Shading Inheritance in HTML Tables
In HTML tables, you can add shading to a cell, a row, or an entire table. These structures form an inheritance hierarchy. In this hierarchy, row shading overrides inherited table shading. Similarly, cell shading overrides inherited row shading and inherited table shading.
Arbortext Editor associates shading with the largest table structure. If you apply shading to a single cell, Arbortext Editor associates shading with the cell. If you apply shading to all cells in a row, Arbortext Editor associates shading with the row (and not the individual cells). If you apply shading to all cells in a table, Arbortext Editor associates shading with the table (and not the individual rows or cells).
|
|
Cell shading is not associated with columns. If you apply cell shading to a column, the shading is associated with the individual cells and not the column.
|
You should apply table shading first, followed by row shading and individual cell shading. Otherwise, a change in table shading will override the row and cell shading settings.
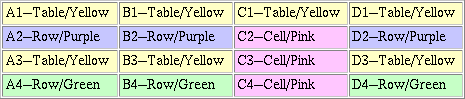
To remove shading from a table, row, or cell, select the structure and set the shading to Inherit. Keep in mind that HTML shading inheritance may cause unanticipated color changes when removing shading. The following table demonstrates the shading inheritance hierarchy:
The steps to shade this table were:
1. Select the entire table and set shading to yellow.
2. Select the second row and set shading to purple.
3. Select the fourth row and set shading to green.
4. Select cells C2, C3, and C4 and set shading to pink.
If you were to select cells C2, C3, and C4 and select a shading setting of Inherit, the following would occur:
• Cell C2 would inherit the purple row shading.
• Cell C3 would inherit the yellow table shading.
• Cell C4 would inherit the green row shading.