Definición de perfiles
Los perfiles (<profile>) son conjuntos de reglas opcionales definidos que se definen en una norma para controlar la visualización de elementos en una figura. Se pueden definir varios perfiles dentro de la norma para que los usuarios los apliquen a una figura. Los perfiles controlan el aspecto visual de los datos, tales como el color y el espesor de línea, así como la visibilidad del contenido añadido por el usuario. Las reglas se aplican en el orden en el que aparecen en el perfil.
Los perfiles se definen en un fichero XML y deben tener el siguiente encabezado para que sean válidos y se reconozcan como perfiles al añadirlos a una norma:
<?xml version="1.0" encoding="utf-8"?>
Unidades de longitud
Se deben definir unidades de longitud para el fichero de perfiles. Se pueden definir las siguientes unidades:
• MILÍMETRO
• PULGADA
• PUNTO
Este es un ejemplo de unidades de longitud de perfil:
<profiles length_units="MILLIMETER">
En la tabla de abajo se muestra los elementos que se pueden definir mediante reglas de perfil y las características que se deben definir:
|
Elemento
|
Reglas incluidas
|
|---|---|
|
Componentes
|
• Estilo de línea
• Espesor de línea
• Color de línea
• Color de relleno
|
|
Pins
|
• Estilo de línea
• Espesor de línea
• Color de línea
• Color de relleno
|
|
Hilos
|
• Estilo de línea
• Espesor de línea
• Patrón de línea o color
|
|
Pistas
|
• Estilo de línea
• Espesor de línea
• Color de línea
|
|
Cables
|
• Estilo de línea
• Espesor de línea
• Color de línea
|
Es posible definir estas características en un perfil esquemático:
• Nombre del perfil (obligatorio)
• rules: permite definir el conjunto de reglas que se incluye en un perfil. En las reglas esquemáticas se puede incluir un argumento <if> o ninguno, y exactamente un argumento <then>.
<rule type="schematics">
La existencia de una sentencia <if> es opcional. Cuando <if> no se define, <then> se aplica a todos los elementos. Las condiciones <if> se pueden combinar con etiquetas booleanas <and|or|not>. Si no se usa ninguna de ellas, se entenderá <and> para todas las condiciones dentro de <if>.
En un argumento se pueden incluir los siguientes tipos de condición:
|
argumentos
|
Descripción
|
|---|---|
|
item
|
Permite definir a qué condición se aplica.
|
|
type
|
Permite definir el tipo del elemento. Se puede utilizar regexpr si regexpr=true (opcional).
|
|
name
|
Permite definir el nombre del elemento. Se puede utilizar regexpr si regexpr=true (opcional).
|
|
regexpr
|
Cuando se define en true, es posible utilizar expresiones regulares en condiciones.
|
|
equal
|
Cuando se define en true, los valores de los argumentos (type/name) deben ser iguales para que la condición sea verdadera.
|
|
caseins
|
Cuando se define en true, la condición distingue entre mayúsculas y minúsculas.
|
Este es un ejemplo de una condición aplicada a elementos:
<item type="co*" name="*1*" regexpr="true" equal="true" caseins="true"/>
• <attribute>: permite definir la condición que se aplica a los atributos de elementos.
|
Argumentos de attribute
|
Descripción
|
|---|---|
|
name
|
El nombre del atributo. Se puede utilizar regexpr si regexpr=true (opcional).
|
|
value
|
El valor del atributo. Se puede utilizar regexpr si regexpr=true (opcional).
|
|
equal
|
Cuando se define en true, los valores de los argumentos (type/name) deben ser iguales para que la condición sea verdadera.
|
|
regexpr
|
Permite utilizar expresiones regulares en la condición.
|
|
caseins
|
Con distinción entre mayúsculas y minúsculas cuando la sentencia es true.
|
Este es un ejemplo de una condición aplicada a los atributos de elementos:
<attribute name="name" value="value" regexpr="true"
equal="true" caseins="true"/>
equal="true" caseins="true"/>
• then: una regla debe tener un argumento then. Añada el argumento solo si desea aplicar la regla. Contiene todo a lo que la regla se aplica.
◦ bgcolor: permite definir el color de fondo de la figura. Se debe utilizar solo con una condición vacía.
<bgcolor></bgcolor>
◦ line: permite definir el estilo de línea (opcional).
|
argumentos de estilo de línea
|
Descripción
|
|---|---|
|
style
|
Permite seleccionar el estilo de la línea. Por ejemplo, multicolor, continua, rayada y de puntos.
El valor por defecto es solid.
|
|
color
|
Permite definir el color de la línea.
|
|
weight
|
Permite definir el ancho de la línea.
|
|
spacing
|
Permite definir el espacio entre puntos del estilo de puntos.
El valor por defecto es 0.5 mm.
|
|
pattern
|
Permite describir el patrón del estilo de línea de guiones.
El valor por defecto es 0.5 mm.
|
|
text_color
|
Permite definir el color del texto de la línea.
|
|
border_color
|
Permite definir el color del borde de la línea.
