Block Structure
A basic block is a simple rectangular container. Starting a block with no properties set creates a simple container for content. The new block will be sized to fit the measure allocated to it by its own container — a table cell or a page frame or another block. An PTC Advanced Print Publisher block can be given a width to constrain it horizontally. A block that is narrower than its parent measure can be aligned to the left or right or centered within that measure.
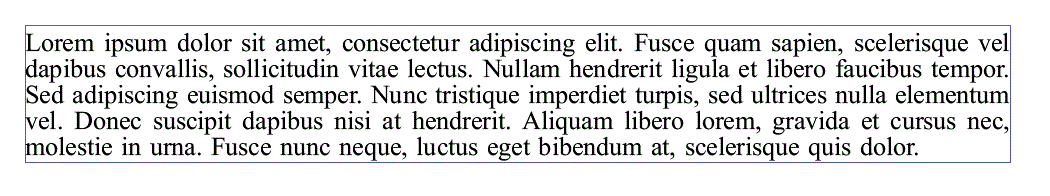
This figure shows a basic block containing text in PTC Advanced Print Publisher. Block guides are turned on to show the boundary of the block.
Blocks have areas that are built around the block’s boundary. Properties can be configured for these areas to provide different effects.
Block Padding
Padding is applied to the inside of the block area and pushes content in from the boundary.
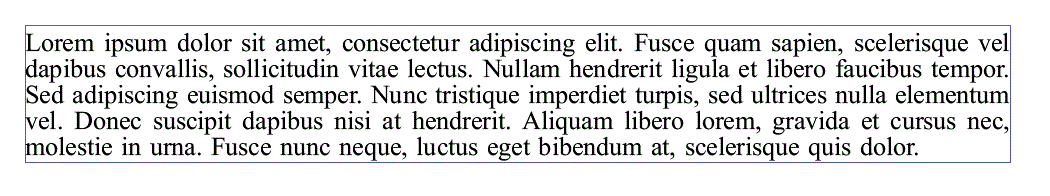
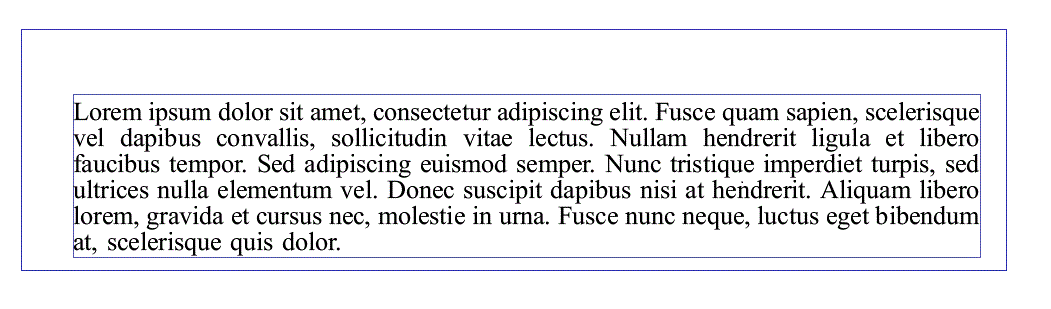
This figure shows a block with padding applied to each edge. Block guides are turned on to illustrate the boundaries and show the padding area.
This block was created using the following JavaScript code:
var b = new fBlock();
b.paddingTop = "30pt";
b.paddingBottom = "6pt";
b.paddingLeft = "24pt";
b.paddingRight = "12pt";
formatting.blockStart(b);
Padding of different depths can be applied to each edge of the block to push the content area inwards. There is no color associated with padding.
Block Rules Area
The rules area of a block is applied outside the padding area but inside the block boundary. It pushes the content area and the padding area inwards.
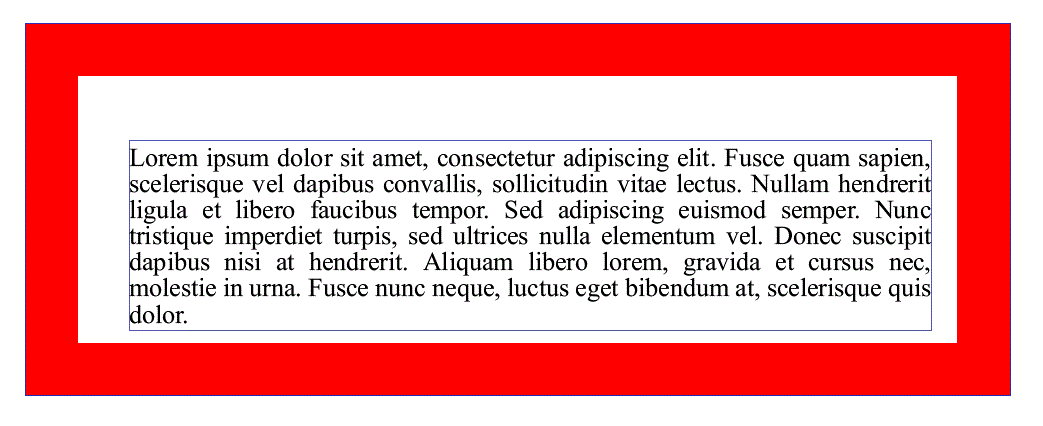
This figure shows a block with padding and a rule applied to illustrate the space allocated to those features.
