Display-Table
説明
Info*Engine グループを HTML 形式の表として表示します。
構文
<ie:webject name="Display-Table" type="DSP">
<ie:param name="ATTRIBUTE" data="attribute"/>
<ie:param name="BORDER" data="[pixels | 1]"/>
<ie:param name="FOOTER" data="anytext"/>
<ie:param name="GROUP_IN" data="group_name"/>
<ie:param name="HEADER" data="[header_text | NONE]"/>
<ie:param name="HYPER_VALUE" data="attribute_value"/>
<ie:param name="HYPERLINK" data="[attribute | NONE]"/>
<ie:param name="MAX" data="maximum"/>
<ie:param name="PATH_INFO" data="attribute_value"/>
<ie:param name="START" data="starting_element"/>
<ie:param name="TEMPLATE_URL" data="url"/>
<ie:param name="WIDTH" data="[character_width | 11]"/>
</ie:webject>
パラメータ
|
必須
|
選択
|
オプション
|
|
HYPERLINK
|
ATTRIBUTE
|
|
HYPER_VALUE
|
BORDER
|
|
PATH_INFO
|
FOOTER
|
|
TEMPLATE_URL
|
GROUP_IN
|
|
|
HEADER
|
|
|
WIDTH
|
|
|
MAX
|
|
|
START
|
ATTRIBUTE
表示するデータベース属性の名前を指定します。各列の上にヘッダタイトルを表示する場合、HEADER パラメータは ATTRIBUTE パラメータよりも優先されます。このパラメータのデフォルトでは、GROUP_IN パラメータの最初の要素に含まれるすべての属性が表示されます。最初の要素に目的の列が含まれていない場合は、複数の ATTRIBUTE パラメータを使用して表示する列を指定する必要があります。このパラメータには複数の値を指定できます。このパラメータはオプションです。
BORDER
表示するすべての情報を囲む HTML 形式の表のボーダーの幅をピクセル単位で指定します。BORDER パラメータを指定すると罫線と行が作成されます。BORDER パラメータの値を "" に設定すると、ボーダーは表示されません。BORDER パラメータを指定しない場合、デフォルト値である 1 が使用されます。このパラメータはオプションです。
FOOTER
表下部に表示される情報を指定します。このパラメータを指定する場合、値として anytext を使用できます。このパラメータのデフォルトではフッタは表示されません。このパラメータはオプションです。
GROUP_IN
入力ソースとして使用するグループの名前を識別します。このグループは VDB グループまたは Context グループです。グループの詳細については、
Info*Engine データ管理を参照してください。
このパラメータのデフォルトでは、VDB で最後に定義されたグループを使用します。このパラメータはオプションです。
HEADER
各列の上に表示されるヘッダタイトルまたはヘッダタイトルのリストを指定します。ヘッダタイトルを指定する場合、このパラメータは属性名よりも優先されます。HEADER パラメータを NONE に設定すると、ヘッダは表示されません。
このパラメータには複数の値を指定できますが、HEADER 値の数と ATTRIBUTE 値の数が一致する必要があります。このパラメータはオプションです。
HYPER_VALUE
HYPERLINK パラメータで指定した属性のハイパーリンクを生成する、CGI データの生成に使用する属性を指定します。すべての属性が、生成されるすべてのハイパーリンク値に追加されます。このパラメータには複数の値を指定できます。値を指定しない場合は、デフォルトで、HYPERLINK パラメータで指定する属性を使用します。属性を指定すると、CGI データの文字列が <attribute_name>=<attribute_value> フォームで生成されるハイパーリンクに追加されます。このパラメータを使用するには HYPERLINK パラメータを指定する必要があります。
HYPERLINK
ハイパーリンクを生成する必要のある属性のリストを指定します。HYPERLINK パラメータを指定する場合は、このパラメータによって指定される各属性の TEMPLATE_URL パラメータを指定する必要があります。
このパラメータのデフォルトでは、ハイパーリンクは生成されません。このパラメータには複数の値を指定できます。
MAX
表示する要素の最大数を定義します。このパラメータに値を指定すると Webject を介して返されるデータの量を制御できます。
MAX パラメータと START パラメータにパラメータ値置換を使用することによって、一連の Webject をコード化して任意のグループのデータを管理可能な結果セットで表示できます。詳細については、
ダイナミックパラメータ値の置換を参照してください。
このパラメータのデフォルトでは、START パラメータで識別する要素から表示し、グループの残りの要素をすべて表示します。このパラメータはオプションです。
PATH_INFO
TEMPLATE_URL パラメータで指定した URL の末尾に挿入する追加のパス情報を指定します。無効な URL の生成を回避するため、追加する文字列は手動で CGI エンコードする必要があります。値を指定しない場合、生成する URL にテキストは追加されません。このパラメータで指定する値の数と HYPERLINK パラメータで指定する属性の数は一致する必要があります。空の文字列を指定できます。このパラメータの値は対応する順番に HYPERLINK パラメータの値に関連付けられます。このパラメータを使用するには HYPERLINK パラメータを指定する必要があります。このパラメータには複数の値を指定できます。
START
表示するグループの最初の要素の数を指定します。このパラメータを MAX パラメータとともに使用すると、Webject を介して返されるデータの量を制御できます。
MAX パラメータと START パラメータにパラメータ値置換を使用することによって、一連の Webject をコード化して任意のグループのデータを管理可能な結果セットで表示できます。詳細については、
ダイナミックパラメータ値の置換を参照してください。
