|
使用所必須的最少步驟
|
||
|
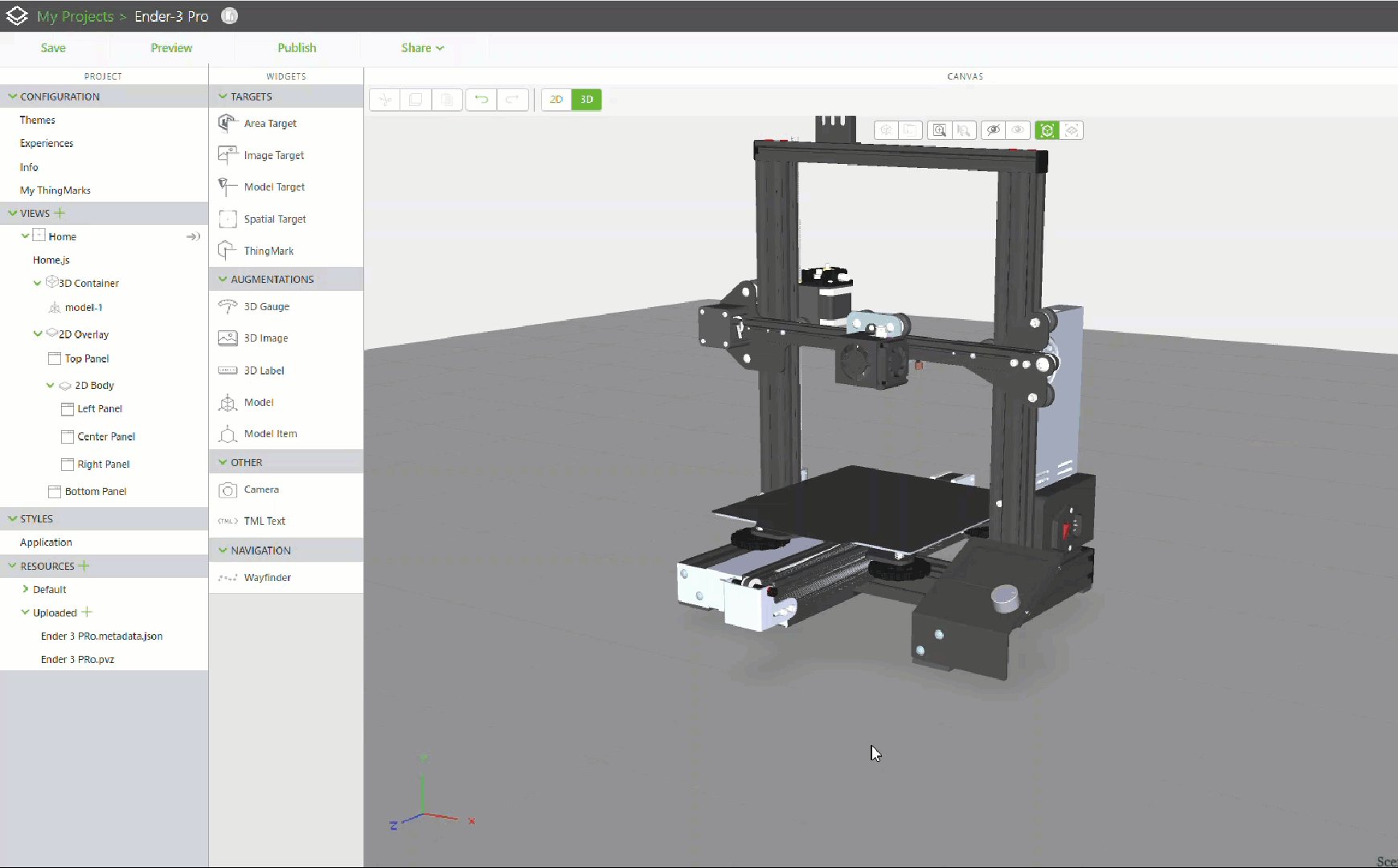
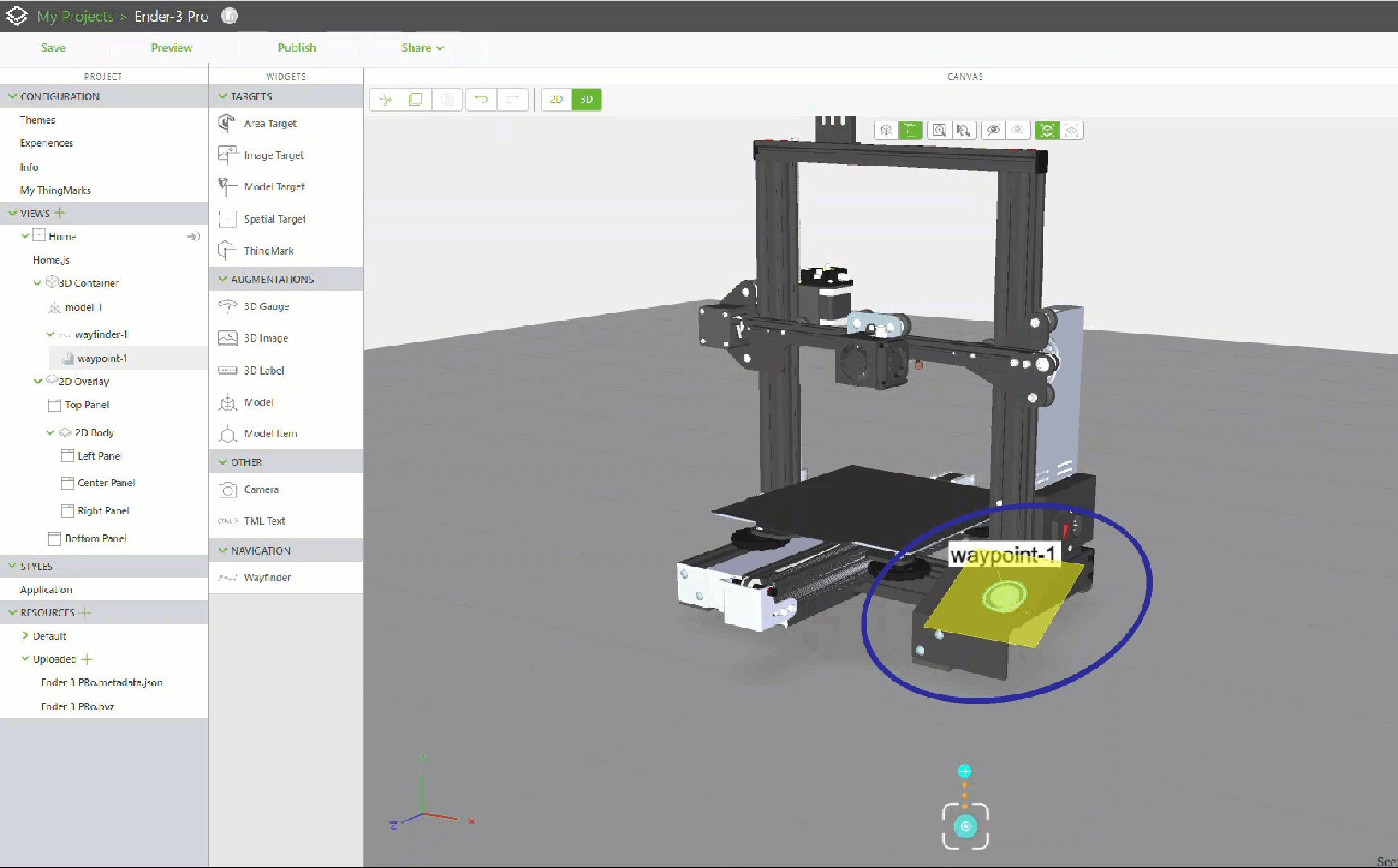
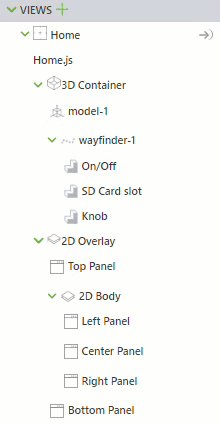
1. 拖曳「模型」小工具至畫布上。
