グラフィック属性 - コンフィギュレーション可能なテーブルの例
http://<hostName>/<webApp>/app/#ptc1/comp/carambola.graphicalAttrsConfigExample
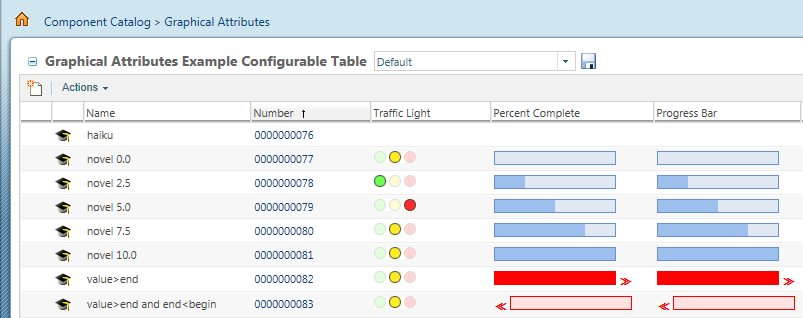
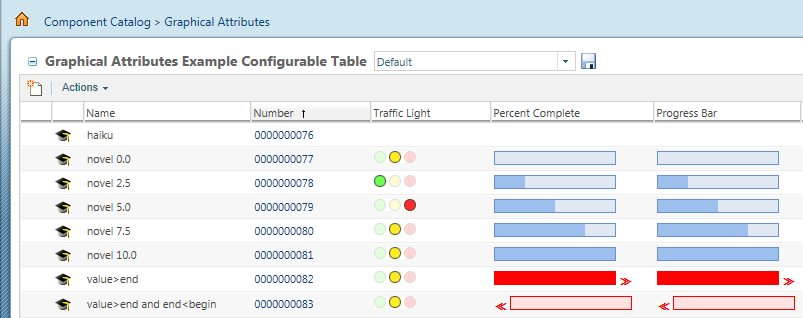
この例は、グラフィック属性がコンフィギュレーション可能なテーブルでどのように機能するかを示しています。コンフィギュレーション可能なテーブルは、デフォルトでグラフィック属性をサポートしているため、追加の作業は不要です。
例の場所
この例は、 > > > > の順に移動することによって、Windchill 製品で表示できます。
| これらのオプションが表示されていない場合は、カスタマイズ UI を有効にする必要があります。詳細については、 カスタマイズツールの概要の「カスタマイズユーティリティの有効化」を参照してください。 |
ファイルの例
この例で使用されているファイルは、Carambola ソースツリーにあります。
• src/com/ptc/mvc/builders/carambola/table/CarambolaGraphicalAttributesConfigurableExampleTableBuilder.java
• src/com/ptc/mvc/builders/carambola/table/CarambolaGraphicalAttributesExampleTableDataBuilder.java
• src/loadFiles/customization/LiteratureSoftTypes.xml
• src/loadFiles/customization/WidgetSoftTypes.xml
• src_web/config/actions/Carambola-actions.xml