更新 Vuforia Studio 體驗
您的組態資料現在已儲存至 ThingWorx,您需更新 Vuforia Studio 體驗以包括這些變更。
1. 在 Vuforia Studio 中開啟 ScalingDigitalTwinExperiences202 專案。
2. 移除「資源」中的所有 .pvz 與 .json 檔案。現在會從 ThingWorx 載入這些項目。
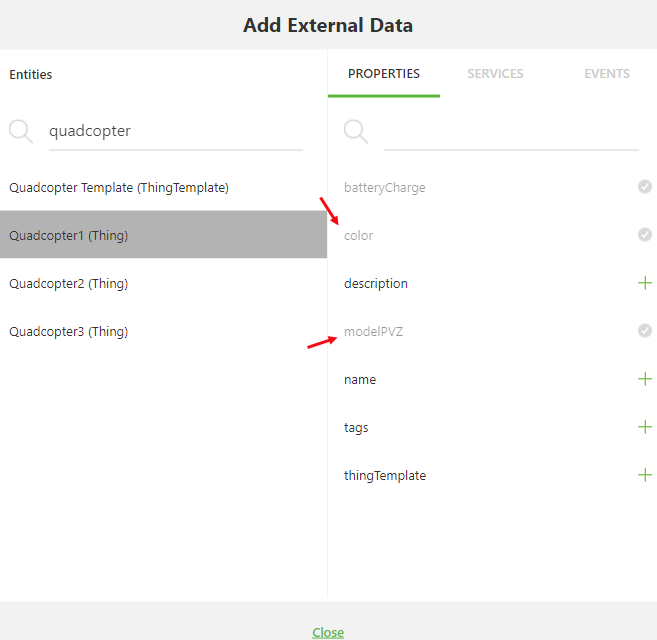
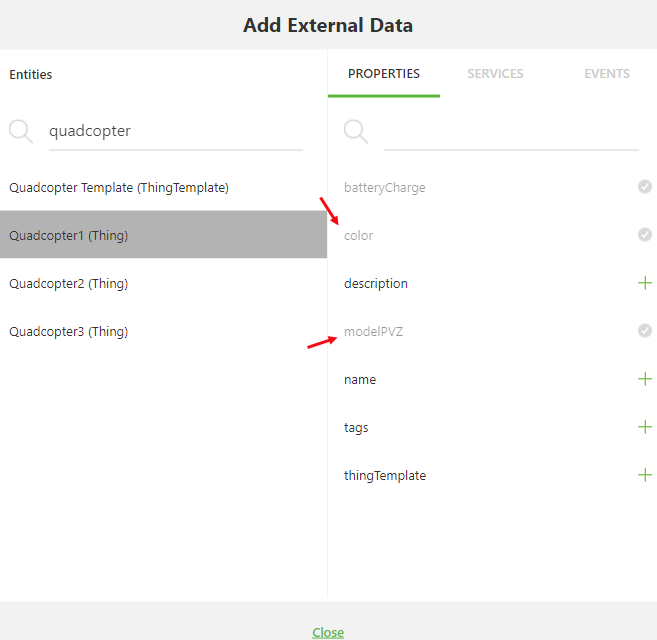
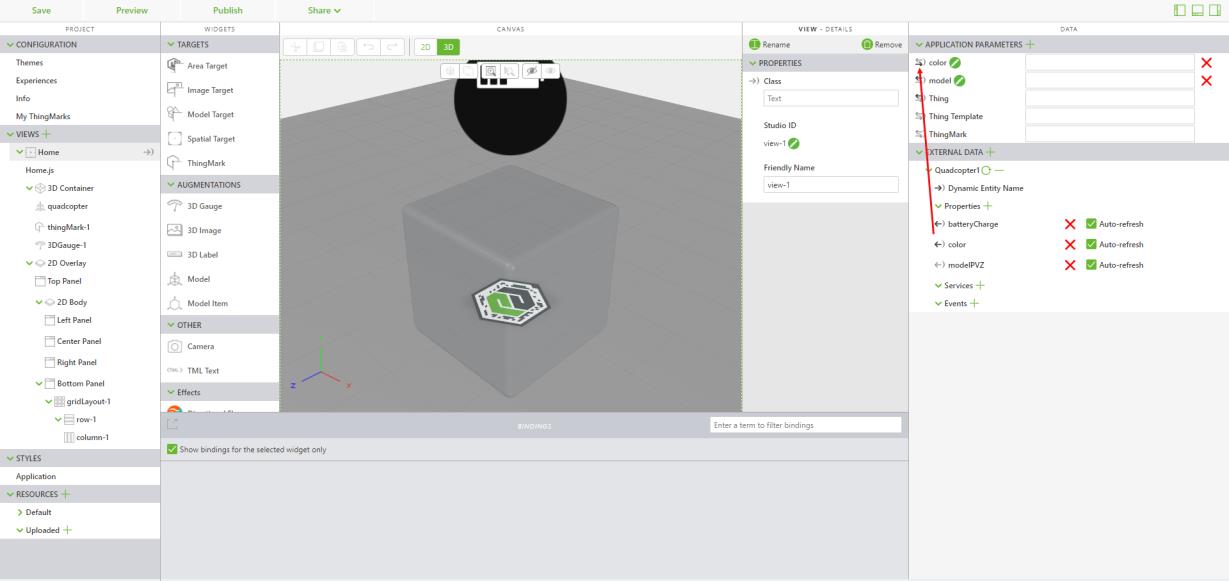
3. 新建立的 color 與 modelPVZ 屬性必須新增至動態 Quadcopter 實體的體驗。按一下「外部資料」旁邊的「+」,開啟「新增外部資料」視窗。搜尋 Quadcopter1 並新增 color 與 modelPVZ 屬性。這些屬性可讓來自 ThingWorx 的資料得以從 Vuforia Studio 內部存取。
