滑桿 (Slider)
此小工具的功能為何?
「滑桿」小工具可讓您透過滑桿控制項來輸入數字的值。
使用此小工具的時機?
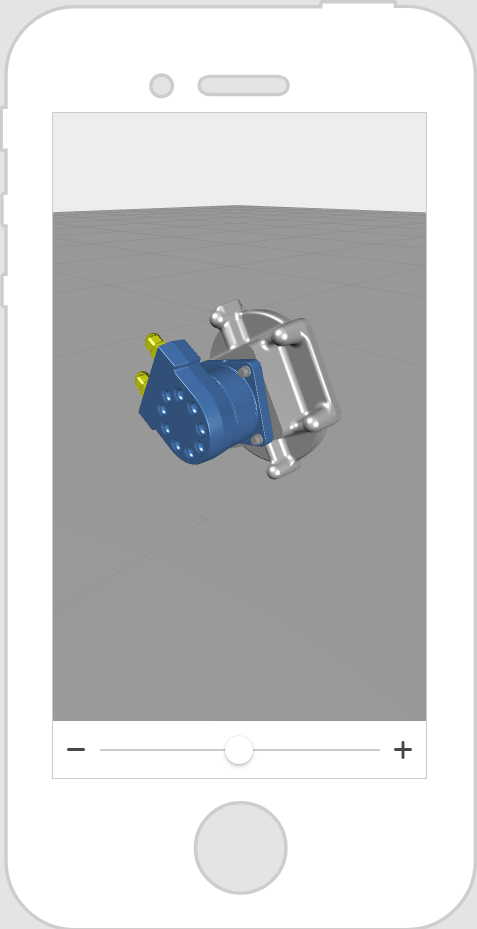
若要調整數字值變化的設定,滑桿是很好用的工具。舉例來說,如果您要旋轉體驗內的模型,即可使用滑桿來指定模型應該旋轉的幅度與度數。
還有任何特殊屬性、服務、事件、動作嗎?
欲檢視通用小工具的屬性、服務、事件,請參閱
共通的小工具屬性、服務、事件。
下表是此小工具專屬屬性的清單。
|
屬性
|
JavaScript
|
類型
|
描述
|
|
圖示在滑桿左側
|
iconleft
|
string
|
圖示出現在滑桿的左側。
|
|
圖示在滑桿右側
|
iconright
|
string
|
圖示出現在滑桿的右側。
|
|
最大值
|
max
|
string
|
滑桿的最大可接受值
|
|
最小值
|
min
|
string
|
滑桿的最小可接受值
|
|
步驟
|
step
|
string
|
指定滑塊移動時所造成的幅度。
|
動作中的小工具
此範例為小工具可能的外觀!
|
使用所必須的最少步驟
|
近似外觀
|
|
1. 從 3D 檢視中,拖曳「模型」小工具至畫布上。將您要顯示的 3D 模型新增至「資源」欄位。
2. 導覽至 2D 檢視,然後拖曳「滑桿」小工具至畫布上。
3. 在 「詳細資訊」窗格的「滑桿」小工具中,設定下列屬性:
◦ 最大值 至 360
◦ 數值 至 0
◦ 步長 至 15
「最大值」是以度數為單位的最大增量,「數值」是載入體驗時滑桿設定的初始值,「步長」則是滑桿的增量。舉例來說,如果您要模型能完整旋轉 360 度,且想讓使用者以 15 個不同的增量移動滑桿,則應如上所示來設定屬性。 4. 接下來,拖曳 「數值」屬性旁邊的繫結圖示  ,然後將之放到 「專案」窗格中的 「model-1」上。 5. 在「選取繫結目標」視窗中,選擇「Y 旋轉」。此動作會將滑桿的數值 (0 到 360) 與模型繞 y 軸旋轉的角度關聯。 6. 當您移動「預覽」中的滑桿圓圈時,模型即往左或右旋轉。 |
|
使用 CSS 對小工具進行樣式化處理
您可使用 CSS 對小工具進行樣式化處理!以下為 CSS 類別範例,您可進行建立並套用︰
|
|
請記住,最好為類別指定唯一名稱,從而不與其他類別或 OOTB 屬性相衝突。
|
|
CSS 範例
|
近似外觀
|
|
.ptc-slider {
border-width: 2px;
border-style: solid;
border-color: rgb(46, 50, 49);
background: rgb(72, 239, 252);
}
|
|
|
.ptc-slider2 {
height: 34px;
cursor: pointer;
border-radius: 0px
border-color: transparent;
background: transparent;
color: transparent;
}
|
|
如需有關實行 CSS 類別的詳細資訊,請參閱
應用程式樣式。
 ,然後將之放到「專案」窗格中的「model-1」上。
,然後將之放到「專案」窗格中的「model-1」上。