設定首頁部份的樣式
可以透過在 HomePage.less 中新增 CSS 類別或修改現有 CSS 類別,來輕鬆設定首頁部份指令範本的樣式。
HomePage.less
/ptc/InService93/InS_SW/SW/Applications/Windchill.ear/codebase.war/delivery/app/style/less
@import "SCThemeBase";
.homePafe {
matgin-top: 16px'
> section {
border-bottom: 1pm solid @context-bar-border-color;
&:first-child {
border-top: 1px solid @ context-bar-border-color;
}
}
}
HomepageSections.html
/ptc/InService93/InS_SW/SW/Applications/Windchill.ear/codebase.war/delivery/app/directives/homePageSections
<article class="homePage">
<section data-ng-repeat="section in sections"
data-ptc-include="section.template">
</section>
</article>
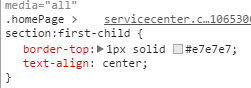
範例
例如,在範例中置中「新功能」文字: