示例 5:HTML/JavaScript
此示例将使用 HTML 控件驱动 PTC Mathcad Prime 工作表,并演示如何使用以下简单的 get/set 值和 API 调用构建自定义 HTML 表单:
1. 打开 PTC Mathcad Prime。
2. 加载工作表。
3. 推送数据值。
4. 拉取数据值。
在此示例中,我们将运行从 HTML 表单内部调用的 javascript。使用任意 HTML 应用程序将 PTC Mathcad Prime 作为 ActiveX 控件启动。因为您的计算机上已加载了 PTC Mathcad Prime,所以没有安全问题。
1. 请在此处下载示例:HTML_Javascripts。
2. 要运行示例,请执行 cantilever.hta。HTML 对话框窗口随即打开。

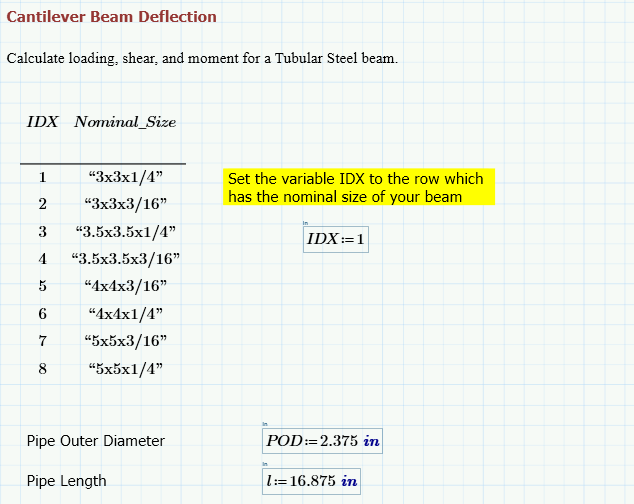
3. 单击确定以关闭消息。Mathcad Prime 将打开工作表 CantileverBeamloading.mcdx。
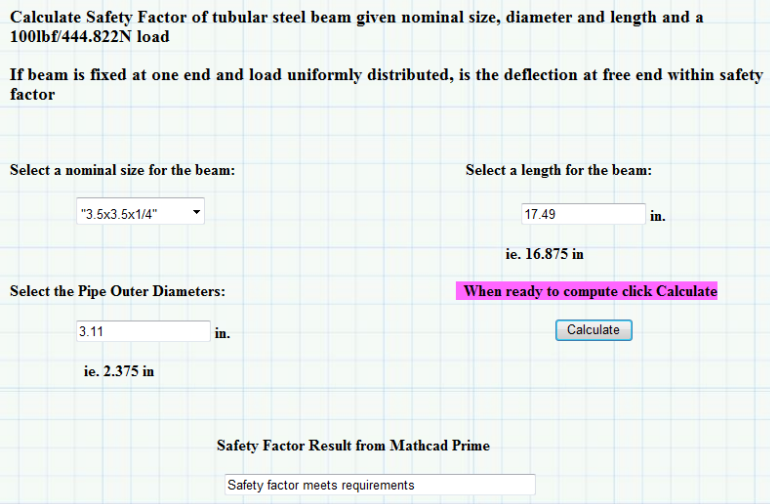
4. 在 HTML 对话框中,
◦ 在 Select a nominal size for the beam 框中选择一个尺寸。
◦ 依次在 Select a length for the beam 文本框和 Select the Pipe Outer Diameters 文本框中键入一个值。
◦ 单击 Calculate。
系统会将这些值发送到工作表进行计算,并将答案返回到 HTML 页面的 Safety Factor Result from Mathcad Prime 文本框中。
检查不同输入值的答案。
5. 在 PTC Mathcad Prime 中,单击 > ,然后在 HTML 对话框窗口中单击 > 。

查看两个回调 OnLoadMC() 和 OnCalculateMC() 中的 javascript。已发送的值是带单位的实数值,返回的结果是字符串。 |