HTML 表格中的陰影繼承
在 HTML 表格中,您可以在字元格、列或整個表格中新增陰影。這些結構將會組成繼承層級。在此層級中,列陰影會置換繼承的表格陰影。同樣的,字元格陰影會置換繼承的列陰影和繼承的表格陰影。
Arbortext Editor 會將陰影與最大的表格結構產生關聯。如果您在單一字元格中套用陰影,Arbortext Editor 會將陰影與字元格產生關聯。如果您在列的所有字元格中套用陰影,Arbortext Editor 會將陰影與列 (而非個別字元格) 產生關聯。如果您在表格的所有字元格中套用陰影,Arbortext Editor 會將陰影與表格 (而非個別的列或字元格) 產生關聯。
|
|
字元格陰影與欄之間並沒有關聯。如果您在欄中套用字元格陰影,則陰影會與個別字元格 (而非欄) 產生關聯。
|
您必須先套用表格陰影,然後才是列陰影和個別字元格陰影。否則,表格陰影中的變更將會置換列和字元格陰影的設定。
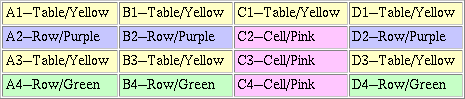
若要將陰影從表格、列或字元格中移除,請選取結構並將陰影設定為繼承。請記住,HTML 陰影繼承可能會在移除陰影時造成未預期的顏色變更。下表顯示陰影繼承層級:
為此表格加陰影的步驟為:
1. 選取整個表格並將陰影設定為黃色。
2. 選取第二列並將陰影設定為紫色。
3. 選取第四列並將陰影設定為綠色。
4. 選取字元格 C2、C3 和 C4 並將陰影設定為粉紅色。
如果要選取字元格 C2、C3 和 C4 並選取繼承的陰影設定,則會發生以下情況:
• 字元格 C2 會繼承紫色的列陰影。
• 字元格 C3 會繼承黃色的表格陰影。
• 字元格 C4 會繼承綠色的列陰影。