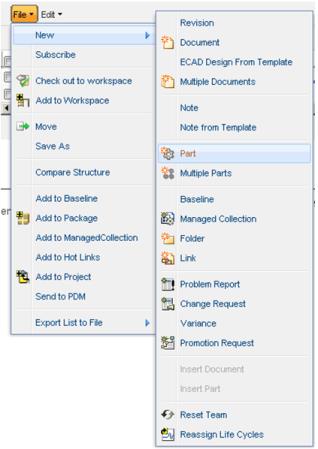
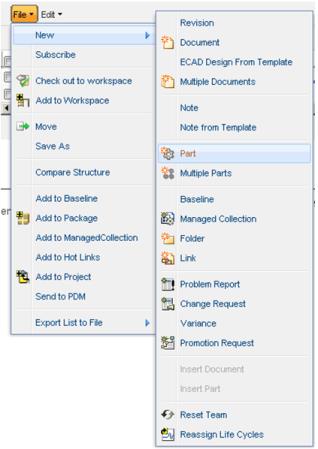
Displaying Menu Bar Actions for a Table
2. Add the actions to an action model. See
Defining a new action for more information. Action models that are used in the menu bar need to contain “menubar” in the name of the action model. To get a menu to fly out from the main menu, add a submenu to the action model:
<!-- Menu Bar Action Model for the Folders table -->
<model name="folders table menubar">
<submodel name="folder file menu"/>
<submodel name="folder edit menu"/>
…
</model>
<!-- File Menu Action Model for the Folders table -->
<model name=" folder file menu">
<submodel name="submenu file new"/>
<action name="action1" type="folder"/>
…
</model>
<!-- Edit Menu Action Model for the Folders table -->
<model name=" folder edit menu">
<action name="copy" type="Object"/>
<action name="paste" type="Object"/>
…
</model>
<!-- File -> New Menu Action Model for the Folders table -->
<model name=" submenu file new ">
<action name="create" type="part"/>
<action name="create" type="document"/>
…
</model>
3. Add the action model to your table by calling the setMenubarName(action_model_name) in your MVC builder.
public ComponentConfig buildComponentConfig (ComponentParams params) {
ComponentConfigFactory factory = getComponentConfigFactory ();
JcaTableConfig table = (JcaTableConfig) factory.newTableConfig ();
// add the menu bar action model to the table
table.setMenubarName (“folders table menubar”);
....
return table;
}
Trouble Shooting
Problem Description | Solution |
Icons for some actions are missing | Only the actions that are displayed in a table toolbar have icons in the actions menu. |
Some actions don’t appear in the list in the UI | Add jcaDebug=true to the url to see even the hidden actions. With the jcaDebug option enabled, you’ll see more information in the menu, and there will be an action at the end of the list that takes you to the action model report for that menu. |