Relationship Between Side by Side Positioning Properties
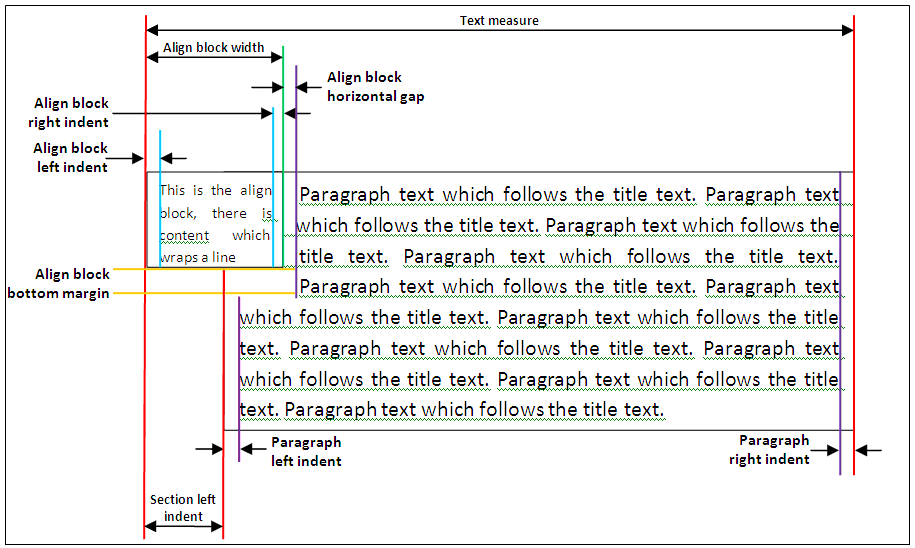
Below are some graphics demonstrating the relationship between the various properties that can be applied to produce side by side alignment. The graphics show how different values of the same set of properties work together to produce a particular desired effect.
The samples are based on the same piece of source markup. It consists of a section with child title and para elements:
<section>
<title>This is the align block, there is content which wraps a line</title>
<para>Paragraph text which follows the title text. Paragraph text which follows the title text. Paragraph text which follows the title text. Paragraph text which
follows the title text. Paragraph text which follows the title text. Paragraph text which follows the title text. Paragraph text which follows the title text.
Paragraph text which follows the title text. Paragraph text which follows the title text. Paragraph text which follows the title text. Paragraph text which
follows the title text.
</para>
</section>
The title element is classed as the align block (current element), with para as the content block (following element).
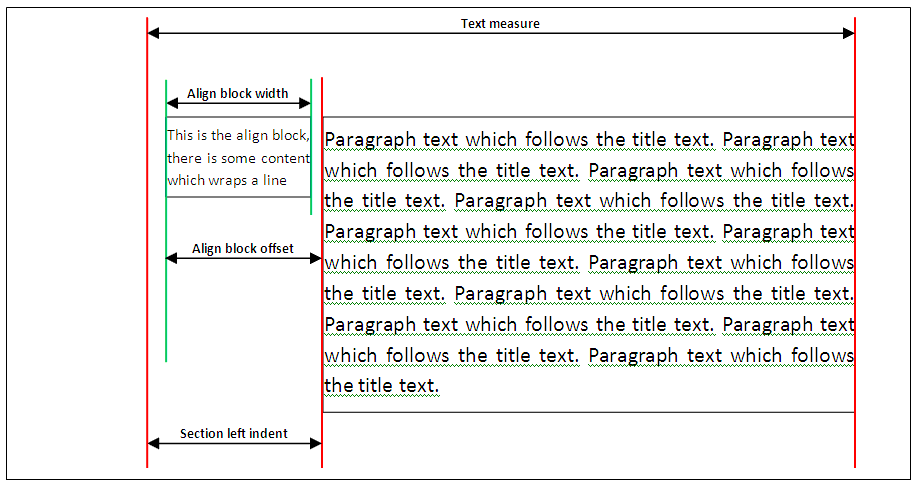
Simple Left Aligned Side by Side
Settings for section element - see Indent category:
• Left indent: 10cm
• Right indent: 0cm
Settings for title element (align block) - see Side by Side category:
• Align side by side with following: Yes
• Placement: Left
• Horizontal gap: 0pt
• Width: 8cm
• Horizontal offset: -9cm
These settings will produce the effect shown below:
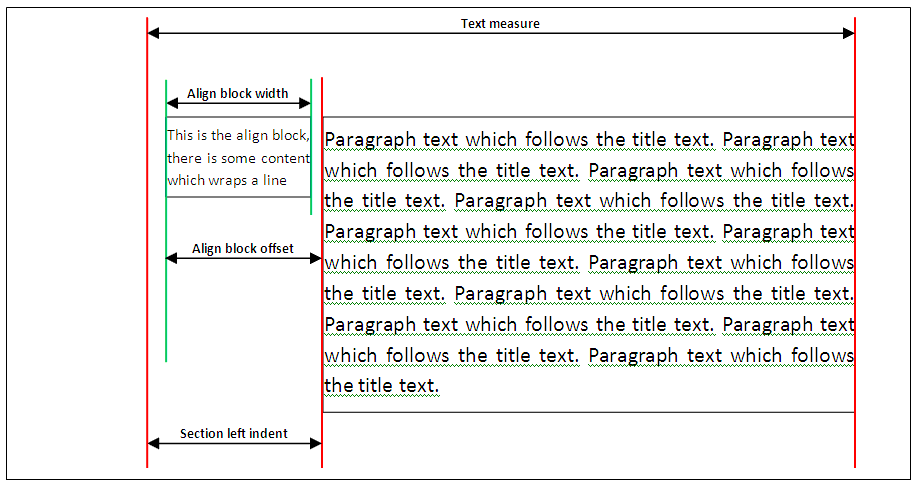
Right Aligned Side by Side Title with Negative Offset and Indents
Settings for section element - see Indent category:
