對應體驗和 IRS
IRS 讓您得以建立組態,所採用之方式讓組態得以針對體驗對應之模型範本的多個組態進行縮放。這些使用 cURL 建立的對應,是用來連接指令列介面 (CLI) 與您的 Experience Service。本節將引導您完成對應體驗的流程。
1. 請確認您的體驗已發佈,且有與其相關聯的 ThingMark。
2. 從
GitHub 下載下列
.bat 檔案,並將其新增至您儲存
curl.exe 檔案的同一資料夾:
◦ mappings.bat
◦ resolve.bat
3. 開啟您選擇的 CLI。在此使用案例中,我們使用了命令提示字元。導覽至您儲存 curl.exe 檔案的目錄。例如,C:\installations。
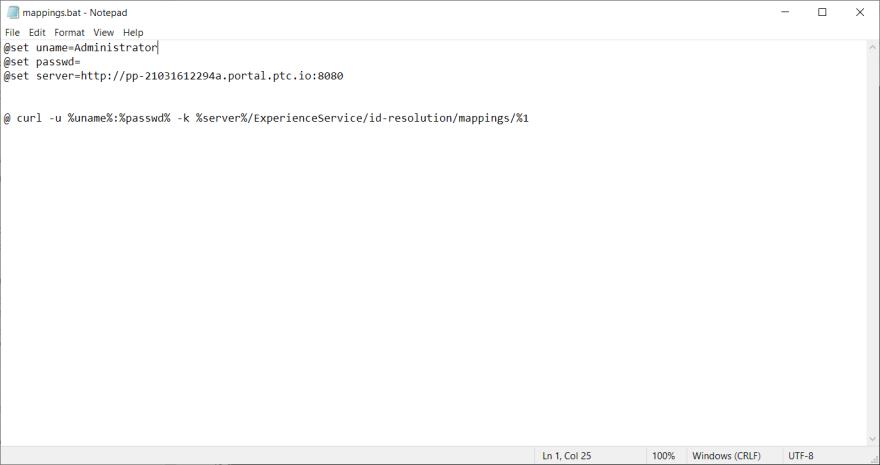
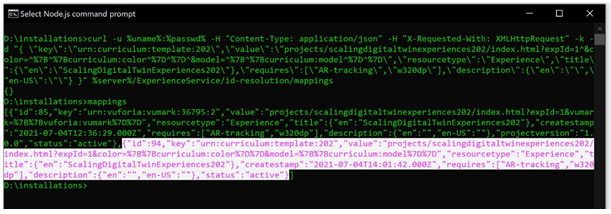
4. 在 CLI 中輸入 mappings。這會執行對應 .bat 檔案,該檔案會設定您使用者名稱、密碼與 Experience Service 的登入認證。
然後,它會使用 cURL 來存取您的 Experience Service,以尋找所有與 Experience Service 關聯的體驗。您應該會在清單中看到所有您已發佈的體驗。
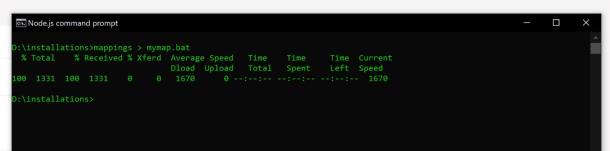
5. 接下來,將對應的執行結果儲存到您自己的 .bat 檔案中,以便您可以編輯在 Vuforia Studio 發佈時建立的屬性。使用下列指令來建立新的 .bat 檔案:
mappings > mymap.bat
此新檔案會儲存在您目前的目錄中,並會用來為可配置的體驗建立範本。
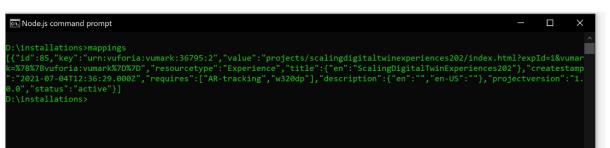
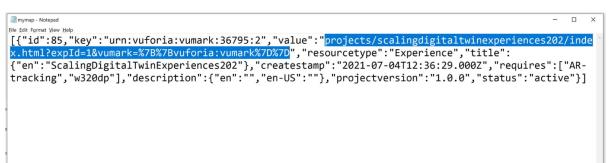
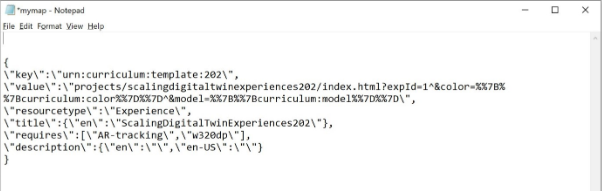
6. 開啟您剛建立的 mymap.bat 檔案。您應該會看到與您體驗對應的結果。
尋找您剛建立的專案;它應該會在檔案的未端。您應該能夠透過搜尋對應的 value 屬性來尋找您發佈的體驗之對應,您會找到有以下有說明的對應:
"projects/scalingdigitaltwinexperiences202/index.html?expId=1&vumark=%7B%7Bvuforia:vumark%7D%7D"
7. 每個對應的屬性都列在下表中:
屬性 | 描述 |
id | 對應的 ID 編號。 |
key | 與體驗相關聯的 ThingMark。 |
value | 體驗的 URL。URL 的格式為:path/page.html?parameters。path/page.html 部份是體驗名稱。參數會與其值對應。在此情況下,expId 是其自身的參數,擁有 1 值,而 vumark 為其自身的參數,擁有 %7B%7Bvuforia:vumark%7D%7D 值。這些參數會隨著其他組態的建立而更新。 |
