更新 2D 介面
3D-Guided Service Instructions 200 的 2D 畫布必須更新,以符合新快顯與購物車的需求。將為訂購及清除購物車新增按鈕,以及用於列出購物車中所有項目的標籤與重複器。
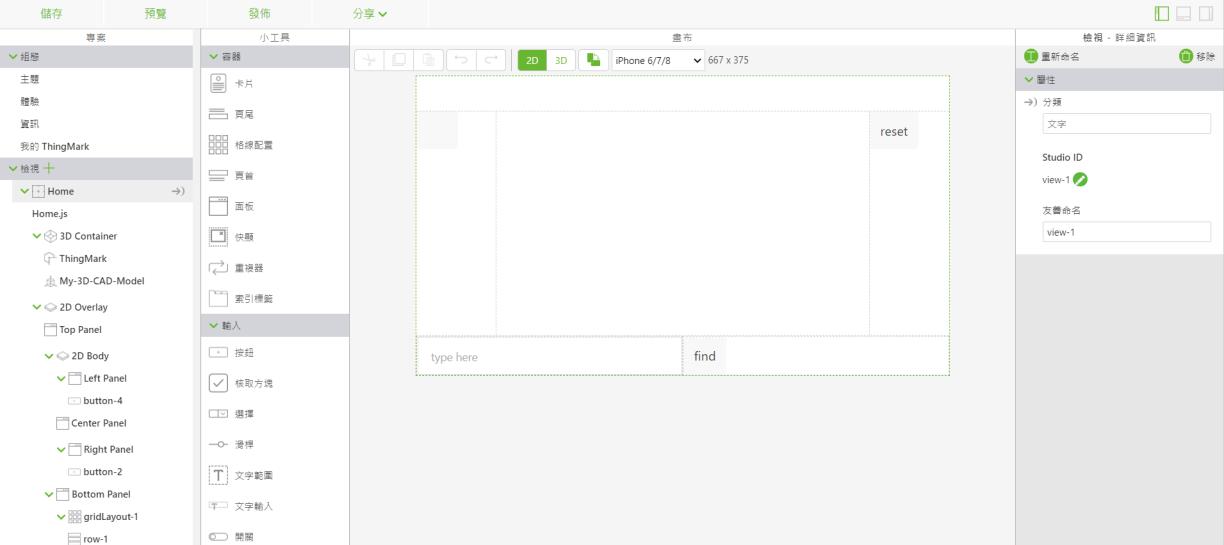
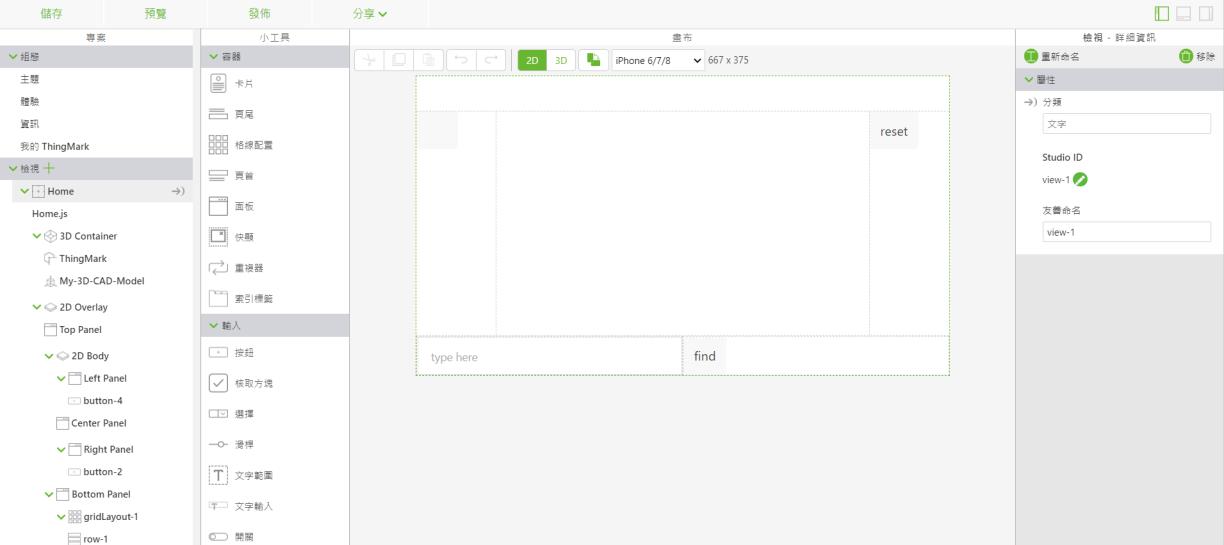
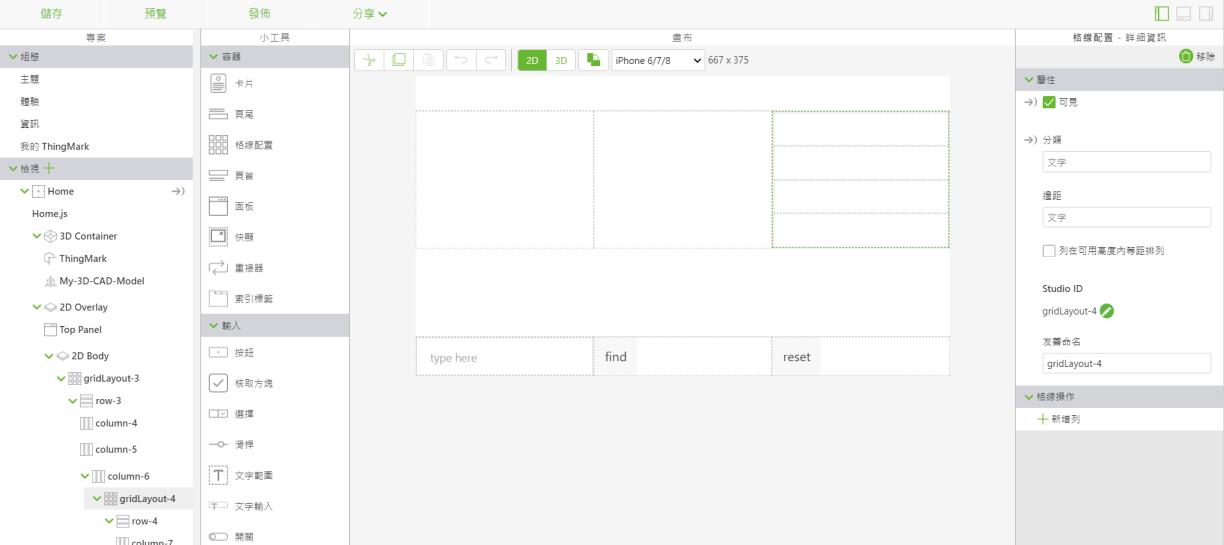
1. 開啟「2D」畫布。
2. 按一下 playButton。在「詳細資訊」窗格中,選取「移除」來將其從畫布中移除。playButton 的功能現在將由快顯觸發。
3. 按一下「左方面板」,然後按一下「詳細資訊」窗格中的「移除」。
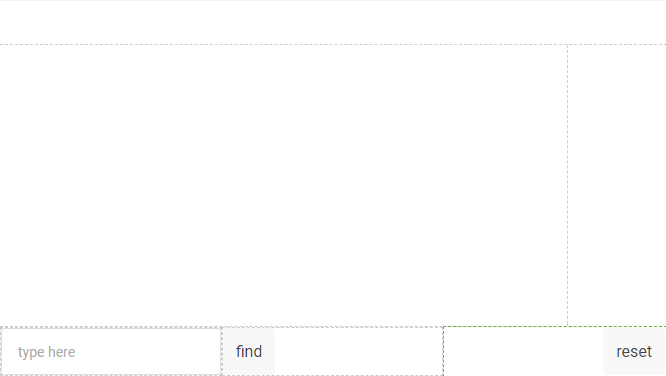
