Esempio 5: HTML/JavaScript
Questo esempio utilizza i controlli dell'interfaccia utente HTML per gestire un foglio di lavoro di PTC Mathcad Prime e illustra come creare i moduli HTML personalizzati con questi semplici valori get/set e chiamate API:
1. Aprire PTC Mathcad Prime.
2. Caricare un foglio di lavoro.
3. Estrarre i valori dei dati.
4. Reinserire i valori dei dati.
In questo esempio, viene eseguita una chiamata JavaScript in un modulo HTML. Utilizzare qualsiasi applicazione HTML per avviare PTC Mathcad Prime come controllo ActiveX. Non c'è alcun problema di sicurezza perché PTC Mathcad Prime è caricato nel computer in uso.
1. Scaricare l'esempio qui: HTML_Javascripts.
2. Per avviare l'esempio, eseguire cantilever.hta. Viene visualizzata una finestra di dialogo HTML.

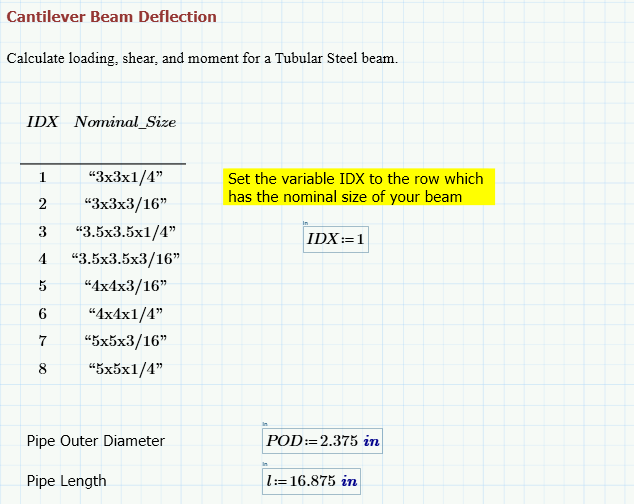
3. Fare clic su OK per chiudere i messaggi. Mathcad Prime apre il foglio di lavoro CantileverBeamloading.mcdx.
4. Nella finestra di dialogo HTML:
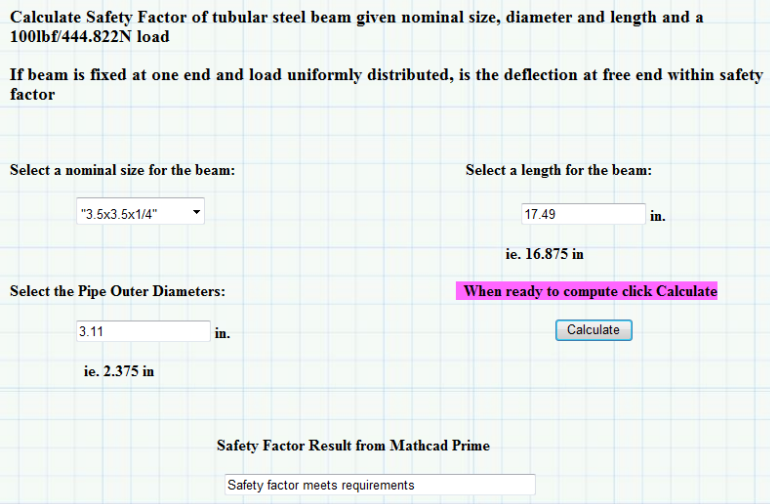
◦ Selezionare una dimensione nella casella Select a nominal size for the beam.
◦ Digitare un valore nella casella di testo Select a length for the beam e nella casella di testo Select the Pipe Outer Diameters.
◦ Fare clic su Calculate.
I valori vengono inviati al foglio di lavoro per il calcolo e la risposta viene restituita alla pagina HTML nella casella di testo Safety Factor Result from Mathcad Prime.
Controllare la risposta per vari valori di input.
5. In PTC Mathcad Prime fare clic su > , quindi nella finestra di dialogo HTML fare clic su > .

Visualizzare il codice JavaScript nei due callback OnLoadMC() e OnCalculateMC(). I valori inviati sono valori reali con unità e il risultato restituito è una stringa. |