Display-Value
説明
HTML 要素として Info*Engine グループの 1 つまたは複数の属性値を表示します。
構文
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="attributes"/>
<ie:param name="GROUP_IN" data="group_name"/>
<ie:param name="NAME" data="name"/>
<ie:param name="POST_TABLE_TEXT" data="text"/>
<ie:param name="PRE_TABLE_TEXT" data="text"/>
<ie:param name="PROMPT" data="somecomment"/>
<ie:param name="SIZE" data="[columnsXrows
|windowsize/maxsize | size]"/>
<ie:param name="TYPE" data="[HTML | RADIO | FILE | PLAIN |
TEXT | TEXTAREA| HIDDEN | CHECKBOX | PASSWORD]"/>
<ie:param name="UNDEFINED" data="somevalue"/>
</ie:webject>
パラメータ
|
必須
|
選択
|
オプション
|
|
ATTRIBUTE
|
NAME
|
GROUP_IN
|
|
PROMPT
|
PRE_TABLE_TEXT
|
|
SIZE
|
POST_TABLE_TEXT
|
|
TYPE
|
UNDEFINED
|
ATTRIBUTE
表示するデータベース属性の名前を指定します。属性を指定した順番に属性が表示されます。このパラメータで使用できる TYPE 値については、TYPE パラメータに関する説明の表を参照してください。このパラメータには複数の値を指定できます。このパラメータは必須です。
GROUP_IN
入力ソースとして使用するグループの名前を識別します。このグループは VDB グループまたは Context グループです。グループの詳細については、
Info*Engine データ管理を参照してください。
このパラメータのデフォルトでは、VDB で最後に定義されたグループを使用します。このパラメータはオプションです。
NAME
生成した FORM 要素にフォーム名を割り当てます。WHERE 節の中などで値を指定するには、次の JSP ページのこの名前を参照してください。このパラメータのデフォルトは、表示するデータベース値の属性名です。このパラメータで使用できる TYPE 値については、TYPE パラメータに関する説明の表を参照してください。
POST_TABLE_TEXT
各オブジェクトグループの後に生成するテキストまたは HTML を指定します。このパラメータのデフォルトは "" です。このパラメータはオプションです。
PRE_TABLE_TEXT
各オブジェクトグループの前に生成するテキストまたは HTML を指定します。このパラメータのデフォルトは "" です。このパラメータはオプションです。
PROMPT
属性値の左側に表示するテキストの記述文字列を指定します。このパラメータのデフォルトは属性名です。このパラメータには複数の値を指定できます。このパラメータで使用できる TYPE 値については、TYPE パラメータに関する説明の表を参照してください。
SIZE
属性値の表示に使用するテキストフィールドの長さを設定します。
SIZE パラメータを使用して TYPE パラメータの TEXTAREA のサイズを指定する場合は、SIZE パラメータの値を data="columnsXrows" のフォーマット (例: data="10x4") で指定する必要があります。
TYPE パラメータで TEXT や PASSWORD などのテキスト入力フィールドの最大長を制限するために SIZE パラメータを使用する場合は、data="windowsize/maximumsize" のフォーマットで値を指定する必要があります。ここで、windowsize はその要素を表示する最大文字数で、maximumsize はその要素を受け入れる最大文字数です。たとえば、windowsize が 10 で maximumsize が 20 の場合、パラメータは以下のようになります。
<ie:param name="SIZE" data="10/20"/>
このパラメータで使用できる TYPE 値については、TYPE パラメータに関する説明の表を参照してください。このパラメータには複数の値を指定できます。このパラメータのデフォルトは 11 文字です。
TYPE
ATTRIBUTE パラメータの値を表示する方法を指定します。有効な値は、以下の HTML、PLAIN、TEXT、TEXTAREA、HIDDEN、および PASSWORD です。
◦ CHECKBOX - データとその左側にチェックボックスを表示します。フォームと関連して使用する必要があります。
◦ FILE - フォームを使用してコンテンツをサブミットするためにユーザーがファイルを選択できるようにします。フォームと関連して使用する必要があります。
◦ HIDDEN - 何も表示しないで属性の値を渡す、隠しフォーム要素を作成します。フォームと関連して使用する必要があります。
◦ HTML - 出力文字列を HTML エンコードします。
◦ PASSWORD - TEXT と同様です。ただし、入力した文字は表示されません。フォームと関連して使用する必要があります。
◦ PLAIN - 属性値を編集できないテキストとして表示します。
◦ RADIO - データとその左側にラジオボタンを表示します。ラジオボタンの機能はチェックボックスと似ていますが、相互に排他的である点がチェックボックスとは異なります。フォームと関連して使用する必要があります。