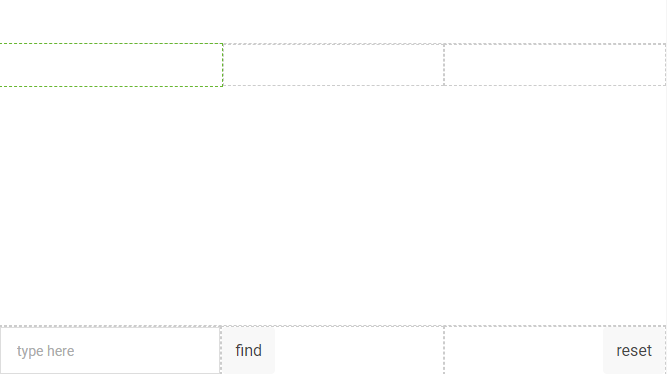
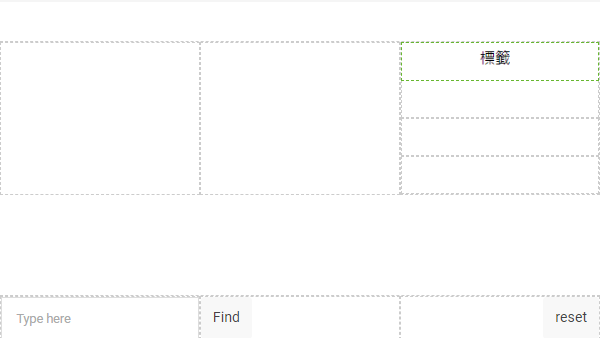
4. 在底部面板中「gridLayout-1」的「列-1」內,按一下「新增欄」,將欄新增至底部列。將 resetButton 小工具從其原始位置拖曳至新的欄中。在為新列設定的「內容」下,將「對齊」下拉選單設定為「結尾」,使版面配置看起來像下面的圖像。
5. 接下來,選擇右方面板並點擊「移除」。
6. 現在,版面配置中來自舊有經驗的部份已移除,新的 2D 小工具將會新增至體驗中。
a. 將「格線配置」小工具拖曳至「中央面板」上。接下來,您會使用「格線配置」小工具來將中心面板分割為等寬的欄。
b. 按一下「欄-4」,亦即在格線配置小工具中新建的欄。在「格線操作」下,按一下「新增欄」兩次。這會將格線配置分割為三個等欄。