This block was created using the following JavaScript code:
var b = new fBlock();
b.paddingTop = "30pt";
b.paddingBottom = "6pt";
b.paddingLeft = "24pt";
b.paddingRight = "12pt";
var r = new fRule();
r.sides = fRule.SIDE_BOX;
r.lineColor = "red";
r.thickness = "2pc";
r.lineStyle = fRuleLine.LINE_SOLID;
b.rules.addRule(r);
formatting.blockStart(b);
fRule.SIDE_BOX draws rules around the content of an object, one of the options defined in the fRule.RuleSides constant. fRuleLine.LINE_SOLID outputs a solid line style, one of the options defined in the fRuleLine.LineDefinitions constant.
Blocks can apply rules independently to each edge and can apply rounded corners. Up to 20 separate rules can be applied to any PTC Advanced Print Publisher block. By default, multiple rules stack inwards. If they are given a negative thickness, they are drawn outwards from the inside.
Block Margins
Block margins add space to the outside of the block and can be applied to any edge of the block. Unlike paragraph margins, block top and bottom margins can accept a priority value to provide margin merging behavior. Margin merging occurs when adjacent margins meet, with the margin allocated the highest priority taking precedence.
Block Content Area
By default, PTC Advanced Print Publisher’s content area is a single column and fills the remaining space inside the padding area. The content area can also be divided into up to 200 columns with different widths and gutter widths. Column widths can be specified using proportional or absolute values. Columns are typically filled left to right. The fill order can be changed to suit right-to-left reading languages or to output content in any column order required.
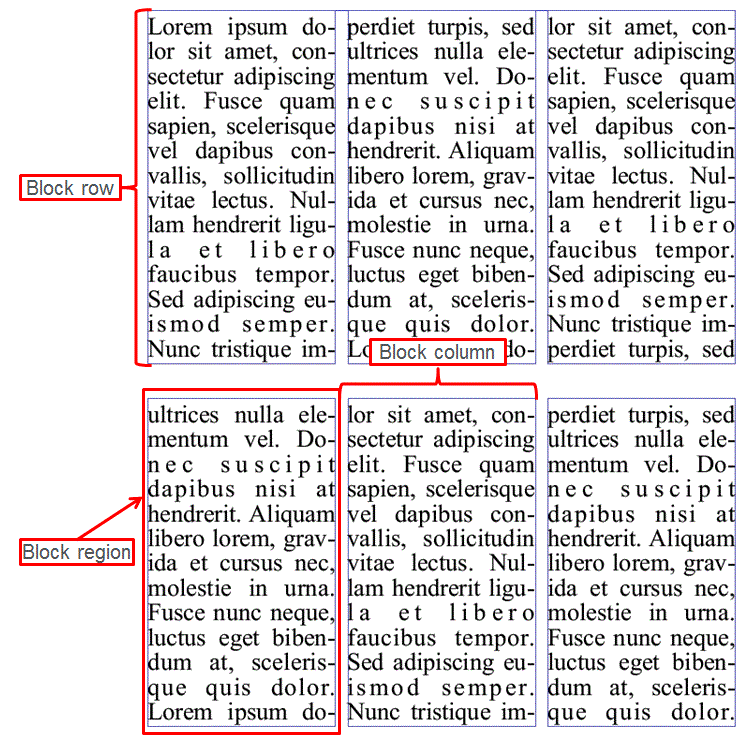
The block content area is also broken down into block rows and block regions (see
Introduction to Blocks).
This figure demonstrates the subregions of an PTC Advanced Print Publisher block. It shows the rows and regions that are created when a block breaks.
A block row is created when the block is broken at a page or column break, or if the container changes size because of an encroaching frame. The block region is the space within the column inside the block row that holds the content. Each of these objects can have their own properties. See
Block Properties for information.