El valor por defecto es black.
|
|
border_weight
|
Permite definir el ancho del borde de la línea como un porcentaje donde el 100 % es 1 y el 40 % es 0.4.
El valor por defecto es 0.1.
|
|
colorseg
Incluye lo siguiente:
• color: permite definir el color del segmento.
• length: permite definir la longitud del segmento.
|
Solo se aplica cuando se selecciona multicolor.
Cada etiqueta colorseg añade un color al estilo
Si la longitud no se define, se utiliza la última longitud.
Si no hay longitudes, o todas las longitudes son 0, el espesor del borde se utiliza como longitud, en cuyo caso todos los segmentos de color son cuadrados.
|
|
|
El margen solo se aplica si se definen los siguientes parámetros de estilo de línea:
• border_color o bien border_weight
• solid o bien multicolor
• color o bien colorseg
|
|
Ejemplos de argumentos line
|
|||
|---|---|---|---|
|
Línea continua de un solo color:  <then> <line color="#00ff00" weight="1"/> </then> |
|||
|
Rayada con borde:  <then> <line style="multicolor" text_color="#0000ff" border_color="B900FC" border_weight="0.4" color="#07EDF9" weight="1"> <colorseg color="#07EDF9" length="0.6"/> <colorseg color="#FFFFFF"/> </line> </then> |
|||
|
De puntos:  <then> <line style="dotted" spacing="2" color="#ff0000"/> </then> |
|||
|
De guiones:  <then> <line style="dashed" pattern="3.5;1;0.5;1.0;3.5;4;" weight="0.6"/> </then> |
|||
|
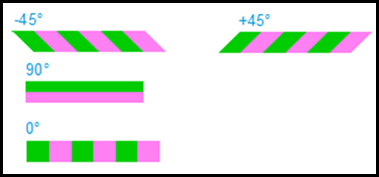
Rayada en ángulo:  <then> <line style="multicolor" angle="30" color="#888888" weight="0.6"> <colorseg color="#ff0000" length="0.2"/> <colorseg color="#00ff00" length="0.1"/> <colorseg color="#0000ff" length="0.3"/> </line> </then>
 |
|||
|
Ejemplos de estilos de cruces
|
|---|
|
En este ejemplo se muestran los argumentos de cuatro estilos en los que las líneas pueden cruzarse.
|
|
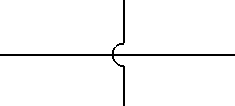
Arco con vertical en la parte superior:  <profile name="Vertical Arc connection crossing style with horizontal segments on top"> <rules> <rule type="schematics"> <then> <setting crossing_point_style="arc"/> </then> </rule> </rules> <rules> <rule type="schematics"> <then> <setting top_segment_vertical="true"/> </then> </rule> </rules> </profile> |
|
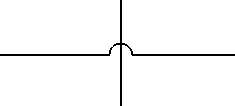
Arco con horizontal en la parte superior:  <profile name="Arc connection crossing style with horizontal segments on top"> <rules> <rule type="schematics"> <then> <setting crossing_point_style="arc"/> </then> </rule> </rules> <rules> <rule type="schematics"> <then> <setting top_segment_vertical="false"/> </then> </rule> </rules> </profile> |
|
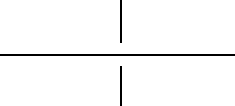
Brecha con horizontal en la parte superior:  <profile name="Gap connection crossing style with horizontal segments on top"> <rules> <rule type="schematics"> <then> <setting crossing_point_style="gap"/> </then> </rule> </rules> <rules> <rule type="schematics"> <then> <setting top_segment_vertical="false"/> </then> </rule> </rules> </profile> |
|
Ningún estilo de cruce de conexión:  <profile name="None connection crossing style with horizontal segments on top"> <rules> <rule type="schematics"> <then> <setting crossing_point_style="none"/> </then> </rule> </rules> <rules> <rule type="schematics"> <then> <setting top_segment_vertical="false"/> </then> </rule> </rules> </profile> |
Es posible definir estas características en un perfil 3D:
• Nombre del perfil (obligatorio), por ejemplo,
<profile name=
"Yellow color to all figure items">- <start tag>
"Yellow color to all figure items">- <start tag>
• rules: permite definir el conjunto de reglas que se incluye en un perfil. En las reglas de figura 3D se puede incluir un argumento <if> o ninguno, y exactamente un argumento <then>.
<rule type="3D_Figures">
La existencia de una sentencia <if> es opcional. Cuando <if> no se define, <then> se aplica a todos los elementos. Las condiciones <if> se pueden combinar con etiquetas booleanas <and|or|not>. Si no se usa ninguna de ellas, se entenderá <and> para todas las condiciones dentro de <if>.
