Verbindungsstile definieren
Eine Verbindungsstil-Palette ist ein optionaler Satz von Überschreibungen, die auf Verbindungen auf Abbildungs- oder Profilebene angewendet werden können.
Längeneinheiten
Für die Verbindungsstil-Datei müssen Längeneinheiten definiert werden. Es können die folgenden Einheiten festgelegt werden:
• MILLIMETER
• INCH
• POINT
Beispiel für Verbindungsstil-Längeneinheiten:
<connection_style_palette length_units="MILLIMETER">
Name
Der Verbindungsstil-Name identifiziert den Verbindungsstil. Wenn zwei Verbindungsstile denselben Namen haben, werden beide aufgelistet.
Beispiel für einen Verbindungsstil-Namen:
<connection_style name="Black">
Die nachfolgende Tabelle zeigt Linienstil-Argumente, die für einen Verbindungsstil definiert werden können:
line – Legt den Linienstil fest.
|
Linienstil-Argumente
|
Beschreibung
|
|---|---|
|
style
|
Wählt den Stil für die Linie aus. Zum Beispiel mehrfarbig, durchgehend, gestrichelt und gepunktet.
Der Standardwert ist "durchgezogen".
|
|
color
|
Legt die Farbe der Linie fest.
|
|
weight
|
Legt die Breite der Linie fest.
|
|
spacing
|
Definiert den Abstand zwischen Punkten des Stils "gepunktet".
Der Standardwert ist 0.5 mm.
|
|
pattern
|
Beschreibt das Muster des gestrichelten Linienstils.
Der Standardwert ist 0.5 mm.
|
|
text_color
|
Legt die Farbe des Linientexts fest.
|
|
border_color
|
Legt die Farbe des Linienrands fest.
Der Standardwert ist schwarz.
|
|
border_weight
|
Definiert die Breite des Linienrahmens in Prozent, wobei 100 % 1 und 40 % 0.4. ist.
Der Standardwert ist 0.1.
|
|
colorseg enthält:
color – Legt die Farbe des Segments fest.
length – Legt die Länge des Segments fest.
|
Gilt nur, wenn multicolor ausgewählt ist.
Jedes colorseg-Kennzeichen fügt dem Stil eine Farbe hinzu.
Wenn die Länge nicht definiert ist, wird letzte Länge verwendet.
Wenn keine Längen vorhanden sind oder alle Längen 0 sind, wird die Randstärke als Länge verwendet, wobei alle Farbsegmente Quadrate sind.
|
|
|
Der Rand wird nur angewendet, wenn die folgenden Linienstilparameter definiert sind:
• border_color oder border_weight
• solid oder multicolor
• color oder coloreq
|
|
Beispiele für line-Argumente
|
|||
|---|---|---|---|
|
Einfarbige, durchgehende Linie:  <line style="solid" color="#00ff00" weight="1" text_color="#900000"/> |
|||
|
Streifen mit Rand:  <then> <line style="multicolor" text_color="#0000ff" border_color="B900FC" border_weight="0.4" color="#07EDF9" weight="1"> <colorseg color="#07EDF9" length="0.6"/> <colorseg color="#FFFFFF"/> </line> </then> |
|||
|
Gepunktet:  <then> <line style="dotted" spacing="2" color="#ff0000"/> </then> |
|||
|
Gestrichelt:  <then> <line style="dashed" pattern="3.5;1;0.5;1.0;3.5;4;" weight="0.6"/> </then> |
|||
|
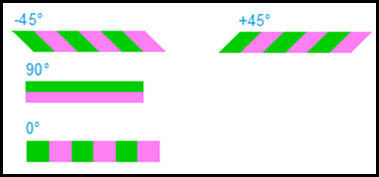
Gewinkelter Streifen:  <then> <line style="multicolor" angle="30" color="#888888" weight="0.6"> <colorseg color="#ff0000" length="0.2"/> <colorseg color="#00ff00" length="0.1"/> <colorseg color="#0000ff" length="0.3"/> </line> </then>
 |
|||