Beispiel 5: HTML/JavaScript
Dieses Beispiel verwendet HTML-Steuerelemente, um ein PTC Mathcad Prime Arbeitsblatt zu steuern, und zeigt, wie Sie Ihre benutzerdefinierten HTML-Formulare mit diesen einfachen get/set-Werten und API-Aufrufen erstellen können:
1. Öffnen Sie PTC Mathcad Prime.
2. Laden Sie ein Arbeitsblatt.
3. Senden Sie Datenwerte an das Arbeitsblatt.
4. Rufen Sie Datenwerte zurück.
In diesem Beispiel führen wir JavaScript, das aus einem HTML-Formular aufgerufen wird, aus. Verwenden Sie eine beliebige HTML-Anwendung, um PTC Mathcad Prime als ActiveX-Steuerelement zu starten. Es bestehen keine Bedenken hinsichtlich der Sicherheit, da PTC Mathcad Prime auf Ihrem Computer geladen ist.
1. Laden Sie das Beispiel hier herunter: HTML_Javascripts.
2. Führen Sie cantilever.hta aus, um das Beispiel auszuführen. Es wird ein HTML-Dialogfenster geöffnet.

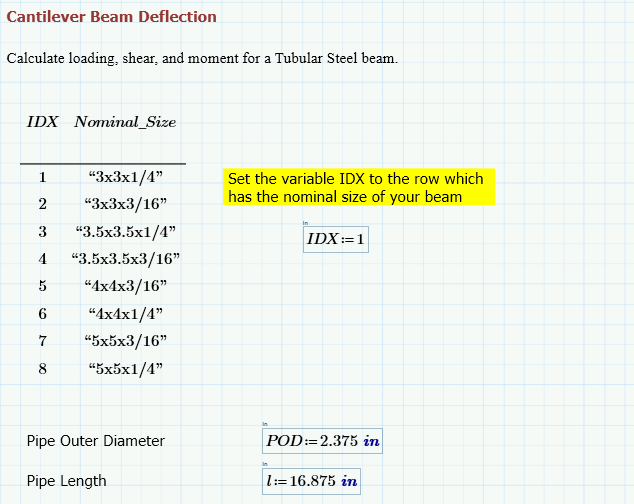
3. Klicken Sie auf OK, um die Meldungen zu schließen. Mathcad Prime öffnet das Arbeitsblatt CantileverBeamloading.mcdx.
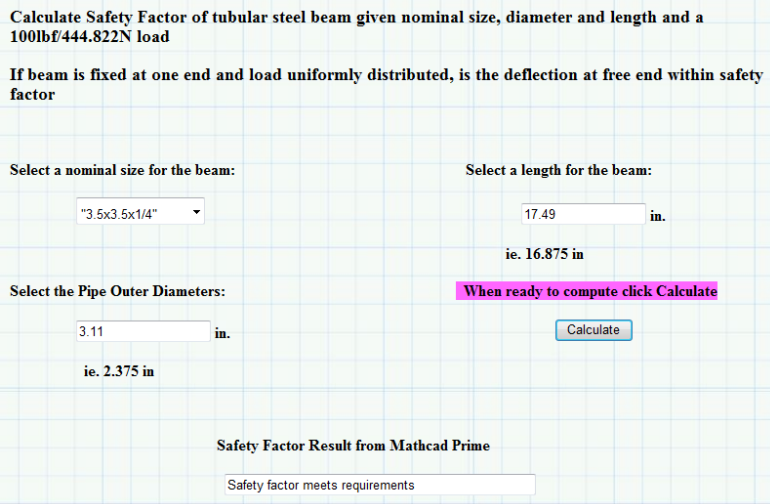
4. Gehen Sie im Dialogfenster HTML wie folgt vor:
◦ Wählen Sie im Feld Select a nominal size for the beam eine Größe aus.
◦ Geben Sie einen Wert in das Textfeld Select a length for the beam sowie in das Textfeld Select the Pipe Outer Diameters ein.
◦ Klicken Sie auf Calculate.
Die Werte werden zur Berechnung an das Arbeitsblatt gesendet, und die Antwort wird an die HTML-Seite im Textfeld Safety Factor Result from Mathcad Prime zurückgegeben.
Prüfen Sie die Antwort auf verschiedene Eingabewerte.
5. Klicken Sie in PTC Mathcad Prime auf > und anschließend im HTML-Dialogfenster auf > .

Zeigen Sie das JavaScript in den beiden Callbacks OnLoadMC() und OnCalculateMC() an. Die gesendeten Werte sind reelle Werte mit Einheiten, und das zurückgegebene Ergebnis ist eine Zeichenfolge. |