4. 將 color 屬性繫結至 color 應用程式參數。現在將以 ThingWorx 中的 color 屬性值來設定此應用程式參數的值。
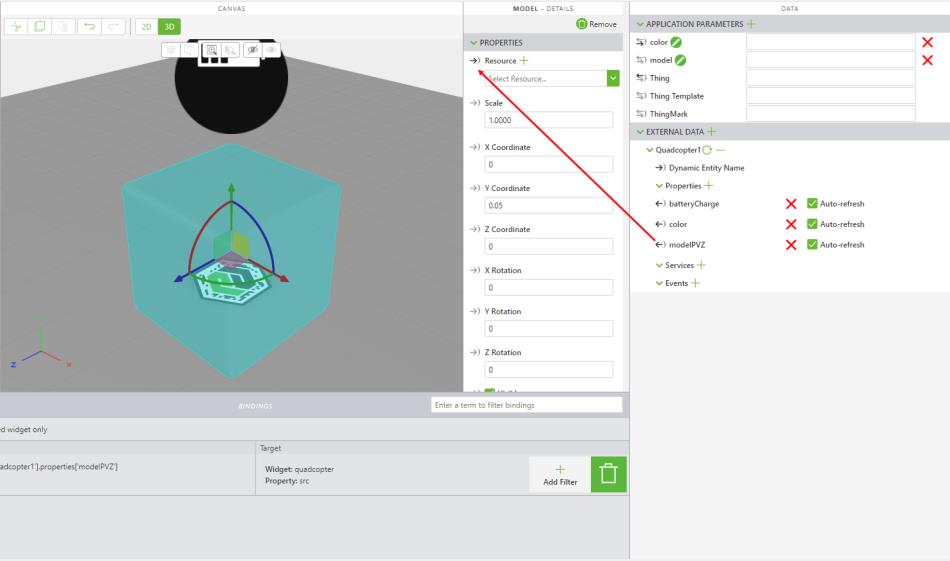
5. 將 Quadcopter1 的 modelPVZ 屬性繫結至 quadcopter 模型小工具的資源屬性。「資源」屬性本身設定會是為位於 modelPVZ 屬性 URL 值的檔案,而不是使用已上載至 Vuforia Studio 的模型。
6. 您可能已注意到,在上一個步驟的 model 應用程式參數與 quadcopter 模型小工具的「資源」屬性之間的繫結已斷裂。因為模型會儲存於 ThingWorx 中,所以不再需要 model 應用程式參數,請將其移除。
7. 按一下「發佈」以發佈您的更新體驗。
Digital Twin 使用案例的最後一個步驟是
刪除作廢的 IRS 對應。