resourcetype | 與體驗關聯的資源類型。 |
title | 您在 Vuforia Studio 中的「資訊」部份輸入的體驗標題。 |
createstamp | 正在建立之對應的時間戳記。 |
requires | 設定追蹤需求。 |
description | 專案描述,如果您已建立專案。 |
projectversion | 專案的版本。 |
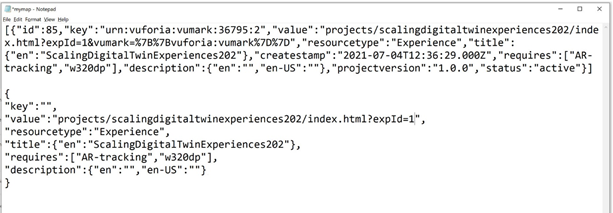
8. 您首先需要對 .bat 檔案進行的編輯是移除讓檔案中的參數。將下列屬性從檔案中完全移除。
◦ id
◦ createstamp
◦ status
◦ projectversion
9. 然後移除 key 屬性完整的值,並移除 value 屬性中 projects/myproject/index.html?expId=1 後的所有內容。
| 您最終需要將此編碼保留為單行文字,但為獲得更好的可讀性,已編輯下方 .bat 檔案中的 JSON 格式。 |
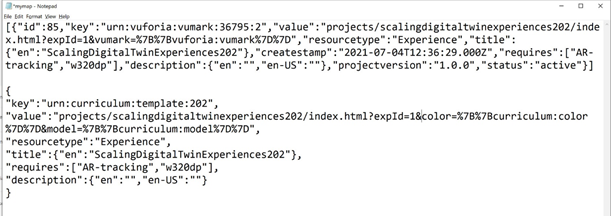
10. 接下來,您需要將新參數新增至您的 value 屬性。這些參數會與您在前一章節中為 quadcopter 模型的顏色與模型建立的參數相同,且會用它們來配置體驗。在此使用案例中,我們會將新範本命名為 curriculum,但您也可以另行選用其他名稱。變更 value 屬性以含括下列編碼:
"value":"projects/scalingdigitaltwinexperiences202/index.html?expId=1&color=%7B%7Bcurriculum:color%7D%7D&model=%7B%7Bcurriculum:model%7D%7D",
如果您查看剛剛新增的文字,會看到此模式:
&color=%7B%7Bcurriculum:color%7D%7D
此模式是 url 編碼的查詢參數,格式為 &name=value。在上述範例中,name 為 color,而 value 為 {{curriculum.color}}。雙括弧表示要評估內部值;在此情況下,我們將尋找會被新增至 IRS 的 (urn.)curriculum.color 的值。
11. 必須建立金鑰,才能體驗與其對應。新增對應至 curriculum 範本的的金鑰。
"key":"urn:curriculum:template:202"
此步驟會完成您的範本。
12. 現在,您需要將此 .bat 檔案轉換為我們可以對 IRS 執行的指令。
有一些指令解譯器可能會誤譯的字元,為確保能正確解譯資訊,您必須取代它們。請開啟編輯器,如記事本,然後搜尋並取代下列字元。
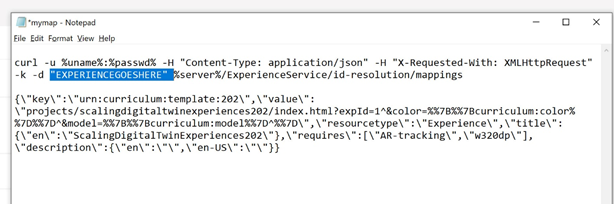
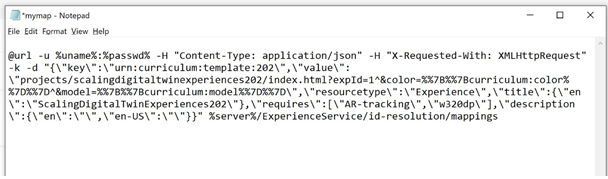
13. 將下列內容新增到檔案:
curl -u %uname%:%passwd% -H "Content-Type: application/json" -H "X-Requested-With: XMLHttpRequest" -k -d "EXPRIENCEGOESHERE" %server%/ExperienceService/id-resolution/mappings
然後,以您在上方編輯的文字區塊取代 EXPERIENCEGIESHERE。
14. 您現在可以在指令提示處執行該 .bat 檔案。
C:\installations> mybat.bat
15. 您也可以複製並貼上下列內容:
curl -u %uname%:%passwd% -H "Content-Type: application/json" -H "X-Requested-With: XMLHttpRequest" -k -d "{ \"key\":\" urn:curriculum:template:202\", \"value\":\"projects/scalingdigitaltwinexperiences202/index.html?expId=1^&color=^%7B^%7Bcurriculum:color^%7D^%7D^&model=^%7B^%7Bcurriculum:model^%7D^%7D\", \"resourcetype\":\"Experience\",\"title\" : { \"en\":\"ScalingDigitalTwinExperiences202\" }, \"requires\" : [ \"AR-tracking\",\"w320dp\" ], \"description\":{ \"en\":\"Curriculum demo\" } }" %server%/ExperienceService/id-resolution/mappings
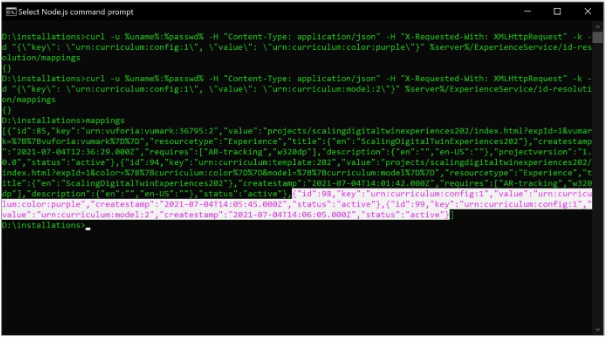
16. 執行 mappings 指令以確認已將新對應新增至 Experience Service 範本。您應該會在對應清單的結尾看見新對應。
17. 將範本對應至體驗之後,您需要將組態對應至特定屬性。會使用這些屬性來配置您為模型與 quadcopter 的顏色所建立之範本的參數。第一個組態會被命名為 config 1。
a. 使用下列編碼來設定第一個組態參數 - color 參數。color 參數會與您之前在 Vuforia Studio 中建立的應用程式參數互動,因此您在第一個步驟中建立的任何顏色都可作為參數輸入使用。在此範例中,我們將模型的顏色設定為紫色。
curl -u %uname%:%passwd% -H "Content-Type: application/json" -H "X-Requested-With: XMLHttpRequest" -k -d "{\"key\": \"urn:curriculum:config:1\", \"value\": \"urn:curriculum:color:purple\"}" %server%/ExperienceService/id-resolution/mappings
