Web ページレイアウトのカスタマイズ
Creo Elements/Direct Model Manager で使用する Web クライアントのページレイアウトを追加および変更できます。
Web クライアントページレイアウトを追加するには
1. <Creo Elements/Direct Manager Server 20.7 installation location>webapps/mmweb/style ディレクトリで、いずれかのスタイルのコピーを同じ場所に作成します。新しいスタイルに custom といった名前を付けます。
2. <Creo Elements/Direct Manager Server 20.7 installation location>/WebConfig.xml ファイルのコピーを同じ場所に作成します。コピーしたファイルに CustomWebConfig.xml といった名前を付けます。
3. CustomWebConfig.xml ファイルに新しいテーマを追加します。以下に例を示します。
<Theme>
<Name>Custom</Name>
<Dir>custom</Dir>
</Theme>
<Name>Custom</Name>
<Dir>custom</Dir>
</Theme>
4. custom スタイル内の header.jsp ファイルを編集して、format.css ファイルへのリンクに新しいスタイル名を含めます。たとえば、新規作成したスタイルの名前が custom の場合、リンクは次のようになります。
<link rel="stylesheet" type="text/css" href="style/custom/format.css">
新規作成したスタイル内の header.jsp ファイルおよび footer.jsp ファイルをカスタマイズして、レイアウトを変更できます。詳細については、「Web クライアントページレイアウトを変更するには」を参照してください。
Web クライアントページレイアウトを変更するには
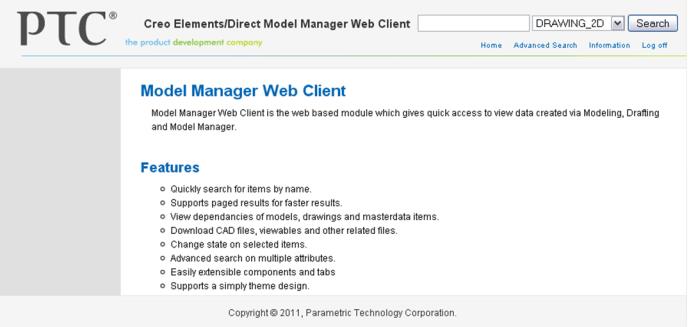
Web クライアントページレイアウトを変更して、以下の各種レイアウトを作成することができます。
1. 左列が固定されている 2 列のフルードレイアウト
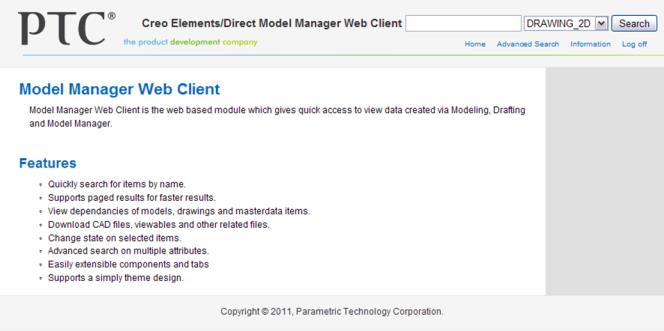
2. 右列が固定されている 2 列のフルードレイアウト
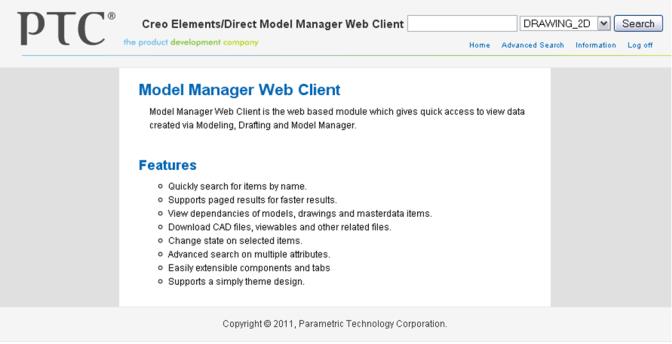
3. 3 列のフルードレイアウト
左列が固定されている 2 列のフルードレイアウト
これは、左列が固定幅で、右列が可変の 2 列レイアウトです。

1. Header.jsp ファイルに次のように追加します。
<table width="100%" style="height: 100%;" cellpadding="0" cellspacing="0" border="0">
<%-- ============ Header Section ============== --%>
<tr>
<td colspan="2">
<div class="header"></div>
</td>
</tr>
<%-- ============ Middle Section ============== --%>
<tr>
<%-- ============ LEFT COLUMN ============== --%>
<td width="160px" valign="top" style="background: #E0E0E0;">
<div class="left"></div>
</td>
<%-- ============ MIDDLE COLUMN (page and content) ============== --%>
<td valign="top">
<div class="page">
<%-- ============ Header Section ============== --%>
<tr>
<td colspan="2">
<div class="header"></div>
</td>
</tr>
<%-- ============ Middle Section ============== --%>
<tr>
<%-- ============ LEFT COLUMN ============== --%>
<td width="160px" valign="top" style="background: #E0E0E0;">
<div class="left"></div>
</td>
<%-- ============ MIDDLE COLUMN (page and content) ============== --%>
<td valign="top">
<div class="page">
2. footer.jsp ファイルに次のように追加します。
</div>
</td>
</tr>
<%-- ============ FOOTER SECTION ============== --%>
<tr>
<td colspan="2" height="38px">
<div class="footer"></div>
</td>
</tr>
</table>
3. Header.jsp ファイルで、<div class=menu> と <div class=search> を <div class=header> に移動します。
右列が固定されている 2 列のフルードレイアウト
これは、右列が固定幅で、左列が可変の 2 列レイアウトです。

