接続スタイルの定義
接続スタイルのパレットは、フィギュアまたはプロファイルレベルで接続に適用可能なオプションのオーバーライドのセットです。
長さ単位
接続スタイルファイルに長さ単位を定義する必要があります。次の単位を設定できます。
• MILLIMETER
• INCH
• POINT
次に接続スタイルの長さ単位の例を示します。
<connection_style_palette length_units="MILLIMETER">
名前
接続スタイル名によって識別されます。2 つの接続スタイルに同じ名前が付いている場合、両方がリストされます。
接続スタイルの名前の例を次に示します。
<connection_style name="Black">
次の表に、接続スタイルに定義可能な線種の引数を示します。
line - 線種を設定します。
|
線種の引数
|
説明
|
|---|---|
|
style
|
線種を選択します。たとえば、multicolored、solid、dashed、dotted などがあります。
デフォルト値は solid です。
|
|
color
|
線の色を設定します。
|
|
weight
|
線の幅を設定します。
|
|
spacing
|
点線の点の間隔を設定します。
デフォルト値は 0.5 mm です。
|
|
pattern
|
鎖線のパターンを設定します。
デフォルト値は 0.5 mm です。
|
|
text_color
|
ラインテキストの色を設定します。
|
|
border_color
|
線の境界の色を設定します。
デフォルト値は黒色です。
|
|
border_weight
|
線の境界の幅の割合を設定します。ここで、100 % は 1、40 % は 0.4. です。
デフォルト値は 0.1 です。
|
|
colorseg には以下が含まれています。
color - セグメントの色を設定します。
length - セグメントの長さを設定します。
|
multicolor が選択されている場合にのみ適用されます。
各 colorseg タグによって 1 つの色がスタイルに追加されます。
長さが定義されていない場合、最後の長さが使用されます。
長さがないか、すべての長さが 0 である場合、境界のウェイトが長さとして使用され、その場合、すべての色セグメントが四角形になります。
|
|
|
境界は次の線種パラメータが定義されている場合にのみ適用されます。
• border_color または border_weight
• solid または multicolor
• color または coloreq
|
|
line の引数の例
|
|||
|---|---|---|---|
|
単色実線:  <line style="solid" color="#00ff00" weight="1" text_color="#900000"/> |
|||
|
境界付きストライプ:  <then> <line style="multicolor" text_color="#0000ff" border_color="B900FC" border_weight="0.4" color="#07EDF9" weight="1"> <colorseg color="#07EDF9" length="0.6"/> <colorseg color="#FFFFFF"/> </line> </then> |
|||
|
点線:  <then> <line style="dotted" spacing="2" color="#ff0000"/> </then> |
|||
|
鎖線:  <then> <line style="dashed" pattern="3.5;1;0.5;1.0;3.5;4;" weight="0.6"/> </then> |
|||
|
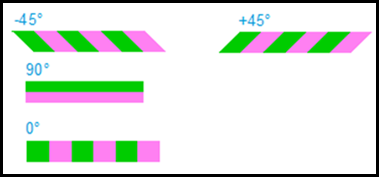
斜めのストライプ:  <then> <line style="multicolor" angle="30" color="#888888" weight="0.6"> <colorseg color="#ff0000" length="0.2"/> <colorseg color="#00ff00" length="0.1"/> <colorseg color="#0000ff" length="0.3"/> </line> </then>
 |
|||