Working with Trees
The <treecontrol> element creates a hierarchical outline view of data displayed as branches off of nodes. Each node in a <treecontrol> structure is created with a <treenode> element. A <treecontrol> element can have child <treecontrol> elements.
The <treecontrol>branchimage, extraimage, leafimage, openbranchimage, and selectedimage parameters let you specify images to appear to the left of node labels. The same parameters on <treenode> elements override those set on the <treecontrol> element.
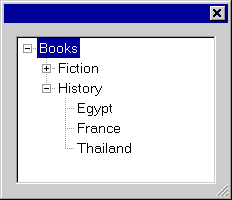
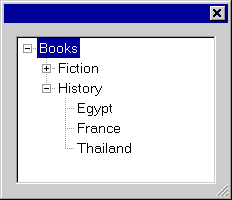
Example 9. Tree control
The following XUI markup defines this tree control:
<window width="125" height="200" focus="treecontrol">
<treecontrol id="treecontrol" height="100">
<treenode label="Books" selected="true">
<treenode label="Fiction">
<treenode label="Fantasy"></treenode>
<treenode label="Mystery"></treenode>
<treenode label="Science"></treenode>
</treenode>
<treenode label="History" expanded="true">
<treenode label="Egypt"></treenode>
<treenode label="France"></treenode>
<treenode label="Thailand"></treenode>
</treenode>
</treenode>
</treecontrol>
</window>