• Left indent: 0cm
• Right indent: 10cm
Settings for title element (align block) - see Side by side and Indent property categories:
• Align side by side with following: Yes
• Placement: Right
• Horizontal gap: 0pt
• Width: 8cm
• Horizontal offset: -9cm
• Left indent: 1cm
• Right indent: 1cm
Settings for para element (content block) - see Indent category:
• Left indent: 1cm
• Right indent: 1cm
These settings will produce the effect shown below:
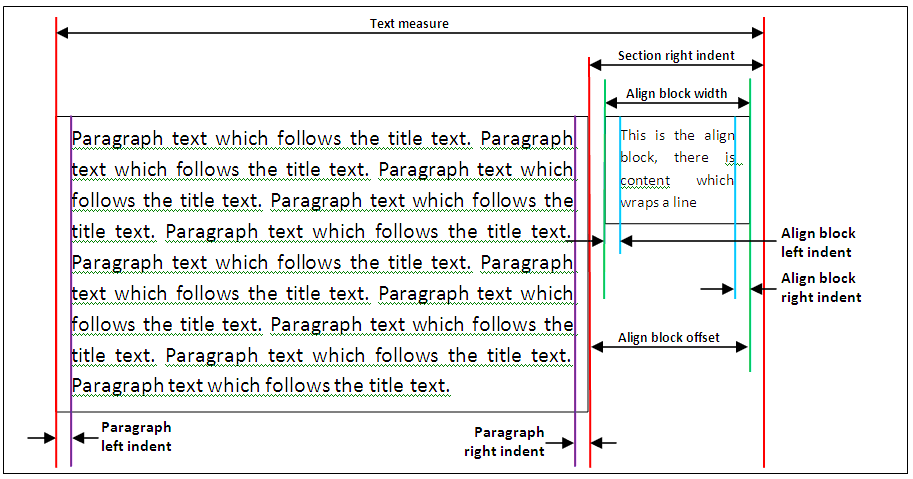
Left Aligned Side by Side Title with No Offsets, with Wrapping and Indents
Settings for section element - see Indent category:
• Left indent: 0cm
• Right indent: 0cm
Settings for title element (align block) - see Side by side, Indent, and Spacing property categories:
• Align side by side with following: Yes
• Placement: Left
• Horizontal gap: 1cm
• Width: 8cm
• Horizontal offset: 0cm
• Left indent: 1cm
• Right indent: 1cm
• Bottom margin (Spacing after): 2cm
Settings for para element (content block) - see Indent category:
• Left indent: 1cm
• Right indent: 1cm
These settings will produce the effect shown below:
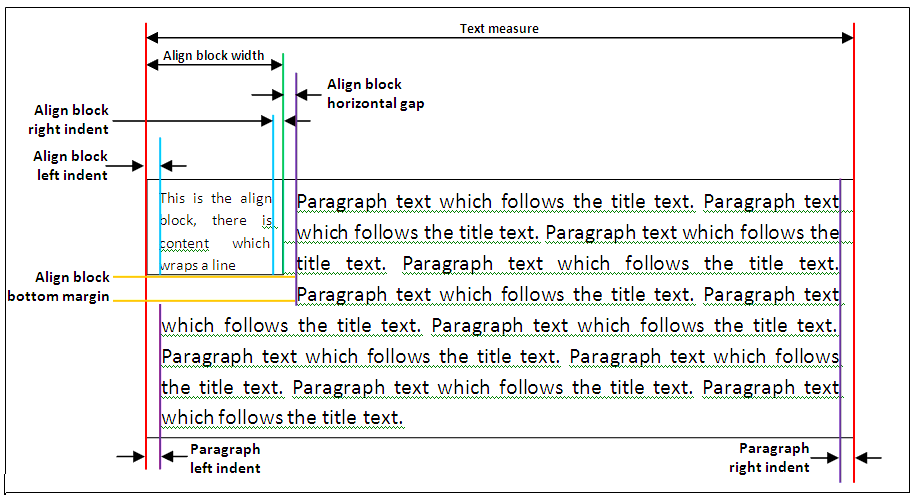
Left Aligned Side by Side Title with a Small Offset and Wrapping and Indents
Settings for section element - see Indent category:
• Left indent: 4cm
• Right indent: 0cm
Settings for title element (align block) - see Side by side, Indent, and Spacing property categories:
• Align side by side with following: Yes
• Placement: Left
• Horizontal gap: 1cm
• Width: 8cm
• Horizontal offset:-4cm
• Left indent: 1cm
• Right indent: 1cm
• Bottom margin (Spacing after): 2cm
Settings for para element (content block) - see Indent category:
• Left indent: 1cm
• Right indent: 1cm
These settings will produce the effect shown below: