在 Vuforia Studio 使用 CSS 和樣式
在「專案」窗格的「樣式」下,按一下「應用程式」,然後在應用程式樣式編輯器中輸入您 CSS。例如,您可以輸入下列屬性為按鈕建立類別︰
.my-button {
font-family: Century Gothic;
color: black;
font-weight: normal;
font-style: italic;
background-color: grey
}
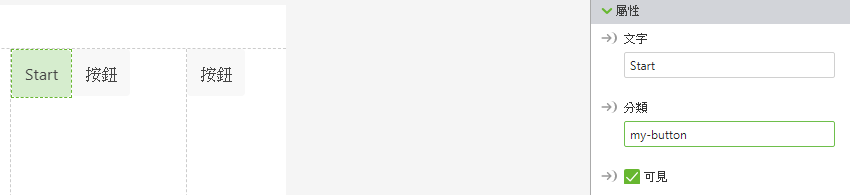
然後,在按鈕「詳細資訊」窗格的「類別」欄位中,輸入下列屬性︰
my-button
|
|
請記住,最好為類別指定唯一名稱,從而不與其他類別或 OOTB 屬性相衝突。
|
此為 > 中所新增的內容。
使用自訂字型
您可使用 Application Styler 將自訂字型匯入到 Vuforia Studio。以下是範例:
@import url(//fonts.googleapis.com/css?family=Bowlby+One);
.specialfont{
font-family:'Bowlby One';
}
在您將上述內容新增到應用程式編輯器後,即可在類別中使用匯入的字型。例如:
.ptc-label {
font-size: 24px;
font-family: Bowlby One;
font-weight: normal;
color: black;
}
CSS 優先順序
應用程式 CSS 檔案中設定的樣式會取代預設主題中的所有 CSS,假定其會使用相同的選取器。選取器明確性有時可能會導致主題樣式取代單一類別宣告。如需選取器明確性的詳細資訊,請參閱
https://developer.mozilla.org/en-US/docs/Web/CSS/Specificity。
小工具中的樣式相關屬性會取代應用程式 CSS 或主題中設定的樣式,原因在於其透過內嵌樣式屬性進行設定。小工具屬性可視為以本機方式取代泛型規則。
狀態格式化功能可取代應用程式 CSS 與主題,因為它會在前述檔案之後插入樣式。但是,它有可能取代為使用 !important 取代語法或過度明確之選取器的應用程式樣式。