1. Header.jsp ファイルに次のように追加します。
<table width="100%" style="height: 100%;" cellpadding="0" cellspacing="0" border="0">
<%-- ============ Header Section ============== --%>
<tr>
<td colspan="2">
<div class="header"></div>
</td>
</tr>
<%-- ============ Middle Section ============== --%>
<tr>
<%-- ============ MIDDLE COLUMN (page and content) ============== --%>
<td valign="top">
<div class="page">
<%-- ============ Header Section ============== --%>
<tr>
<td colspan="2">
<div class="header"></div>
</td>
</tr>
<%-- ============ Middle Section ============== --%>
<tr>
<%-- ============ MIDDLE COLUMN (page and content) ============== --%>
<td valign="top">
<div class="page">
2. footer.jsp ファイルに次のように追加します。
</div>
</td>
<%-- ============ RIGHT COLUMN ============== --%>
<td width="160px" valign="top" style="background: #E0E0E0;">
<div class="right">
</div>
</td>
</tr>
<%-- ============ FOOTER SECTION ============== --%>
<tr>
<td colspan="2" height="38px">
<div class="footer"></div>
</td>
</tr>
</table>
</td>
<%-- ============ RIGHT COLUMN ============== --%>
<td width="160px" valign="top" style="background: #E0E0E0;">
<div class="right">
</div>
</td>
</tr>
<%-- ============ FOOTER SECTION ============== --%>
<tr>
<td colspan="2" height="38px">
<div class="footer"></div>
</td>
</tr>
</table>
3. Header.jsp ファイルで、<div class="menu"> と <div class="search"> を <div class="header"> に移動します。
3 列のフルードレイアウト
3 列レイアウトは、左列と右列が固定幅で、中央列が可変です。

1. Header.jsp ファイルに次のように追加します。
<table width="100%" style="height: 100%;" cellpadding="0" cellspacing="0" border="0">
<%-- ============ Header Section ============== --%>
<tr>
<td colspan="3">
<div class="header"></div>
</td>
</tr>
<%-- ============ Middle Section ============== --%>
<tr>
<%-- ============ LEFT COLUMN ============== --%>
<td width="150px" valign="top" style="background:#E0E0E0;">
<div class="left"></div>
</td>
<%-- ============ MIDDLE COLUMN (page and content) ============== --%>
<td valign="top">
<div class="page">
<%-- ============ Header Section ============== --%>
<tr>
<td colspan="3">
<div class="header"></div>
</td>
</tr>
<%-- ============ Middle Section ============== --%>
<tr>
<%-- ============ LEFT COLUMN ============== --%>
<td width="150px" valign="top" style="background:#E0E0E0;">
<div class="left"></div>
</td>
<%-- ============ MIDDLE COLUMN (page and content) ============== --%>
<td valign="top">
<div class="page">
2. footer.jsp ファイルに次のように追加します。
</div>
</td>
<%-- ============ RIGHT COLUMN ============== --%>
<td width="160px" valign="top" style="background: #E0E0E0;">
<div class="right">
</div>
</td>
</tr>
<%-- ============ FOOTER SECTION ============== --%>
<tr>
<td colspan="3" height="38px">
<div class="footer"></div>
</td>
</tr>
</table>
</td>
<%-- ============ RIGHT COLUMN ============== --%>
<td width="160px" valign="top" style="background: #E0E0E0;">
<div class="right">
</div>
</td>
</tr>
<%-- ============ FOOTER SECTION ============== --%>
<tr>
<td colspan="3" height="38px">
<div class="footer"></div>
</td>
</tr>
</table>
3. Header.jsp ファイルで、<div class="menu"> と <div class="search"> を <div class="header"> に移動します。
JSP ファイルでテーブルセルのスタイルを定義できます。たとえば、style="background:#E0E0E0;" と入力します。このテーブルには、<div class="right">、< div class="left">、<div class="content"> などの <div> 要素も含まれています。format.css ファイルで <div> 要素のスタイルを定義できます。 |
カスタマイズしたページレイアウトのテスト
1. <Creo Elements/Direct Manager Server 20.7 installation location>/CustomWebConfig.xml ファイルに <DefaultStyle>ptc_side</DefaultStyle> を追加します。
2. > > > の順にクリックします。
3. Creo Elements/Direct Model Manager Java Services を右クリックして、「開始」を選択します。
4. ブラウザに http://WebServicesServer/mmweb/ と入力して、Web クライアントにアクセスします。たとえば、http://localhost:8580/mmweb/ と入力します。