|
使用所必須的最少步驟
|
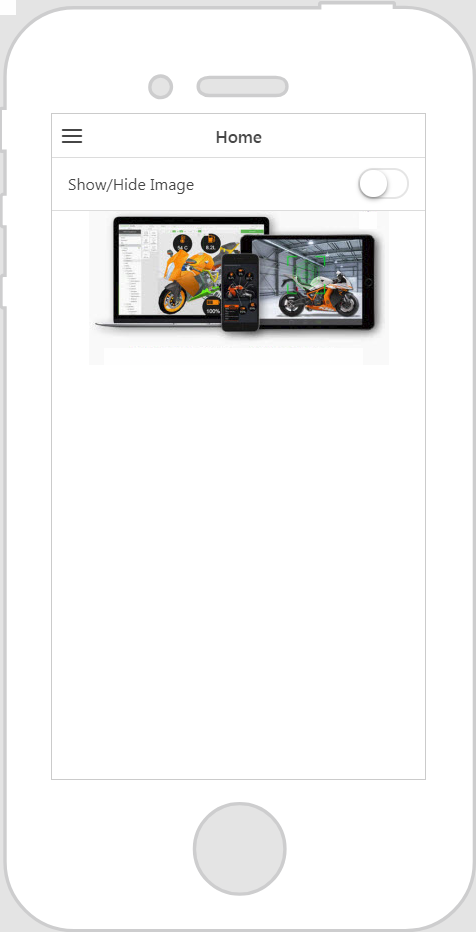
近似外觀
|
|
1. 拖曳「開關」小工具至畫布上。
2. 將「開關」小工具的「值」屬性或「點擊」事件,繫結至另一個小工具或服務。在此範例中,我們把「開關」小工具的「值」屬性,繫結至其下方的圖像中,並選擇了「選擇繫結目標」視窗上「可見」。如此只要按下開關,就能顯示或隱藏圖像。
|
 |
|
使用所必須的最少步驟
|
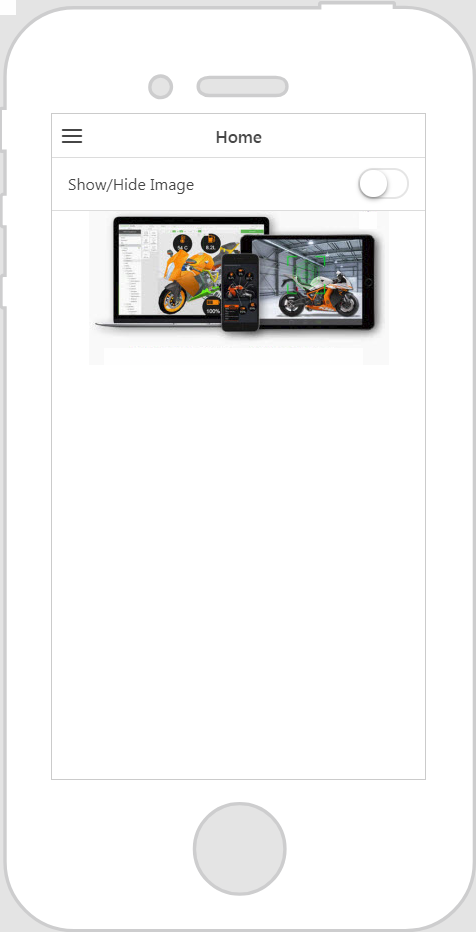
近似外觀
|
|
1. 拖曳「開關」小工具至畫布上。
2. 將「開關」小工具的「值」屬性或「點擊」事件,繫結至另一個小工具或服務。在此範例中,我們把「開關」小工具的「值」屬性,繫結至其下方的圖像中,並選擇了「選擇繫結目標」視窗上「可見」。如此只要按下開關,就能顯示或隱藏圖像。
|
 |
|
|
請記住,最好為類別指定唯一名稱,從而不與其他類別或 OOTB 屬性相衝突。
|
|
CSS 範例
|
近似外觀
|
|
.ptc-toggle {
border-width: 5px; border-style: solid; border-radius: 25px; background: rgb(200, 201, 199); font-size: 20px; font-family: Arial; color: black; } |
 |