定义连接样式
连接样式选项板是一组可选的覆盖项,可应用于图或配置文件级别的连接。
长度单位
必须为连接样式文件定义长度单位。可设置以下单位:
• MILLIMETER
• INCH
• POINT
以下是连接样式长度单位的示例:
<connection_style_palette length_units="MILLIMETER">
名称
连接样式名称可作为标识符。如果两种格式具有相同的名称,会同时列出来。
以下为连接样式名称的示例:
<connection_style name="Black">
下表显示可为连接样式定义的线型自变量:
line - 设置线型。
|
线型自变量
|
说明
|
|---|---|
|
style
|
选择线型。例如,多色线、实线、短划线和虚线。
默认值为实线。
|
|
color
|
设置线的颜色。
|
|
weight
|
设置线的宽度。
|
|
spacing
|
设置虚线的点之间的间距。
默认值为 0.5 mm。
|
|
pattern
|
描述短划线的图案。
默认值为 0.5 mm。
|
|
text_color
|
设置线文本的颜色。
|
|
border_color
|
设置线边界的颜色。
默认值为黑色。
|
|
border_weight
|
以百分比形式设置线边界的宽度,其中 100% 表示 1,40% 表示 0.4.。
默认值为 0.1。
|
|
colorseg 包括:
color - 设置段的颜色。
length - 设置段的长度。
|
仅当选择 multicolor 时才适用。
每一个 colorseg 都将向样式中添加一种颜色。
如果未定义长度,则使用上一个长度。
如果没有长度,或者所有长度均为 0,则边界宽度将用作长度,在这种情况下,颜色的所有段都为正方形。
|
|
|
只有在定义以下线型参数时才应用边界:
• border_color 或 border_weight
• solid 或 multicolor
• color 或 coloreq
|
|
line 自变量示例
|
|||
|---|---|---|---|
|
单一颜色实线:  <line style="solid" color="#00ff00" weight="1" text_color="#900000"/> |
|||
|
带边界条纹:  <then> <line style="multicolor" text_color="#0000ff" border_color="B900FC" border_weight="0.4" color="#07EDF9" weight="1"> <colorseg color="#07EDF9" length="0.6"/> <colorseg color="#FFFFFF"/> </line> </then> |
|||
|
虚线:  <then> <line style="dotted" spacing="2" color="#ff0000"/> </then> |
|||
|
短划线:  <then> <line style="dashed" pattern="3.5;1;0.5;1.0;3.5;4;" weight="0.6"/> </then> |
|||
|
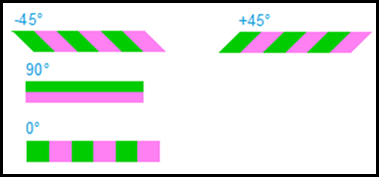
倾斜条纹:  <then> <line style="multicolor" angle="30" color="#888888" weight="0.6"> <colorseg color="#ff0000" length="0.2"/> <colorseg color="#00ff00" length="0.1"/> <colorseg color="#0000ff" length="0.3"/> </line> </then>
 |
|||