Grid Layout
The Grid layout model lets you display a group of controls in rows and columns using the <grid> element.
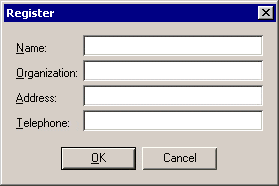
For example, the following dialog box uses the Grid layout.
Dialog box with a Grid layout.
This dialog box has two columns and four rows. It is described using XUI as follows:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE window PUBLIC "-//Arbortext//DTD XUI XML 1.1//EN" "xui.dtd">
<window orient="vertical" modal="true" title="Register">
<grid columns="2">
<label label="&Name:"/>
<textbox width="180">
<value></value> </textbox>
<label label="&Organization:"/>
<textbox>
<value></value>
</textbox>
<label label="&Address:"/>
<textbox>
<value></value>
</textbox>
<label label="&Telephone:"/>
<textbox>
<value></value>
</textbox>
</grid>
<spacer height="8" resize="none"/>
<box orient="horizontal" pack="center">
<button label="&OK" type="accept"/>
<button label="Cancel" type="cancel"/>
</box>
</window>
Refer to
<grid> Element for a detailed description of the
<grid> element.