controller.js file, located in the directory <INS_HOME>/InS_SW/SW/Applications/Windchill.ear/codebase.war/delivery/app/config. In this example, the controller entry is:
'../../custom/app/views/header/userMenuController'
4. Rebuild the client artifacts by running the following command from a Windchill shell: <ANT_HOME>/bin/ant -f <INS_HOME>/InS_SW/SW/Applications/Windchill.ear/codebase.war/delivery/minimize.xml.