c. 將另一個「格線配置」小工具拖曳到右列,「欄-6」。在格線配置內容中,按一下「新增列」三次,使「gridLayout-3」有四列。
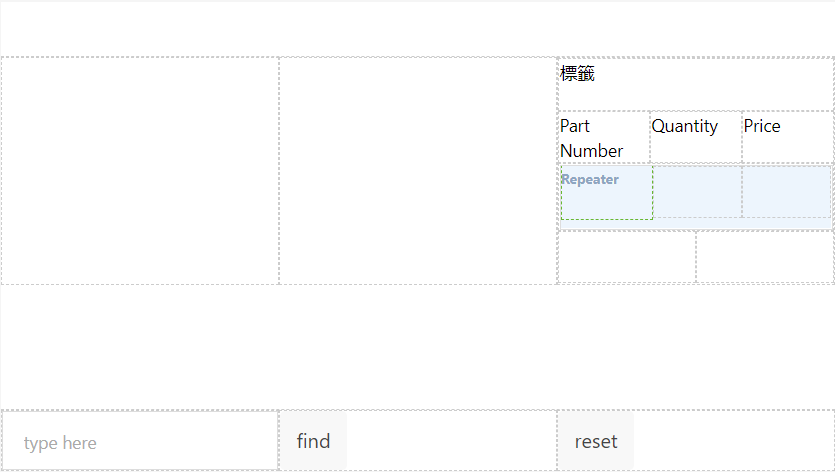
d. 將「標籤」小工具拖曳到新格線配置小工具的頂端列中。將此標籤的「Studio ID」變更為「labelCart」。按一下 「欄-7」,或剛放入標籤的該欄所具有的任何名稱,並將「對齊」內容變更為 「置中」,以將標籤放置在列的中間。此標籤會在填入購物車時顯示其中項目的總價格。
e. 開啟「資料」窗格。新增名為「cartLabel」的新應用程式參數。將 cartLabel 應用程式參數旁邊的繫結箭頭拖曳至用於 labelCart 小工具的「內容」。此繫結將允許使用 Home.js 中的編碼來變更此按鈕的文字。
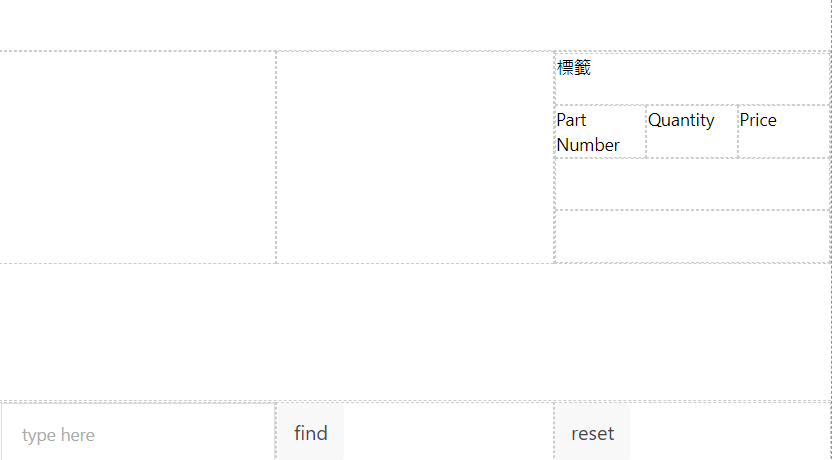