b. 接下來,您會使用與對應 color 參數相同的方式來對應 model 參數。這次,您將使用與第二個 quadcopter 模型選項對應的 2 當作模型參數。有了這兩個對應,urn:curriculum:config:1 金鑰現在會對應至下列兩個值:
▪ urn:curriculum:color:purple
▪ urn:curriculum:model:2
curl -u %uname%:%passwd% -H "Content-Type: application/json" -H "X-Requested-With: XMLHttpRequest" -k -d "{\"key\": \"urn:curriculum:config:1\", \"value\": \"urn:curriculum:model:2\"}" %server%/ExperienceService/id-resolution/mappings
c. 如果您再次執行 mappings,您就會看到組態對應已被新增至 IRS。
18. 建立好組態及其參數之後,必須將組態對應回範本。我們先前已將 urn:curriculum:template:202 對應至體驗作為其範本。現在,我們將會將 urn:curriculum:config:1 反向對應至 urn:curriculum:template:202。
curl -u %uname%:%passwd% -H "Content-Type: application/json" -H "X-Requested-With: XMLHttpRequest" -k -d "{\"key\": \"urn:curriculum:config:1\", \"value\": \"urn:curriculum:template:202\"}" %server%/ExperienceService/id-resolution/mappings
19. 對應組態的最後一個步驟是將您的 ThingMark 對應至您所建立的組態。當您掃描此特定 ThingMark 時,這個具唯一性的模型組態就會顯示出來。
| 您必須在適用處輸入特定 ThingMark 實例。 |
curl -u %uname%:%passwd% -H "Content-Type: application/json" -H "X-Requested-With: XMLHttpRequest" -k -d "{\"key\": \"urn:vuforia:vumark:YOURTHINGMARK\", \"value\": \"urn:curriculum:config:1\"}" %server%/ExperienceService/id-resolution/mappings
