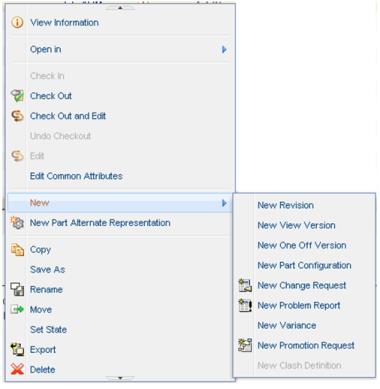
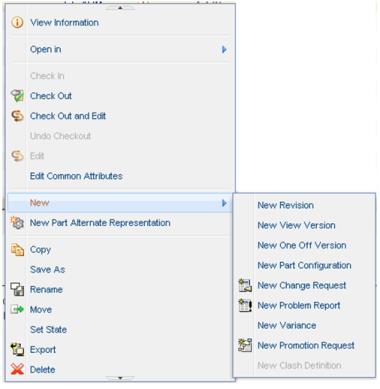
Displaying Actions Menu on an Information Page
2. Add the actions to an action model. See
Defining a new action for more information. When defining the action model, you will need to add the attribute “menufor” for the object type that you are defining the actions for.
<model name="part actions" menufor="wt.part.WTPart">
<action name="view" type="object"/>
.....
</model>
To get a menu to fly out from the main menu, add a submenu to the action model.
<model name="part actions" menufor="wt.part.WTPart">
<action name="action_1" type="object"/>
<submodel name="submenu_new"/>
</model>
<model name="submenu_new">
<action name="newViewVersion" type="part"/>
</model>
3. If you don’t want to rely on the “menufor” action model, you can specify an action model by calling setActionListName(action_model_name) in your info page builder:
public InfoConfig buildInfoConfig(ComponentParams params) throws WTException {
InfoComponentConfigFactory factory = getComponentConfigFactory();
InfoConfig infoConfig = factory.newInfoConfig();
// override the “menufor” action model with a different Action Model
infoConfig.setActionListName("my type infopage actions");
....
return infoConfig;
}
| Your builder should extend DefaultInfoComponentBuilder or AbstractInfoComponentBuilder. |
Trouble Shooting
Problem Description | Solution |
| |
| |
Some actions don’t appear in the list in the UI | Add jcaDebug=true to the url to see even the hidden actions. With the jcaDebug option enabled, you’ll see more information in the menu, and there will be an action at the end of the list that takes you to the action model report for that menu. |