新增新部份
1. 在 \ptc\InService\InS_SW\SW\Applications\Windchill.ear\codebase.war\delivery\app\views\homePageSections 目錄下針對新部份新增新範本
例如:app\views\homePageSections\whatsNew.html
<!--This is a placeholder-->
<span data-bo-text="'WHAT'S_NEW' | translate"></span>
2. 將新部份新增至 \ptc\InService\InS_SW\SW\Applications\Windchill.ear\codebase.war\delivery\app\views\homePageSections\homePageSectionsDirective.js 中的預設部份,並以屬意順序將它新增至部份陣列。
config: function () {
this.defaultSections = {
whatsNew: {
template: "app/views/homePageSections/whatsNew/whatsNew.html"
},
newSection: {
template: "app/views/homePageSections/newSection.html"
}
};
var sidebarSections = [this.defaultSections.whatsNew,
this.defaultSections.newSection];
之前:
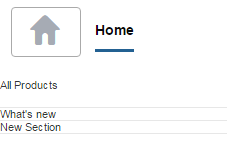
之後:
| 在此範例中,「新功能」與「新部份」都是實際內容的預留位置。 |