このパラメータのデフォルトではグループの最初の記録から開始します。このパラメータはオプションです。
TEMPLATE_URL
HYPERLINK パラメータで指定した属性のハイパーリンクを生成するときに使用するベース URL またはベース URL のリストを指定します。HYPERLINK パラメータで指定した属性ごとに URL が存在する必要があります。このパラメータの値は対応する順番に HYPERLINK パラメータの値に関連付けられます。TEMPLATE_URL パラメータの値に文字列 “mailto:” が含まれている場合、関連付けられた HYPERLINK パラメータの値は電子メールアドレスであると想定され、HTML の mailto URL が構築されます。
このパラメータを使用するには HYPERLINK パラメータを指定する必要があります。このパラメータには複数の値を指定できます。
WIDTH
各属性の列幅のリストを指定します。HTML では、あらかじめフォーマットされたテキストテーブルを使用しないかぎり、最も長いデータよりも長い幅を設定できません。このオプションのパラメータのデフォルト値は 11 文字です。このパラメータには複数の値を指定できます。このパラメータはオプションです。
例
以下の Display-Table Webject の例では、入力グループに複数の要素が含まれており、それぞれに name、address、および email 属性値があると想定されています。
デフォルト表示
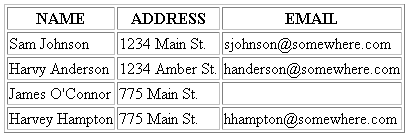
以下の例は、表のデフォルト値を使用して、すべての情報を表示します。
Webject
<ie:webject name="Display-Table" type="DSP"/>
出力
生成された HTML
<table border=1>
<tr><th>NAME </th><th>ADDRESS </th><th>EMAIL</th></tr>
<tr><td>Sam Johnson</td><td>1234 Main
St.</td><td>sjohnson@somewhere.com</td></tr>
<tr><td>Harvy Anderson</td><td>1234 Amber
St.</td><td>handerson@somewhere.com</td></tr>
<tr><td>James O'Connor</td><td>775 Main
St.</td><td> </td></tr>
<tr><td>Harvey Hampton</td><td>775 Main
St.</td><td>hhampton@somewhere.com</td></tr>
</table>
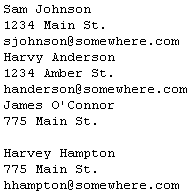
ボーダーなし、ヘッダなし
Webject
<ie:webject name="Display-Table" type="DSP">
<ie:param name="BORDER" data=""/>
<ie:param name="HEADER" data="none"/>
</ie:webject>
出力
生成された HTML
<pre>
Sam Johnson
1234 Main St.
sjohnson@somewhere.com
Harvy Anderson
1234 Amber St.
handerson@somewhere.com
James O'Connor
775 Main St.
Harvey Hampton
775 Main St.
hhampton@somewhere.com
</pre>
複数の列のある表
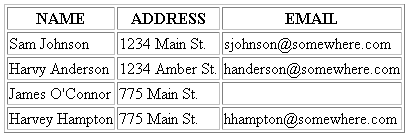
以下の例では複数の列を持つ表を表示します。ATTRIBUTE パラメータでは、区切り記号としてコンマを使用して表示する情報を指定します。BORDER パラメータによってデフォルト値がオーバーライドされます。
Webject
<ie:webject name="Display-Table" type="DSP">
<ie:param name="BORDER" data="10"/>
<ie:param name="ATTRIBUTE" data="email,address" delim=","/>
</ie:webject>
出力
代替名を持つ複数の列のある表
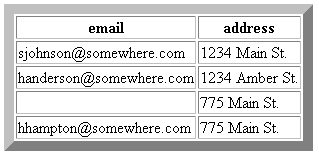
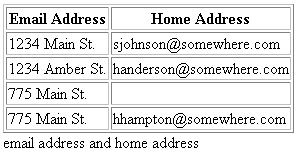
以下の例では、異なる名前のヘッダを表示します。WIDTH パラメータによってデフォルト設定がオーバーライドされます。区切り記号としてコンマを使用し、表の下に FOOTER パラメータで指定したテキストが表示されます。
Webject
<ie:webject name="Display-Table" type="DSP">
<ie:param name="ATTRIBUTE" data="address,email" delim=","/>
<ie:param name="HEADER"
data="Email Address,Home Address" delim=","/>
<ie:param name="WIDTH" data="20,20" delim=","/>
<ie:param name="FOOTER" data="email address and home address"/>
</ie:webject>
出力
ハイパーリンクを含む列のある表
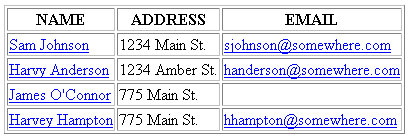
以下の例では、HYPERLINK パラメータでハイパーリンクを含む列を識別します。WIDTH パラメータによってデフォルト設定がオーバーライドされます。
Webject
<ie:webject name="Display-Table" type="DSP">
<ie:param name="HYPERLINK" data="email"/>
<ie:param name="HYPERLINK" data="name"/>
<ie:param name="TEMPLATE_URL"
data="mailto:abc@somecompany.com"/>
<ie:param name="TEMPLATE_URL"
data="http://machine/somecompany.html"/>
<ie:param name="PATH_INFO" data=""/>
<ie:param name="PATH_INFO" data="class=employees"/>
<ie:param name="HYPER_VALUE" data="Name,Address,Email"
delim=","/>
</ie:webject>
出力