定義連線樣式
連線樣式調色盤是一組可選的取代,可套用至圖或輪廓層級的連接。
長度單位
必須為連線樣式檔案定義長度單位。可設定下列單位:
• 公釐
• 英吋
• 點
這是連線樣式長度單位的範例:
<connection_style_palette length_units="MILLIMETER">
名稱
連線樣式名稱可識別它。如果兩個連線樣式具有相同的名稱,則兩者皆會列出。
以下是連線樣式名稱的範例:
<connection_style name="Black">
下表顯示可針對連線樣式定義的線條樣式引數:
line - 設定線條樣式。
|
線條樣式引數
|
描述
|
|---|---|
|
style
|
選取線條樣式。例如,多色、實線、虛線及點線。
預設值為實體。
|
|
color
|
設定線條顏色。
|
|
weight
|
設定線寬。
|
|
spacing
|
設定點線樣式下,各點之間的間距。
預設值為 0.5 mm。
|
|
pattern
|
描述虛線樣式的圖樣。
預設值為 0.5 mm。
|
|
text_color
|
設定線條文字的顏色。
|
|
border_color
|
設定線條邊界的顏色。
預設值為黑。
|
|
border_weight
|
以百分比形式設定線條邊界的寬度,其中 100% 是 1,40% 是 0.4.。
預設值為 0.1。
|
|
colorseg 包括:
color - 設定區段的顏色。
length - 設定區段的長度。
|
只有在已選取 multicolor 的情況下才會套用。
每個 colorseg 標籤都會將一種顏色新增至樣式。
如果未定義長度,將會使用最後一個長度。
如果沒有長度,或者所有長度都是 0,則會使用邊界粗細作為長度,在這種情況下,所有顏色區段都是正方形。
|
|
|
只有定義下列線條樣式參數時,才會套用邊界:
• border_color 或 border_weight
• solid 或 multicolor
• color 或 coloreq
|
|
line 引數的範例
|
|||
|---|---|---|---|
|
單一顏色的實線:  <line style="solid" color="#00ff00" weight="1" text_color="#900000"/> |
|||
|
具有邊界的帶狀線:  <then> <line style="multicolor" text_color="#0000ff" border_color="B900FC" border_weight="0.4" color="#07EDF9" weight="1"> <colorseg color="#07EDF9" length="0.6"/> <colorseg color="#FFFFFF"/> </line> </then> |
|||
|
點線:  <then> <line style="dotted" spacing="2" color="#ff0000"/> </then> |
|||
|
虛線:  <then> <line style="dashed" pattern="3.5;1;0.5;1.0;3.5;4;" weight="0.6"/> </then> |
|||
|
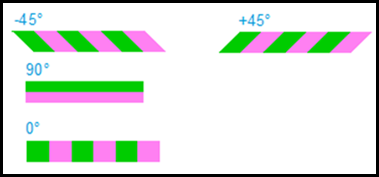
有角度的帶狀線:  <then> <line style="multicolor" angle="30" color="#888888" weight="0.6"> <colorseg color="#ff0000" length="0.2"/> <colorseg color="#00ff00" length="0.1"/> <colorseg color="#0000ff" length="0.3"/> </line> </then>
 |
|||