f. 將第二列分為三欄。在每一欄中放置一個「標籤」小工具。
▪ 在第一欄中,將標籤的「文字」內容變更為「零件編號」。將欄的「對齊」內容變更為「起點」。
▪ 針對中間標籤,將「文字」內容變更為「數量」。將欄的「對齊」內容變更為「置中」。
▪ 在第三欄中,將標籤的「文字」內容變更為「價格」。將欄的「對齊」內容變更為「結尾」。
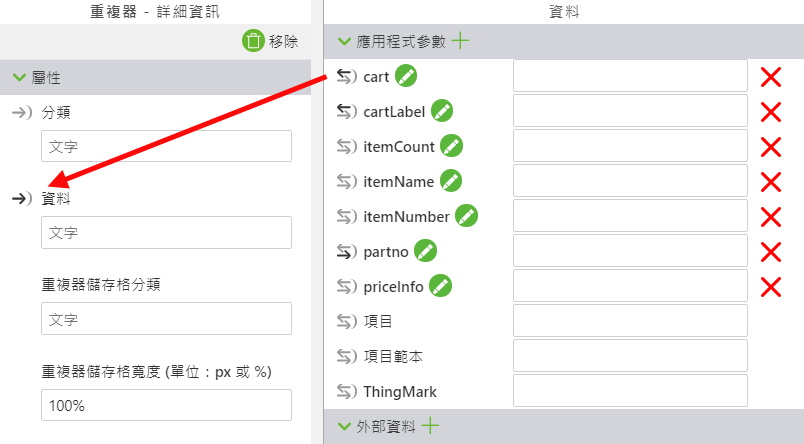
g. 在第三列中,新增「重複器」小工具。重複器小工具允許以所需的格式多次顯示資料。它將用於記錄透過訂購系統新增至購物車的零件的相關資訊,並會隨著零件增加而擴大。將此小工具的「Studio ID」變更為「cartRepeater」。
h. 開啟「資料」窗格。建立名為「購物車」的新應用程式參數。將新 cart 應用程式參數旁的繫結箭頭拖曳至 的「資料」cartRepeater內容。這會將根據零件選取項新增至購物車的資料連結至重複器。
