연결 스타일 정의
연결 스타일 팔레트는 그림 또는 프로파일 수준에서 연결에 적용할 수 있는 선택적 재정의 세트입니다.
길이 단위
연결 스타일 파일에 대해 길이 단위가 정의되어야 합니다. 다음 단위를 설정할 수 있습니다.
• MILLIMETER
• INCH
• POINT
다음은 연결 스타일 길이 단위의 예입니다.
<connection_style_palette length_units="MILLIMETER">
이름
연결 스타일 이름으로 식별됩니다. 이름이 같은 연결 스타일이 두 개 있는 경우 둘 다 나열됩니다.
다음은 연결 스타일 이름의 예입니다.
<connection_style name="Black">
아래 표에서는 연결 스타일에 대해 정의할 수 있는 선 스타일 인수를 보여줍니다.
line - 선 스타일을 설정합니다.
|
선 스타일 인수
|
설명
|
|---|---|
|
style
|
선 스타일을 선택합니다. 예를 들어, 여러 색, 실선, 파선 및 점선입니다.
기본 값은 실선입니다.
|
|
color
|
선 색을 설정합니다.
|
|
weight
|
선 너비를 설정합니다.
|
|
spacing
|
점선 스타일의 점 간 공백을 설정합니다.
기본값은 0.5mm입니다.
|
|
pattern
|
파선 스타일의 패턴을 설명합니다.
기본값은 0.5mm입니다.
|
|
text_color
|
선 텍스트의 색을 설정합니다.
|
|
border_color
|
선 테두리의 색을 설정합니다.
기본값은 검은색입니다.
|
|
border_weight
|
선 테두리 너비를 설정합니다. 여기서 100%는 1이고, 40%는 0.4.입니다.
기본값은 0.1입니다.
|
|
colorseg 포함 항목:
color - 단면의 색을 설정합니다.
length - 단면의 길이를 설정합니다.
|
multicolor가 선택된 경우에만 적용합니다.
각 colorseg 태그는 스타일에 색을 추가합니다.
길이가 정의되지 않은 경우 마지막 길이가 사용됩니다.
길이가 없거나 모든 길이가 0인 경우 테두리 두께가 길이로 사용됩니다. 이 경우 모든 색 세그먼트는 정사각형입니다.
|
|
|
테두리는 다음과 같은 선 스타일 매개 변수가 정의되는 경우에만 적용됩니다.
• border_color 또는 border_weight
• solid 또는 multicolor
• color 또는 coloreq
|
|
line 인수의 예
|
|||
|---|---|---|---|
|
단색 실선:  <line style="solid" color="#00ff00" weight="1" text_color="#900000"/> |
|||
|
테두리가 있는 스트라이프:  <then> <line style="multicolor" text_color="#0000ff" border_color="B900FC" border_weight="0.4" color="#07EDF9" weight="1"> <colorseg color="#07EDF9" length="0.6"/> <colorseg color="#FFFFFF"/> </line> </then> |
|||
|
점선:  <then> <line style="dotted" spacing="2" color="#ff0000"/> </then> |
|||
|
파선:  <then> <line style="dashed" pattern="3.5;1;0.5;1.0;3.5;4;" weight="0.6"/> </then> |
|||
|
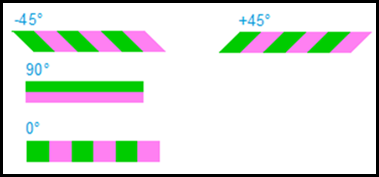
각진 스트라이프:  <then> <line style="multicolor" angle="30" color="#888888" weight="0.6"> <colorseg color="#ff0000" length="0.2"/> <colorseg color="#00ff00" length="0.1"/> <colorseg color="#0000ff" length="0.3"/> </line> </then>
 |
|||