Exemple 5 : HTML/JavaScript
Cet exemple utilise des contrôles HTML pour piloter un document PTC Mathcad Prime et montre comment générer vos formulaires HTML personnalisés avec ces valeurs get/set simples et les appels d'API :
1. Ouvrir PTC Mathcad Prime.
2. Charger un document.
3. Transmettre les valeurs des données.
4. Récupérer les valeurs des données.
Dans cet exemple, nous exécutons JavaScript appelé depuis l'intérieur d'un formulaire HTML. Utilisez n'importe quelle application HTML pour lancer PTC Mathcad Prime en tant que contrôle ActiveX. Il n'y a aucun problème de sécurité car PTC Mathcad Prime est chargé sur votre machine.
1. Téléchargez l'exemple ici : HTML_Javascripts.
2. Pour lancer l'exemple, exécutez cantilever.hta. Une fenêtre de dialogue HTML s'ouvre.

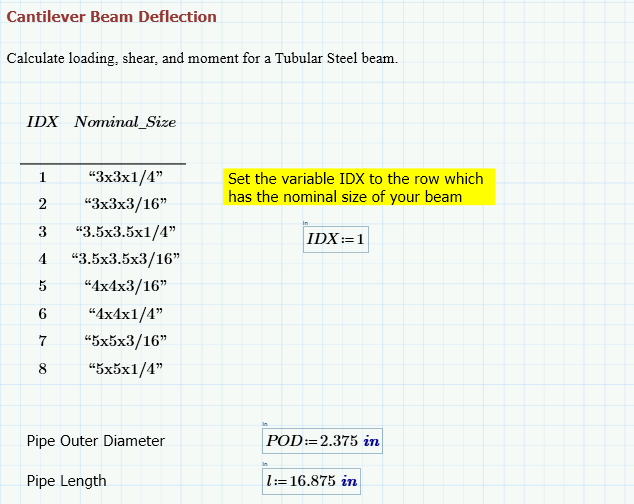
3. Cliquez sur OK pour fermer les messages. Mathcad Prime ouvre le document CantileverBeamloading.mcdx.
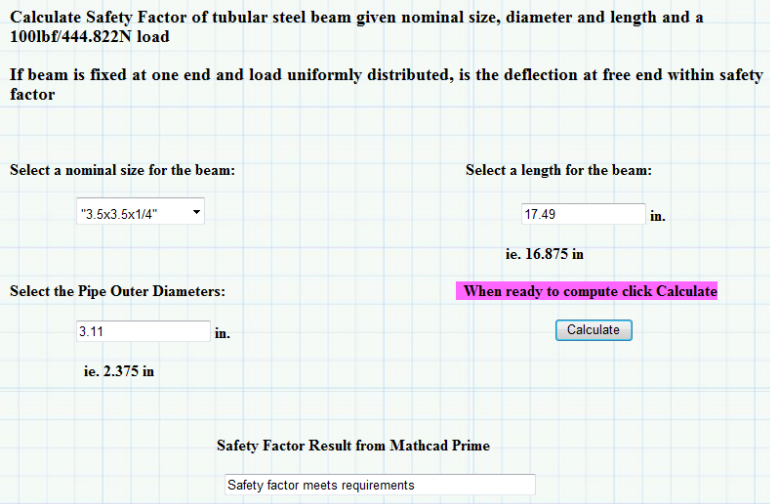
4. Effectuez les opérations suivantes dans la boîte de dialogue HTML :
◦ Sélectionnez une taille dans la zone Select a nominal size for the beam.
◦ Entrez une valeur dans la zone de texte Select a length for the beam et Select the Pipe Outer Diameters.
◦ Cliquez sur Calculer.
Les valeurs sont envoyées au document pour le calcul et la réponse est renvoyée à la page HTML dans la case de texte Résultat du facteur de sécurité de Mathcad Prime.
Vérifiez la réponse pour les différentes valeurs d'entrée.
5. Dans PTC Mathcad Prime, cliquez sur > , puis dans la fenêtre de dialogue HTML, cliquez sur > .

Affichez le code JavaScript dans les deux rappels OnLoadMC() et OnCalculateMC(). Les valeurs envoyées sont des valeurs réelles avec des unités et le résultat renvoyé est une chaîne. |