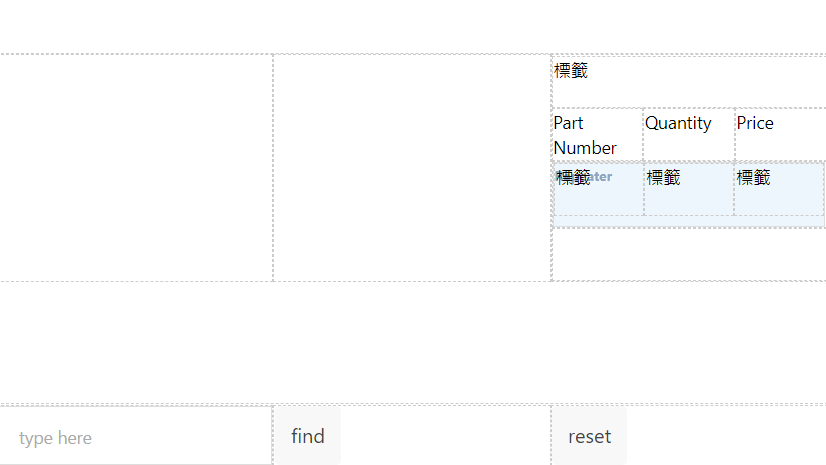
i. 將「格線配置」小工具拖曳至cartRepeater。在為格線配置建立的新欄中按一下,然後按一下「新增欄」兩次,以將重複器分割為三欄。
j. 將「標籤」小工具拖曳到每個新建立的欄中。與上方列中的標籤類似,分別將各欄的 「對齊」設定為 「起點」、「置中」和「結尾」。這些標籤將在專案的稍後部份中編輯。
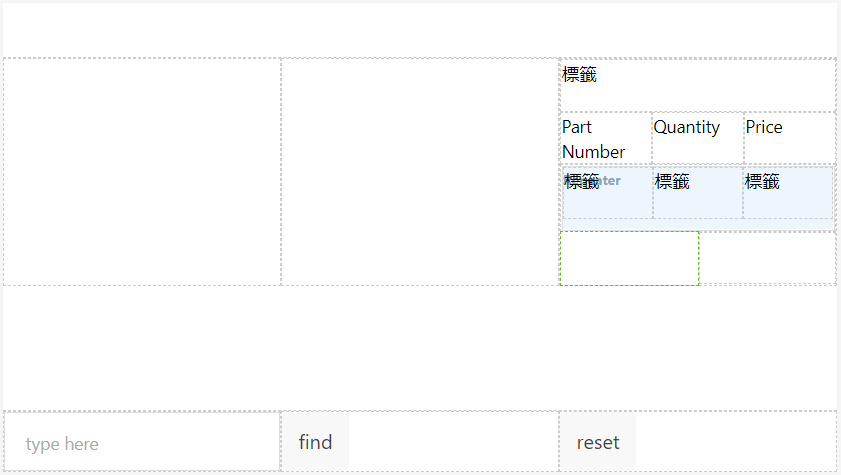
k. 按一下第四列 (在您剛剛新增的標籤下方),然後選取「新增欄」來新增其他的欄。
l. 將
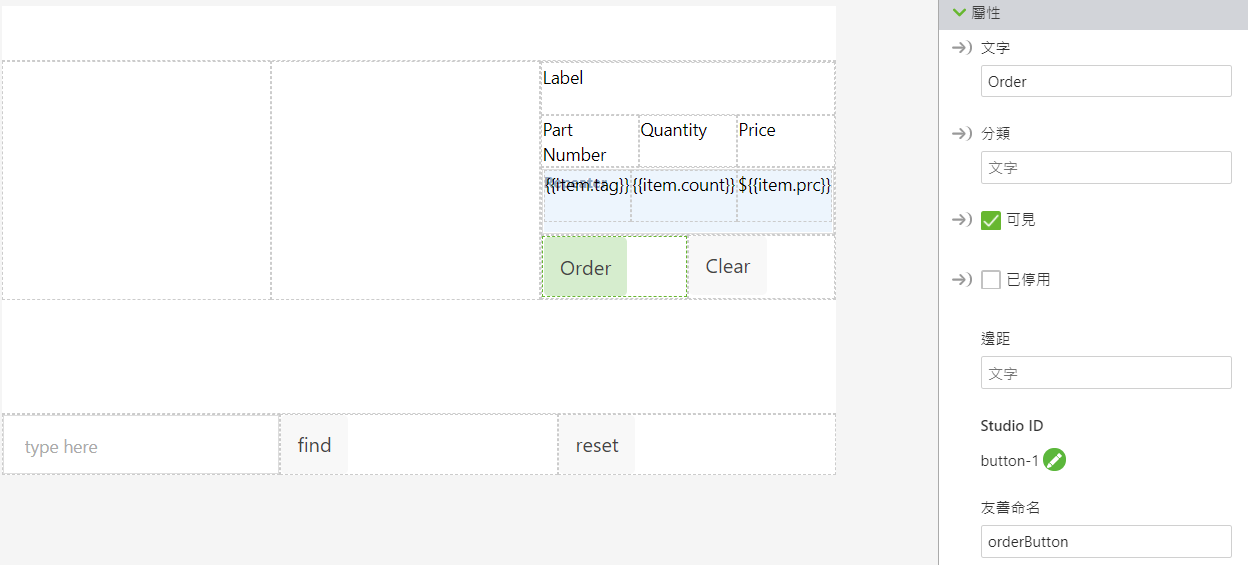
「按鈕」小工具新增至左側欄。將
「文字」內容變更為