2. 在「資源」欄位中,選取現有的 CAD 檔案、新增新的檔案,或輸入您要顯示的檔案網址。
3. 將模型隨意放在畫布上的任何位置。
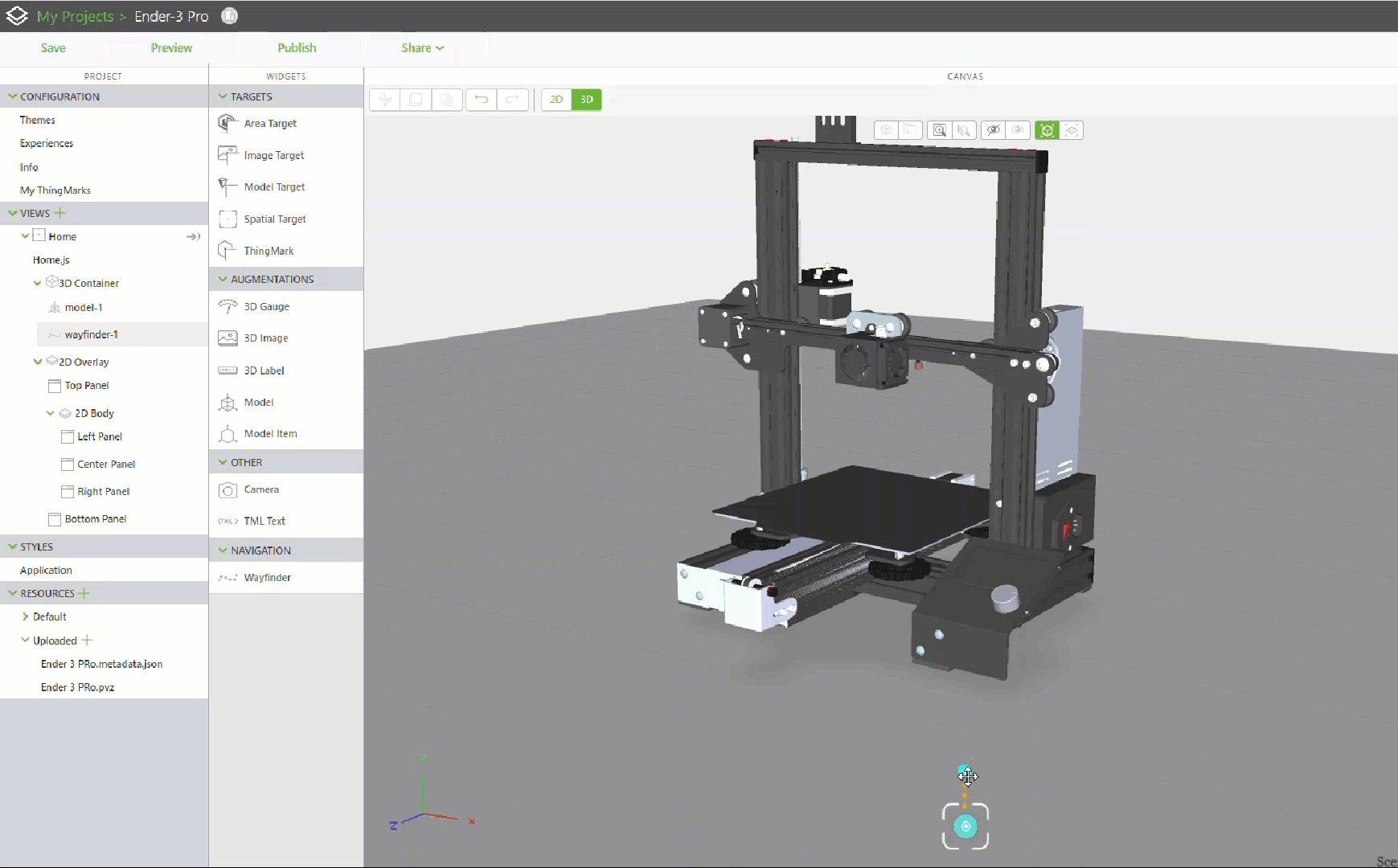
4. 拖放「路徑尋找器」小工具至畫布上。
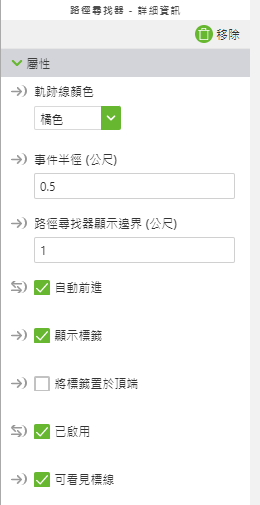