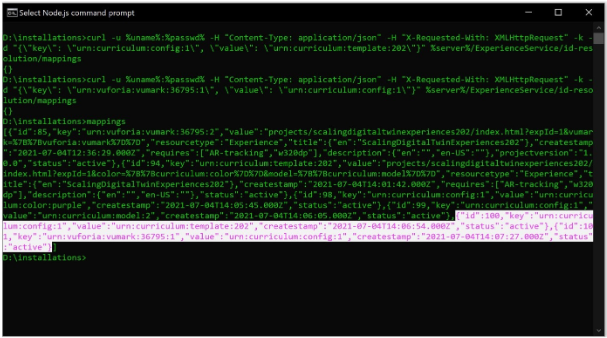
20. 再執行一次 mappings。您應該會看到您在此區段中所建立的所有對應之清單。
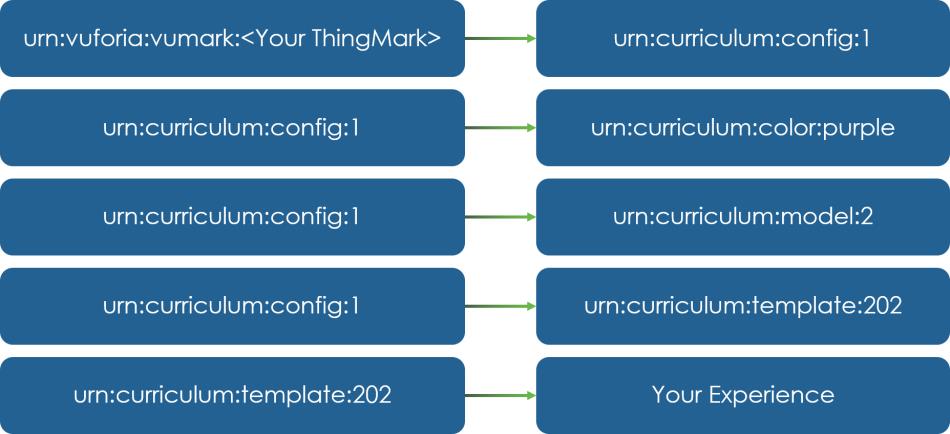
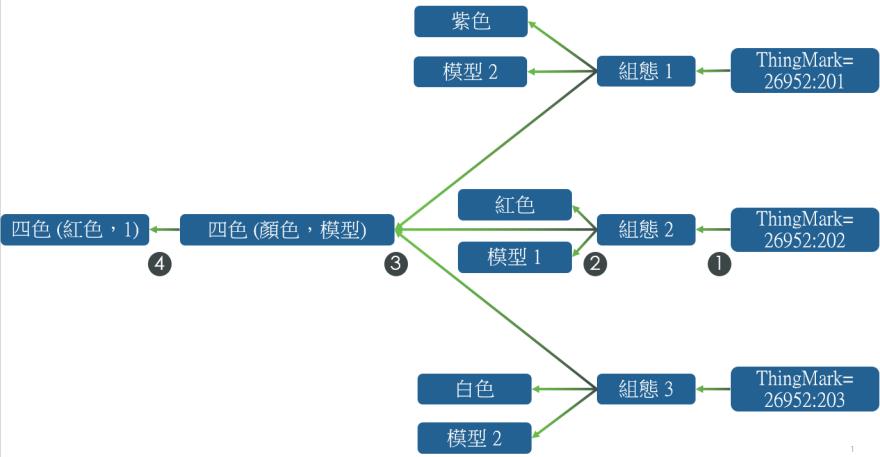
21. 您在此部份建立的對應會顯示在下圖中,以供參考。
測試對應
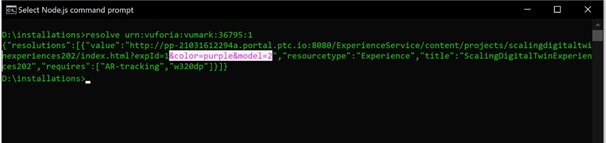
1. 在 CLI 中執行下列指令:
resolve urn:vuforia:vumark:<Your_ThingMark>
這會擷取所有指派給該 ThingMark 的解決方案,並將其置於文字表單中。如果您看到 color=purple&model=2 而非 color=^%7B^%7Bcurriculum:color^%7D^%7D^&model=^%7B^%7Bcurriculum:model^%7D^%7D,則表示此對應已成功新增。模型參數應該已取代原本在 URL 中的佔位符號變數。
2. 接著,開啟 Vuforia View 並掃描您所指派給 urn:curriculum:config:1 的 ThingMark。如果您看到您建立之 quadcopter 的組態,則表示您已成功使用 IRS 新增了您的第一個組態。
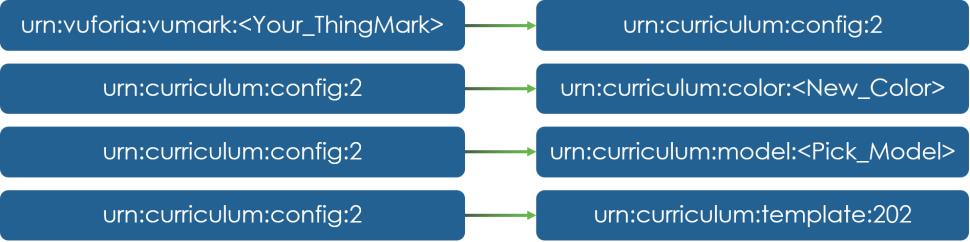
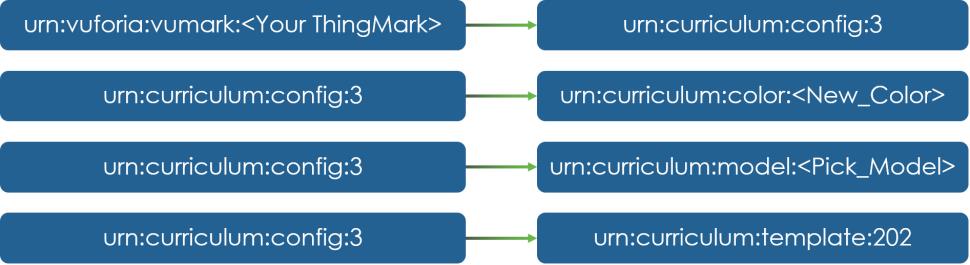
3. 您現在已成功建立了一個組態,嘗試自行使用您所建立的課程範本再建立兩個名為 config:2 和 config:3 的組態。可將組態新增至相同或不同的 ThingMark。嘗試自行建立下列對應:
4. 使用 Vuforia View 來查看您新建立的組態。
GitHub 中有一個名為
ScalingDigitalTwinExperiences202.bat 的半完成
.bat 檔案。您可以執行此
.bat 對三種不同的組態執行 11 至 17 步中的所有對應。GitHub 中也提供
mappings.bat 和
resolve.bat 檔案。您必須先新增使用者名稱、密碼、伺服器、ThingMark 編號,然後再編輯專案名稱 (如果適用),才能執行檔案。進入您儲存其他檔案的目錄後,在 CLI 中輸入
「ScalingDigtialTwinExperiences202」 以執行檔案。
最終結果為 3 個組態。ThingMark (1) 對應至組態,(2) 會將路徑上的各種內容 / 值收集到範本 (3),而該範本以所收集的值取代變數 (顏色、模型)。結果會是已解決變數輸入的體驗。在此範例中,ThingMark 會對應至組態 2,它是一個紅色 model1 項目。最終體驗會顯示一個紅色 quadcopter。
讓我們繼續進行
Digital Twin 301,並開始使用
ThingWorx 中的組態與 IRS。