◦ TEXT - テキストボックスに編集可能な属性値を表示します。フォームと関連して使用する必要があります。
◦ TEXTAREA - 複数の行を表示します。ただし、行および列の数は SIZE パラメータで指定する必要があります。TEXTAREA はフォームと関連して使用する必要があります。
このオプションのパラメータのデフォルトは PLAIN です。
以下の表では、TYPE ごとに使用できるパラメータを示します。
|
ATTRIBUTE
|
NAME
|
PROMPT
|
SIZE
|
|
CHECKBOX
|
X
|
X
|
|
|
|
FILE
|
|
X
|
|
|
|
HIDDEN
|
X
|
X
|
|
|
|
HTML
|
|
|
X
|
|
|
PASSWORD
|
X
|
X
|
X
|
X
|
|
RADIO
|
X
|
X
|
|
|
|
TEXT
|
X
|
X
|
X
|
X
|
|
TEXTAREA
|
|
X
|
X
|
X
|
UNDEFINED
未定義の値を表示する値を設定します。未定義の値は存在しない属性か、または値が Null の属性です。空の文字列 ("") を含む属性は未定義として解釈されません。このパラメータのデフォルトは "" です。このパラメータはオプションです。
例
以下の Display-Value Webject の例では、入力グループに複数の要素が含まれており、それぞれに name、address、および email 属性値があると想定されています。
|
|
FORM 要素は Webject によって自動的に生成されません。リストを正しく表示するには、例に示すように <FORM> および </FORM> タグを含めます。
|
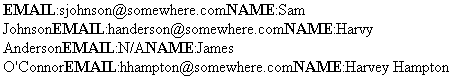
複数の属性のデフォルト表示
Webject
<form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="GROUP_IN" data="createdgroup"/>
<ie:param name="ATTRIBUTE" data="EMAIL,NAME" delim=","/>
<ie:param name="UNDEFINED" data="N/A"/>
</ie:webject>
</form>
出力
生成された HTML
<form>
<b>EMAIL</b>:sjohnson@somewhere.com<b>NAME</b>:Sam Johnson
<b>EMAIL</b>:handerson@somewhere.com<b>NAME</b>:Harvy Anderson
<b>EMAIL</b>:N/A<b>NAME</b>:James O'Connor
<b>EMAIL</b>:hhampton@somewhere.com<b>NAME</b>:Harvey Hampton
</form>
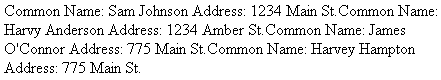
プロンプトがありデフォルト名のない複数の属性
以下の例では、PROMPT 値の後に NAME 属性と ADDRESS 属性を表示します。
Webject
<form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME,ADDRESS" delim=","/>
<ie:param name="PROMPT"
data="Common Name: , Address: " delim=","/>
<ie:param name="TYPE" data="PLAIN"/>
</ie:webject>
</form>
出力
生成された HTML
<form>
<pre>
NamePrompt <input type="text" name="NameField" value="Sam
Johnson" size="20">AddressPrompt <input type="text"
name="AddressField" value="1234 Main St." size="20">
NamePrompt <input type="text" name="NameField" value="Harvy
Anderson" size="20">AddressPrompt <input type="text"
name="AddressField" value="1234 Amber St." size="20">
NamePrompt <input type="text" name="NameField" value="James
O'Connor" size="20">AddressPrompt <input type="text"
name="AddressField" value="775 Main St." size="20">
NamePrompt <input type="text" name="NameField" value="Harvey
Hampton" size="20">AddressPrompt <input type="text"
name="AddressField" value="775 Main St." size="20">
</pre>
</form>
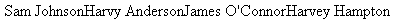
TYPE=PLAIN の 1 つの属性
Webject
<form>
ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME"/>
<ie:param name="PROMPT" data=""/>
<ie:param name="TYPE" data="PLAIN"/>
</ie:webject>
</form>
出力