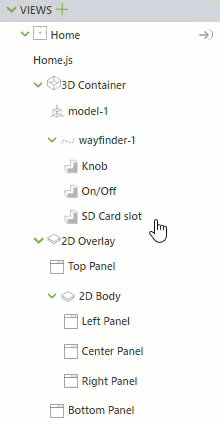
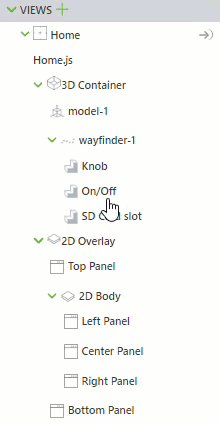
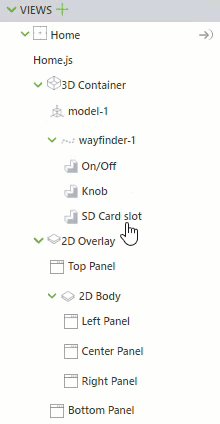
5. 請確認已為路徑尋找器小工具設定下列內容:
◦ 「事件半徑 (公尺)」- 在此範例中,此內容設定為 0.5
◦ 「路徑尋找器顯示邊界 (公尺)」- 在此範例中,此內容設定為 1
◦ 「自動前進」- 確定已選取此核取方塊
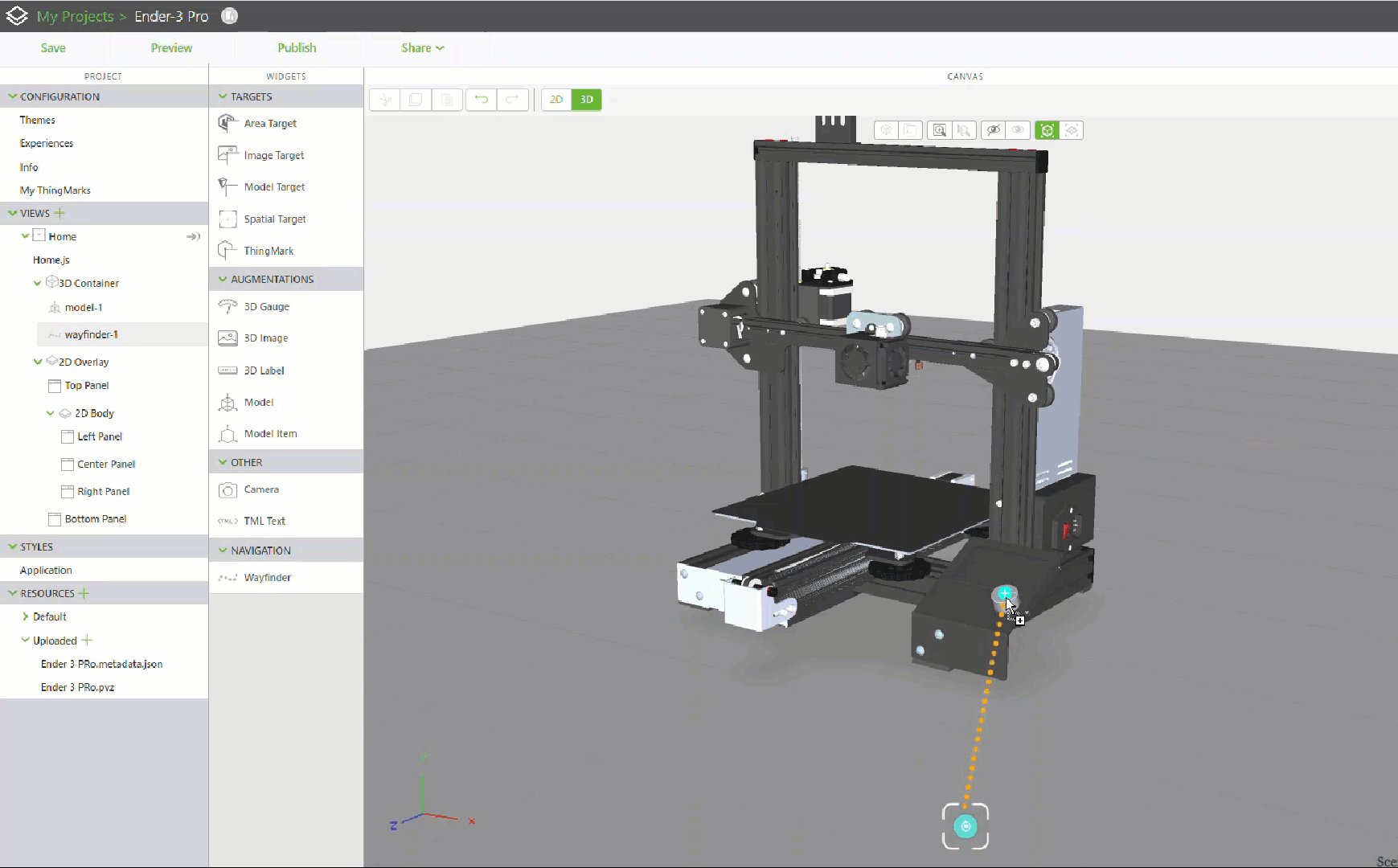
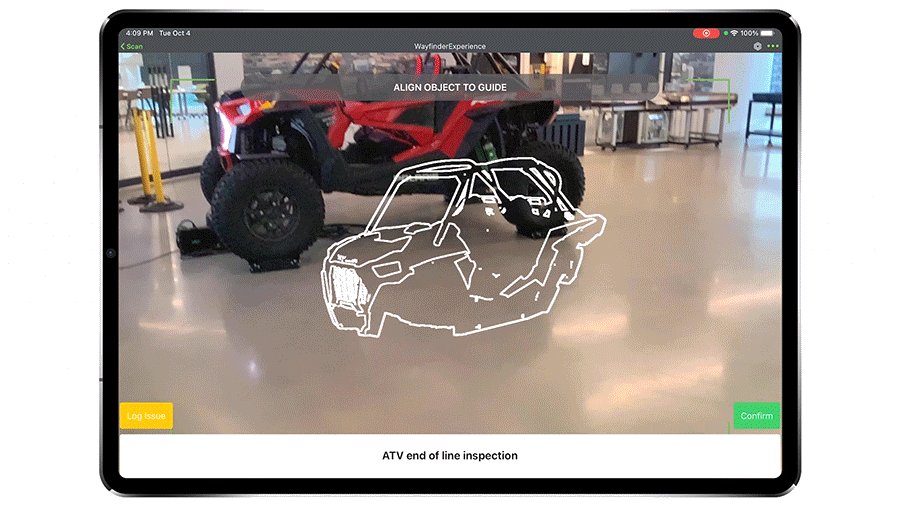
