Setting the Shopping Parameters
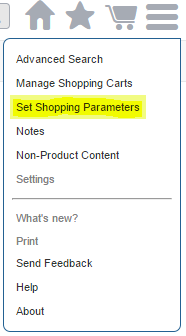
You can now set shopping parameters from the PTC Arbortext Content Delivery UI using the Set Shopping Parameters action available in the  menu.
menu.

This option is visible in the hamburger menu only if all of the following three conditions are met at the administration side:
• The Enable Shopping Parameters Setting preference is set to true. This preference is available under the Shopping Cart category.
• User is assigned the Access Pricing and Availability privilege.
• At least one shopping parameters is defined in Attributes. For more information, see Defining Shopping Parameters in the Shopping Parameters Customization section in the PTC Arbortext Content Delivery Customization Guide.
To customize the Set Shopping Parameters dialog box, update the following template and controller:
• delivery\app\views\shoppingParams\shoppingParams.html
• delivery\app\views\shoppingParams\shoppingParamsController.js
The shopping parameters are stored in the local storage with the key “SHOPPING_PARAMS” and the page is reloaded each time the shopping parameters are set.
The localStorage maintains a separate storage area for each given origin that's available for the duration until the user manually clears the browser cache or until your web application clears the data. This means that opening the same page in a new tab or window will retain all the already set shopping parameters and can be used across the application. The values are not retained if you use an incognito mode or change the browser. The values are retained if you log in through the same browser on a different machine/system.
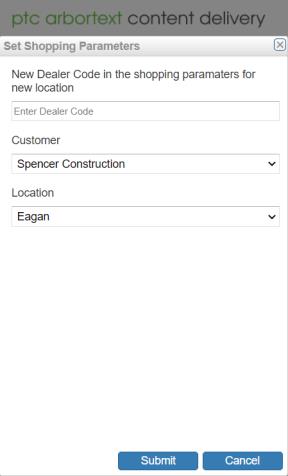
An example of the Set Shopping parameter dialog box:

The shopping parameters are retrieved from the local storage and displayed in the header of PTC Arbortext Content Delivery UI if any of them is set. To edit or view the shopping parameters, click these attributes in the header section highlighted in the following image.

To customize the shopping parameters in the header, update the delivery\app\views\header\shoppingParameters.tmpl.html template.
In the mobile touch interface, you cannot see the already set shopping parameters in the header as it is seen on the desktop view. |
Shopping Parameters on Orders
The shopping parameters can be processed while placing the order. The shopping parameters can be accessed anywhere on the server side code by using SCRequestContextUtility.getShoppingParameters(); and are displayed on the order page when enabled, as shown in the following image.

The display of these attributes can be customized by updating the following files:
• delivery\app\views\orderDetails\details\details.html
• delivery\app\views\orderDetails\orderDetailsController.js
Mobile Touch Interface
In the mobile touch interface, if the shopping parameter attribute label is long, it continues to the next row as shown in the following image. The list of shopping parameters grows vertically, avoiding horizontal scroll on the mobile device.