生成された HTML
<form>
Sam JohnsonHarvy AndersonJames O'ConnorHarvey Hampton
</form>
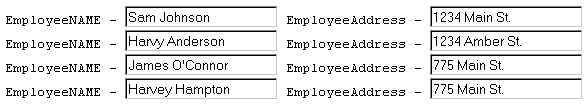
プロンプトおよびデフォルト名がある TYPE=TEXT の複数の属性
Webject
<form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME,ADDRESS" delim=","/>
<ie:param name="PROMPT" data="EmployeNAME - ,
EmployeeAddress - " delim=","/>
<ie:param name="TYPE" data="text"/>
<ie:param name="SIZE" data="20"/>
<ie:param name="CELLPADDING" data="5"/>
</ie:webject>
</form>
出力
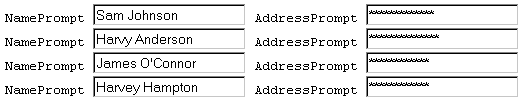
プロンプトおよび指定した名前がある TYPE=TEXT の複数の属性
Webject
<form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME,ADDRESS" delim=","/>
<ie:param name="NAME" data="NameField,
AddressField" delim=","/>
<ie:param name="PROMPT" data="NamePrompt ,
AddressPrompt " delim=","/>
<ie:param name="TYPE" data="text"/>
<ie:param name="SIZE" data="20/20"/>
<ie:param name="CELLPADDING" data="5"/>
</ie:webject>
<form>
出力
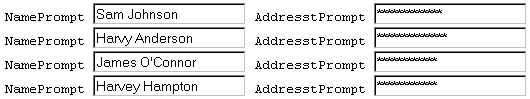
プロンプトおよび指定した名前がある複数の TYPE 値の複数の属性
Webject
<form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME,ADDRESS" delim=","/>
<ie:param name="NAME" data="NameField,AddressField"
delim=","/>
<ie:param name="PROMPT" data="NamePrompt , AddresstPrompt "
delim=","/>
<ie:param name="TYPE" data="text,password" delim=","/>
<ie:param name="SIZE" data="20/20,20/20"/>
<ie:param name="CELLPADDING" data="5"/>
</ie:webject>
</form>
出力
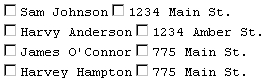
プロンプトおよび指定した名前がある TYPE = CHECKBOX の複数の属性
Webject
<form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME,ADDRESS" delim=","/>
<ie:param name="NAME" data="NameField,DepartmentField"
delim=","/>
<ie:param name="PROMPT" data="NamePrompt , DepartmentPrompt "
delim=","/>
<ie:param name="TYPE" data="checkbox"/>
<ie:param name="SIZE" data="20"/>
<ie:param name="CELLPADDING" data="5"/>
</ie:webject>
</form>
出力
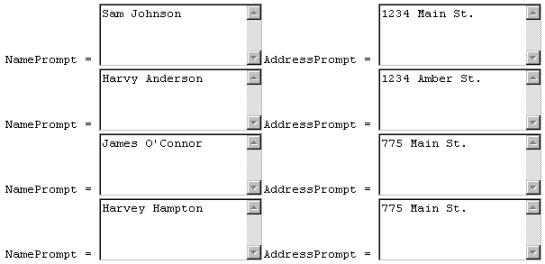
プロンプトがある TYPE=TEXTAREA の複数の属性
Webject
<form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME"/>
<ie:param name="ATTRIBUTE" data="ADDRESS"/>
<ie:param name="NAME" data="NameField,AddressField"
delim=","/>
<ie:param name="PROMPT" data="NamePrompt = ,AddressPrompt = "
delim=","/>
<ie:param name="TYPE" data="TEXTAREA"/>
<ie:param name="SIZE" data="20x4"/>
<ie:param name="CELLPADDING" data="5"/>
</ie:webject>
</form>
出力
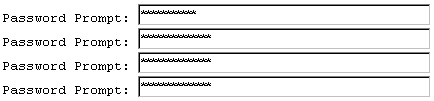
プロンプトがある TYPE=PASSWORD の 1 つの属性
Webject
<form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME"/>
<ie:param name="TYPE" data="password"/>
<ie:param name="PROMPT" data="Password Prompt: "/>
<ie:param name="SIZE" data="40"/>
</ie:webject>
</form>
出力