「訂購」,將
「Studio ID」變更為
「orderButton」。開啟
「點擊」事件的
JS 方塊,並輸入
「orderCart()」。此按鈕將繫結至
ThingWorx 服務,以在
3D-導向服務指示 303 中訂購購物車的內容。
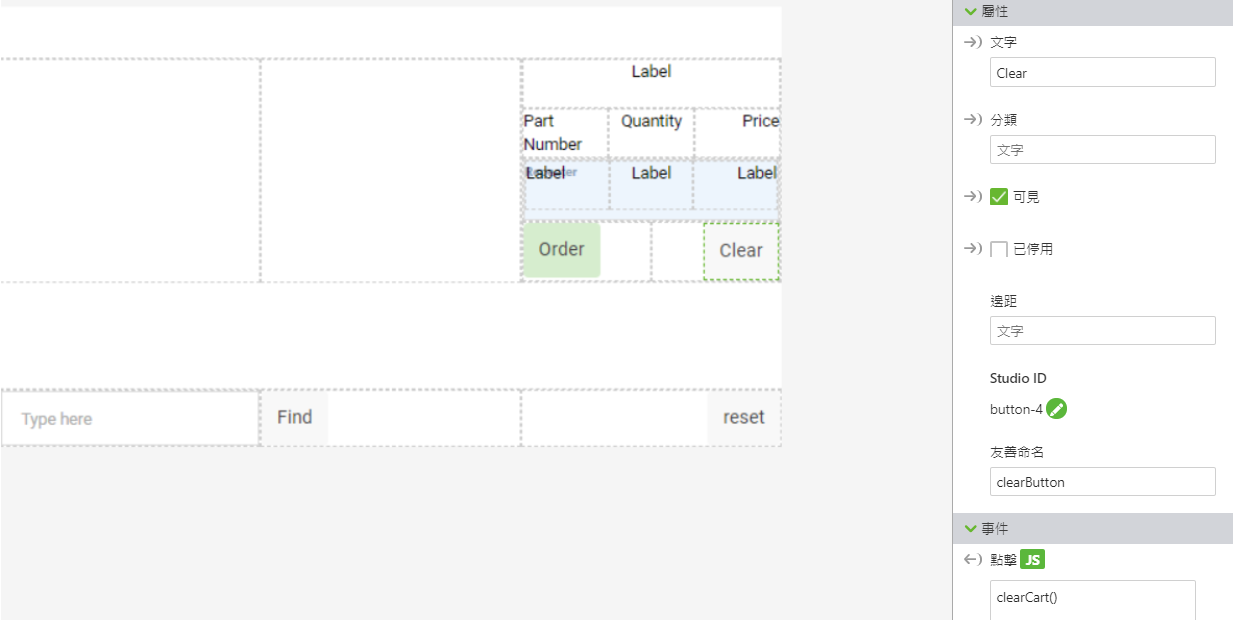
m. 在同一列的右側欄中,新增另一個「按鈕」小工具。這次,將「文字」內容變更為「清除」,並將「Studio ID」變更 為「ClearButton」,然後在「點擊」事件的 JS 方塊中輸入「clearCart()」。此按鈕將用來清除購物車中所有列出的項目。將此欄的「對齊」內容變更為「結尾」。
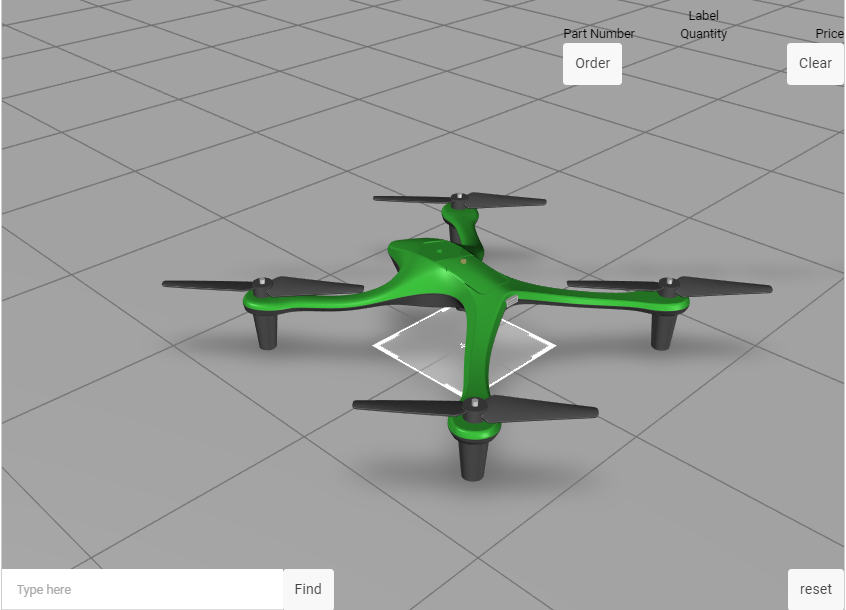
n. 按一下「預覽」。如果您的體驗看起來像下面的圖像,則表示已正確建立 2D 版面配置。