예제 5: HTML/JavaScript
이 예제에서는 HTML 컨트롤을 사용하여 PTC Mathcad Prime 워크시트를 제어합니다. 그리고 다음의 간단한 get/set 값 및 API 호출을 사용해 사용자 정의 HTML 양식을 빌드하는 방법을 보여 줍니다.
1. PTC Mathcad Prime을 엽니다.
2. 워크시트를 로드합니다.
3. 데이터 값을 푸시합니다.
4. 데이터 값을 다시 가져옵니다.
이 예제에서는 HTML 양식 내에서 호출되는 javascript를 실행합니다. HTML 응용 프로그램을 사용하여 PTC Mathcad Prime을 ActiveX 컨트롤로 시작합니다. 시스템에서 PTC Mathcad Prime이 로드되므로 보안상의 문제는 없습니다.
1. HTML_Javascripts에서 예제를 다운로드합니다.
2. 이 예제를 사용하려면 cantilever.hta를 실행하십시오. HTML 대화상자 창이 열립니다.

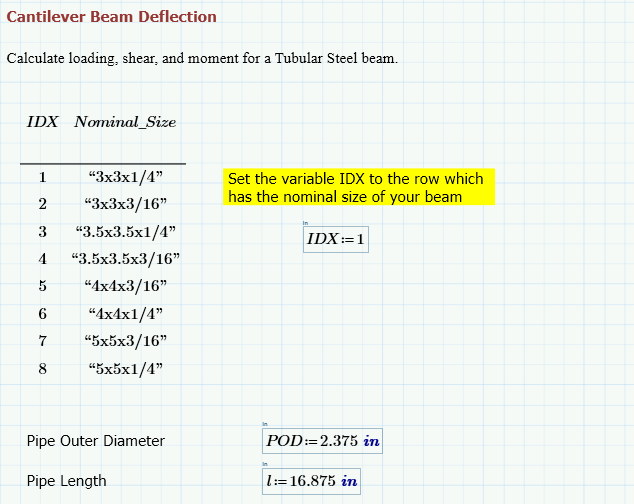
3. OK를 클릭하여 메시지를 닫습니다. Mathcad Prime이 CantileverBeamloading.mcdx 워크시트를 엽니다.
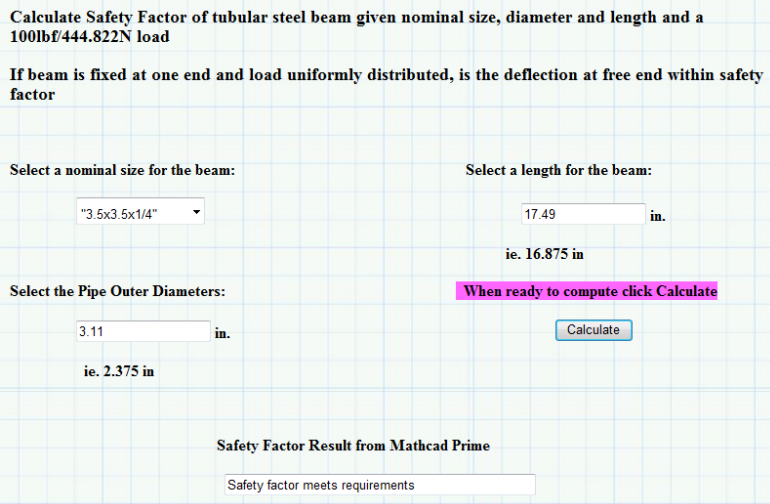
4. HTML 대화 상자에서,
◦ Select a nominal size for the beam 상자에서 크기를 선택합니다.
◦ Select a length for the beam 텍스트 상자와 Select the Pipe Outer Diameters 텍스트 상자에 값을 입력합니다.
◦ Calculate를 클릭합니다.
값이 계산을 위해 워크시트로 전송되며, HTML 페이지의 Safety Factor Result from Mathcad Prime 텍스트 상자에 응답이 반환됩니다.
여러 입력 값의 응답을 확인하십시오.
5. PTC Mathcad Prime에서 > 를 클릭한 다음 HTML 대화상자 창에서 > 를 클릭합니다.

OnLoadMC() 및 OnCalculateMC() 콜백에서 javascript를 확인합니다. 전송되는 값은 단위가 포함된 실수 값이며 반환 결과는 문자열입니다. |