範例 5:HTML/JavaScript
此範例使用 HTML 控制項以驅動 PTC Mathcad Prime 工作表,並說明如何使用這些簡單的 get/set 值與 API 呼叫來建立您的自訂 HTML 表單:
1. 開啟 PTC Mathcad Prime。
2. 載入工作表。
3. 推送資料值。
4. 提取資料值。
在此範例中,將執行從 HTML 表單內部呼叫的 javascript。使用任何 HTML 應用程式,將 PTC Mathcad Prime 作為 ActiveX 控制項啟動。因為 PTC Mathcad Prime 已在您的電腦上載入,所以沒有安全性問題。
1. 在此處下載範例:HTML_Javascripts。
2. 若要執行該範例,請執行 cantilever.hta。「HTML」對話方塊視窗將會開啟。

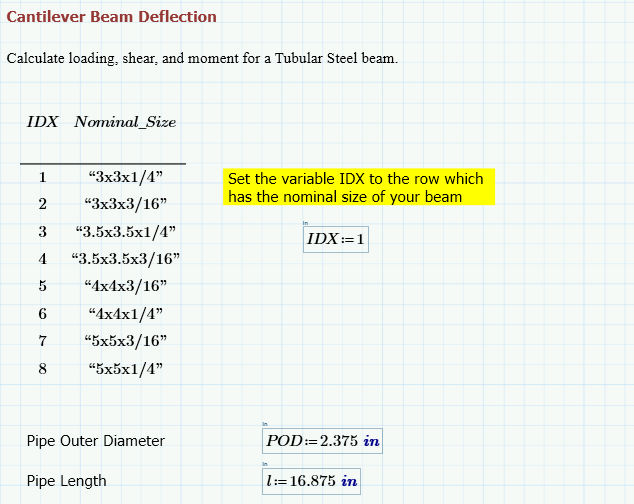
3. 按一下「OK」以關閉訊息。Mathcad Prime 將開啟工作表 CantileverBeamloading.mcdx。
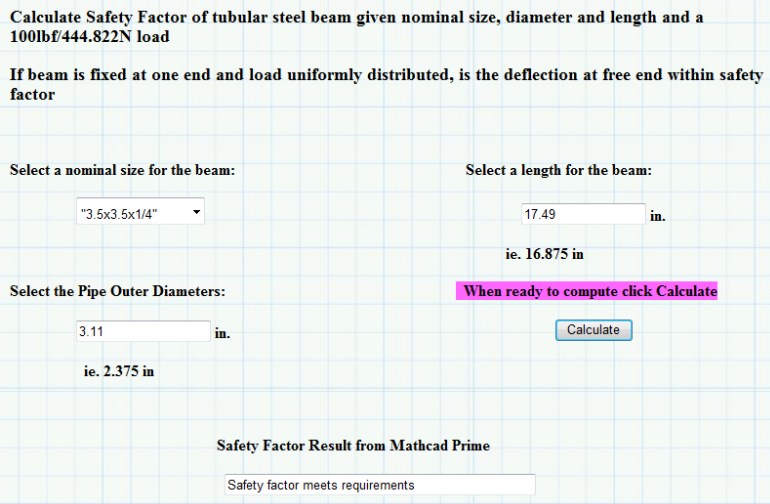
4. 在「HTML」對話方塊中,
◦ 在「Select a nominal size for the beam」方塊中選取大小。
◦ 在「Select a length for the beam」文字方塊及「Select the Pipe Outer Diameters」文字方塊中鍵入值。
◦ 按一下「Calculate」。
會將值傳送至工作表以進行計算,且將答案傳回至「Safety Factor Result from Mathcad Prime」文字方塊的 HTML 頁面。
確認各種輸入值的答案。
5. 在 PTC Mathcad Prime 中,按一下 > ,然後在「HTML」對話方塊視窗中按一下 > 。

在兩個回檔 OnLoadMC() 與 OnCalculateMC() 中檢視 javascript。已傳送的值是具有單位的實數,且傳回結果為字串。 |