Working with Tables
The <tablecontrol> element displays content in rows and columns. The child element <header> defines the columns in the table. The child element <row> defines the table's rows. The <tablecontrol>sortedcolumn attribute specifies the column to use when sorting rows. (When rows are resorted in a dialog box, the order of the rows in the XUI XML document is not reordered.) The<tablecontrol>gridlines attribute specifies that rules are displayed between rows and columns.
If the <tablecontrol>showimages attribute is set to true, images specified in the <row> elements will appear in the table to the left of each row.
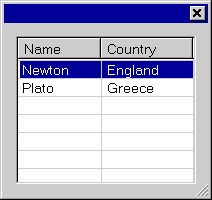
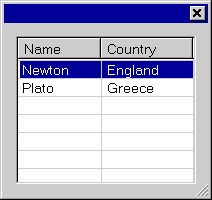
Example 8. Table control
The following XUI markup defines this table:
<window width="125" height="200" focus="tablecontrol">
<tablecontrol id="tablecontrol" columns="2" value="Newton" gridlines="true">
<header>
<column label="Name"/>
<column label="Country"/>
</header>
<row>
<cell>Newton</cell>
<cell>England</cell>
</row>
<row>
<cell>Plato</cell>
<cell>Greece</cell>
</row>
</tablecontrol>
</window>