En un argumento se pueden incluir los siguientes tipos de condición:
|
Argumentos
|
Descripción
|
|---|---|
|
item
|
Permite definir a qué condición se aplica.
|
|
type
|
Permite definir el tipo del elemento. Se puede utilizar regexpr si regexpr=true (opcional).
|
|
name
|
Permite definir el nombre del elemento. Se puede utilizar regexpr si regexpr=true (opcional).
|
|
regexpr
|
Cuando se define en true, es posible utilizar expresiones regulares en condiciones.
|
|
equal
|
Cuando se define en true, los valores de los argumentos (type/name) deben ser iguales para que la condición sea verdadera.
|
|
caseins
|
Cuando se define en true, la condición distingue entre mayúsculas y minúsculas.
|
Este es un ejemplo de una condición aplicada a elementos:
<item type="co*" name="*1*" regexpr="true" equal="true" caseins="true"/>
• <attribute>: permite definir la condición que se aplica a los atributos de elementos.
|
Argumentos de attribute
|
Descripción
|
|---|---|
|
name
|
El nombre del atributo. Se puede utilizar regexpr si regexpr=true (opcional).
|
|
value
|
El valor del atributo. Se puede utilizar regexpr si regexpr=true (opcional).
|
|
equal
|
Cuando se define en true, los valores de los argumentos (type/name) deben ser iguales para que la condición sea verdadera.
|
|
regexpr
|
Permite utilizar expresiones regulares en la condición.
|
|
caseins
|
Con distinción entre mayúsculas y minúsculas cuando la sentencia es true.
|
Este es un ejemplo de una condición aplicada a los atributos de elementos:
<attribute name="name" value="value" regexpr="true"
equal="true" caseins="true"/>
equal="true" caseins="true"/>
• then: una regla debe tener un argumento then. Añada el argumento solo si desea aplicar la regla. Contiene todo a lo que la regla se aplica.
◦ item: permite definir la sustitución de un elemento.
|
Argumentos de item
|
Descripción
|
|---|---|
|
Phantom
|
Permite definir el valor fantasma del elemento.
|
|
transparency
|
Permite definir el valor de transparencia del elemento.
|
|
color
|
Permite definir el valor de color del elemento.
|
◦ figure: permite definir una sustitución en un argumento figure.
|
Argumentos de figure
|
Descripción
|
|---|---|
|
background
|
Permite definir el valor de color de fondo de la figura.
|
|
background-gradient
|
Permite definir el valor de color de gradiente de fondo de la figura.
|
<profile name="Profile A">
<rules>
<rule type="3D_Figure">
<if>
<and>
<attribute regexpr="true" name="sBOM Name" value="49130031*"/>
<attribute name="Source_file_name" value="49130031.prt.2"/>
</and>
</if>
<then>
<item color="#00ff00" transparency="25.0"/>
</then>
</rule>
<rule type="3D_Figure">
<if>
<and>
<attribute regexpr="true" name="sBOM Name" value="49130032*"/>
</and>
</if>
<then>
<item color="#ff00ff"/>
</then>
</rule>
</rules>
</profile>
<rules>
<rule type="3D_Figure">
<if>
<and>
<attribute regexpr="true" name="sBOM Name" value="49130031*"/>
<attribute name="Source_file_name" value="49130031.prt.2"/>
</and>
</if>
<then>
<item color="#00ff00" transparency="25.0"/>
</then>
</rule>
<rule type="3D_Figure">
<if>
<and>
<attribute regexpr="true" name="sBOM Name" value="49130032*"/>
</and>
</if>
<then>
<item color="#ff00ff"/>
</then>
</rule>
</rules>
</profile>
<profile name="Profile B">
<rules>
<rule type="3D_Figure">
<if>
<and>
<attribute regexpr="true" name="sBOM Name" value="DIN*"/>
</and>
</if>
<then>
<item phantom="true"/>
</then>
</rule>
<rule type="3D_Figure">
<if>
<and>
<attribute regexpr="true" name="sBOM Name" value="Brake*"/>
</and>
</if>
<then>
<item transparency="20.0"/>
</then>
</rule>
</rules>
</profile>
<rules>
<rule type="3D_Figure">
<if>
<and>
<attribute regexpr="true" name="sBOM Name" value="DIN*"/>
</and>
</if>
<then>
<item phantom="true"/>
</then>
</rule>
<rule type="3D_Figure">
<if>
<and>
<attribute regexpr="true" name="sBOM Name" value="Brake*"/>
</and>
</if>
<then>
<item transparency="20.0"/>
</then>
</rule>
</rules>
</profile>
<profile name="Profile C">
<rules>
<rule type="3D_Figure">
<then>
<figure background="#ff00ff" background-gradient="#00ff00"/>
</then>
</rule>
</rules>
</profile>
<profile name="Profile D">
<rules>
<rule type="3D_Figure">
<if>
<and>
<attribute name="Feature_Id" value="1337"/>
</and>
</if>
<then>
<item color="#f0b823"/>
</then>
</rule>
</rules>
</profile>
<rules>
<rule type="3D_Figure">
<if>
<and>
<attribute name="Feature_Id" value="1337"/>
</and>
</if>
<then>
<item color="#f0b823"/>
</then>
</rule>
</rules>
</profile>