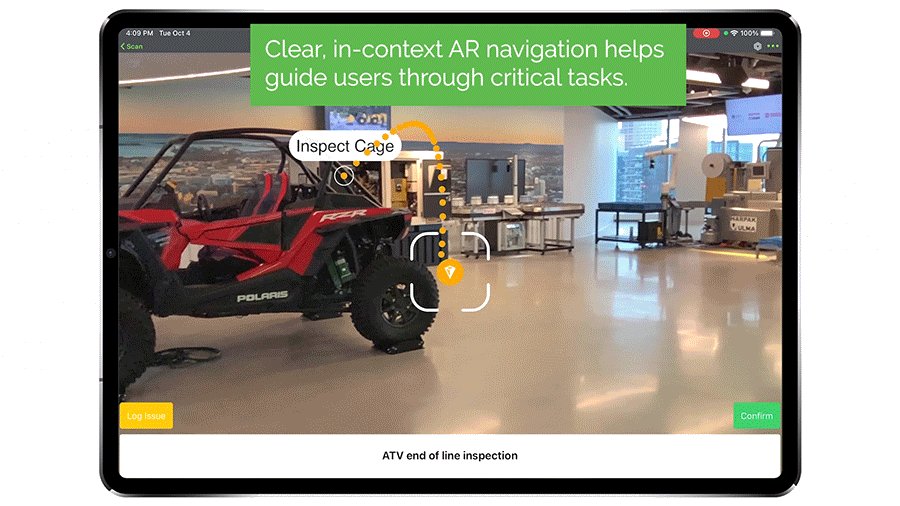
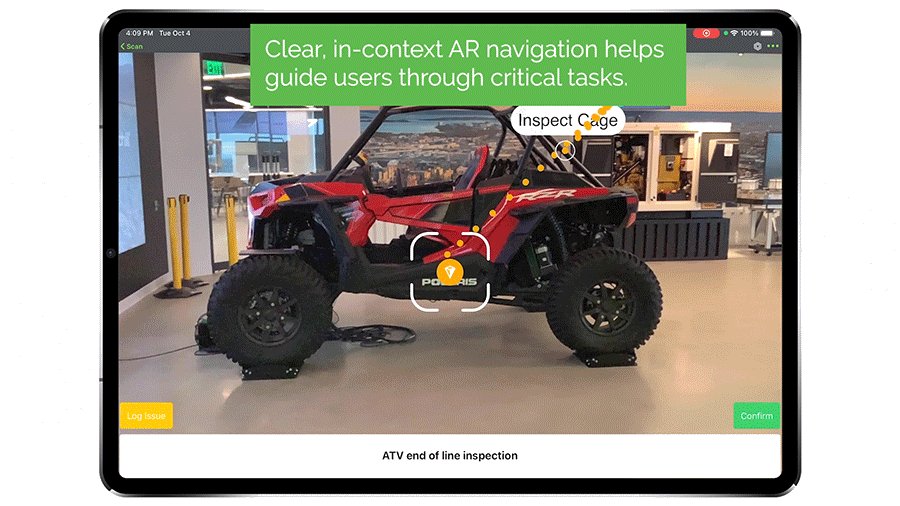
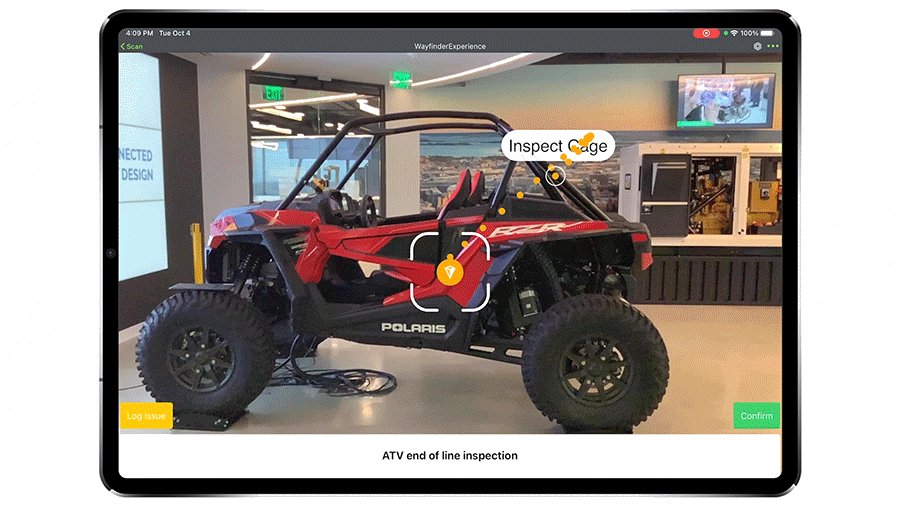
◦ 「已啟用」- 確認已選取此核取方塊  6. 將新增定位點圖示 (  ) 拖放至模型上的任一位置。 ) 拖放至模型上的任一位置。 7. 放置好定位點後,即可變更「易記名稱」來更新標籤。  8. 新增其他任何定位點。 9. 在您將所有定位點放置在模型上後,即可視需要在專案樹中重新排序定位點。定位點在專案樹中顯示的順序,代表使用者將被導向至定位點的順序。  10. 發佈體驗,然後在 Vuforia View 中檢視。您將看到第一個定位點。  |